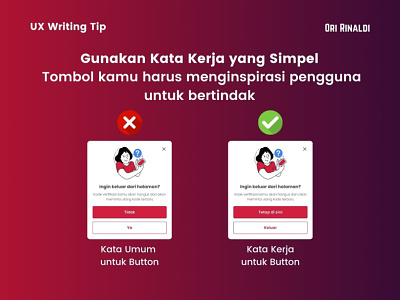
UX Tip
Inspirational designs,
illustrations, and graphic elements from the world’s best designers.
Want more inspiration? Browse our search results...
-
10469.2k
-
5418.6k
-
3337.1k
-
2813.7k
-
3020.3k
-
5620.5k
-
218.1k
-
3219.2k
-
287.9k
-
168.2k
-
3113k
-
2816.5k
-
188.7k
-
183.1k
-
154.9k
-
183.2k
-
84.2k
-
01.1k
Loading more…