Congratulations to Dribbble’s latest design system graduates! After completing our Scaling Design System course, we’re excited to highlight some of the impressive design system case studies completed throughout the 8-week program.
Each designer was tasked with creating a design system for a fictional transportation network, IPTS, that shuttles people from one universe to another within our galaxy. In this post, we’ll explore some of our recent design systems graduate case studies!
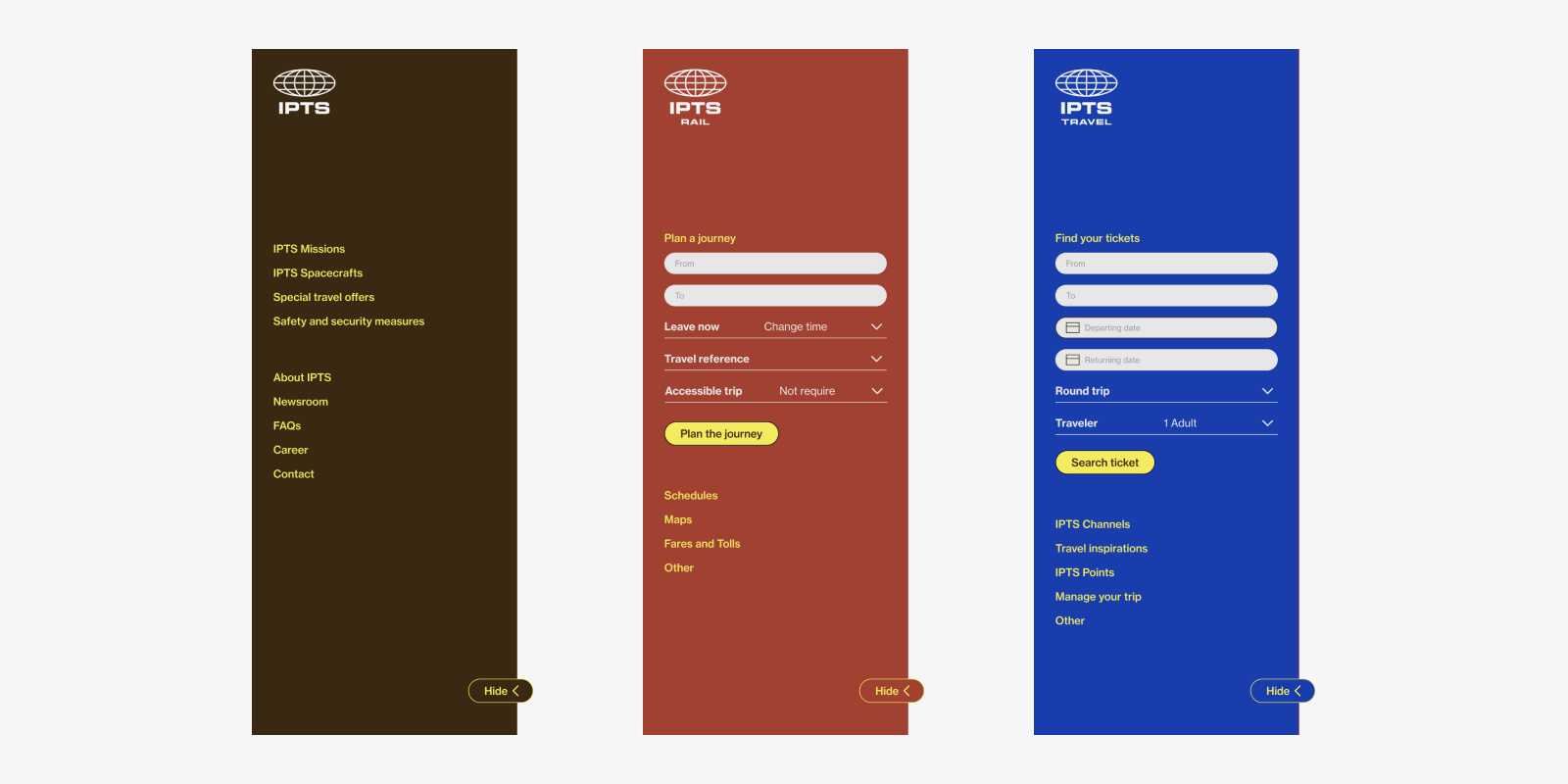
Want to find out more? Visit our Design Systems Course to get started. Header image by Dribbble Graduate, Manuel Cespedes 🎓
The Design Brief
You’re the Head of Digital for the newly launched IPTS: the Interplanetary Travel Syndicate, a bustling transportation network that shuttles people from world to world within our galaxy.
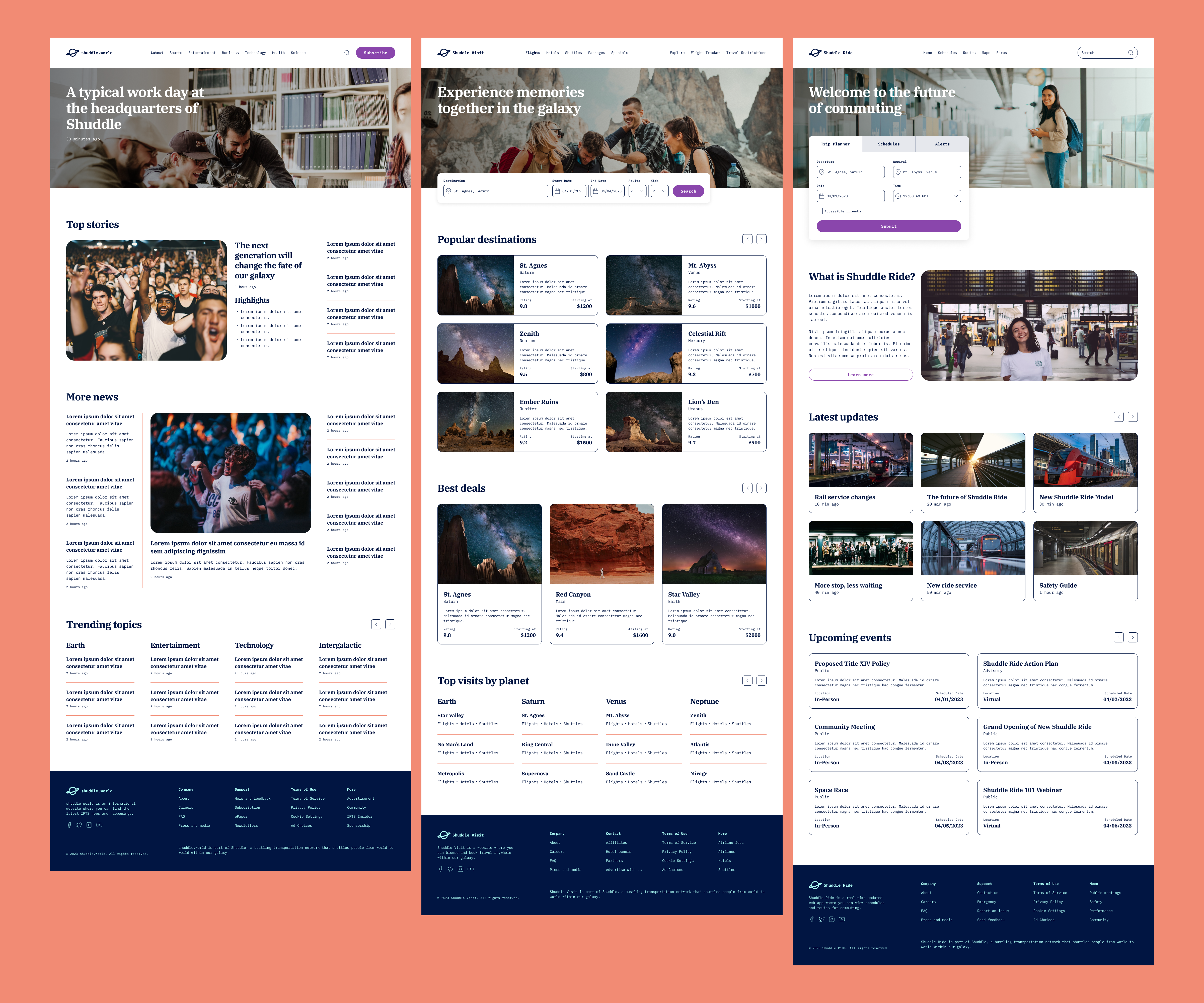
Your leadership has decided to launch with 3 unique offerings:
- An informational website (ipts.org) where you can find the latest news and happenings with the IPTS
- IPTS Travel, a website where you can browse and book travel to and from multiple destinations within our galaxy. Like Expedia for space.
- IPTS Rail, a real-time updated web app where you can view lines, routes, and times for all the different commuter lines. Think NYC subway or the London Underground, but for interplanetary travel.
Your job is to create all three websites, then update the design system in just one week to reflect the company’s unexpected rebrand.
1. Afton McCann
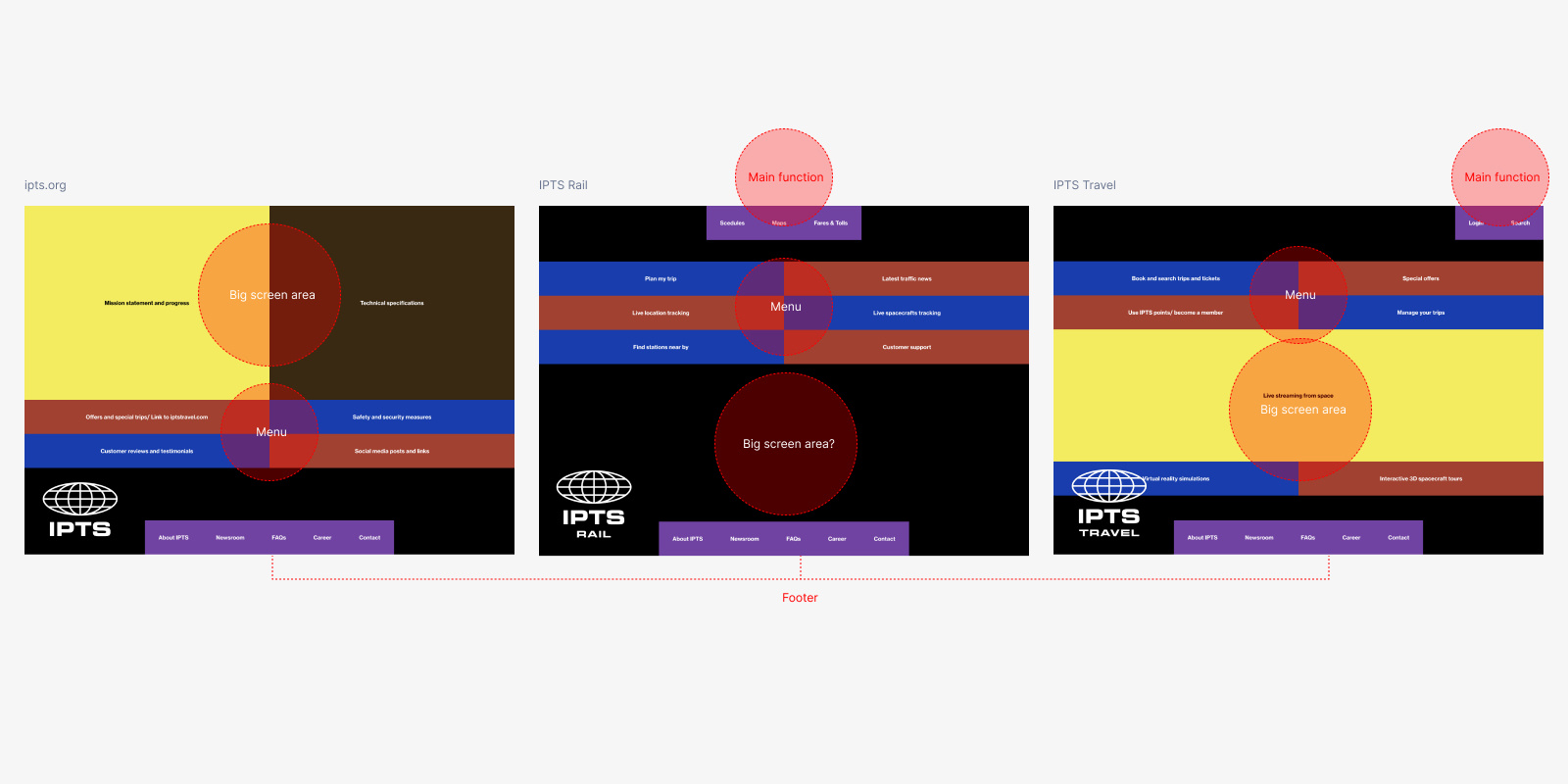
Highlighting the importance of creating a design system in tandem with the company’s three products for scalability purposes, the designer, Afton McCann, started by researching and identifying similar sites to observe patterns in content, structure, and visual style, which she then used to create wireframes for each product.
The case study emphasizes the importance of documentation in design systems and its relevance as a central source of truth for all things related to the design process.

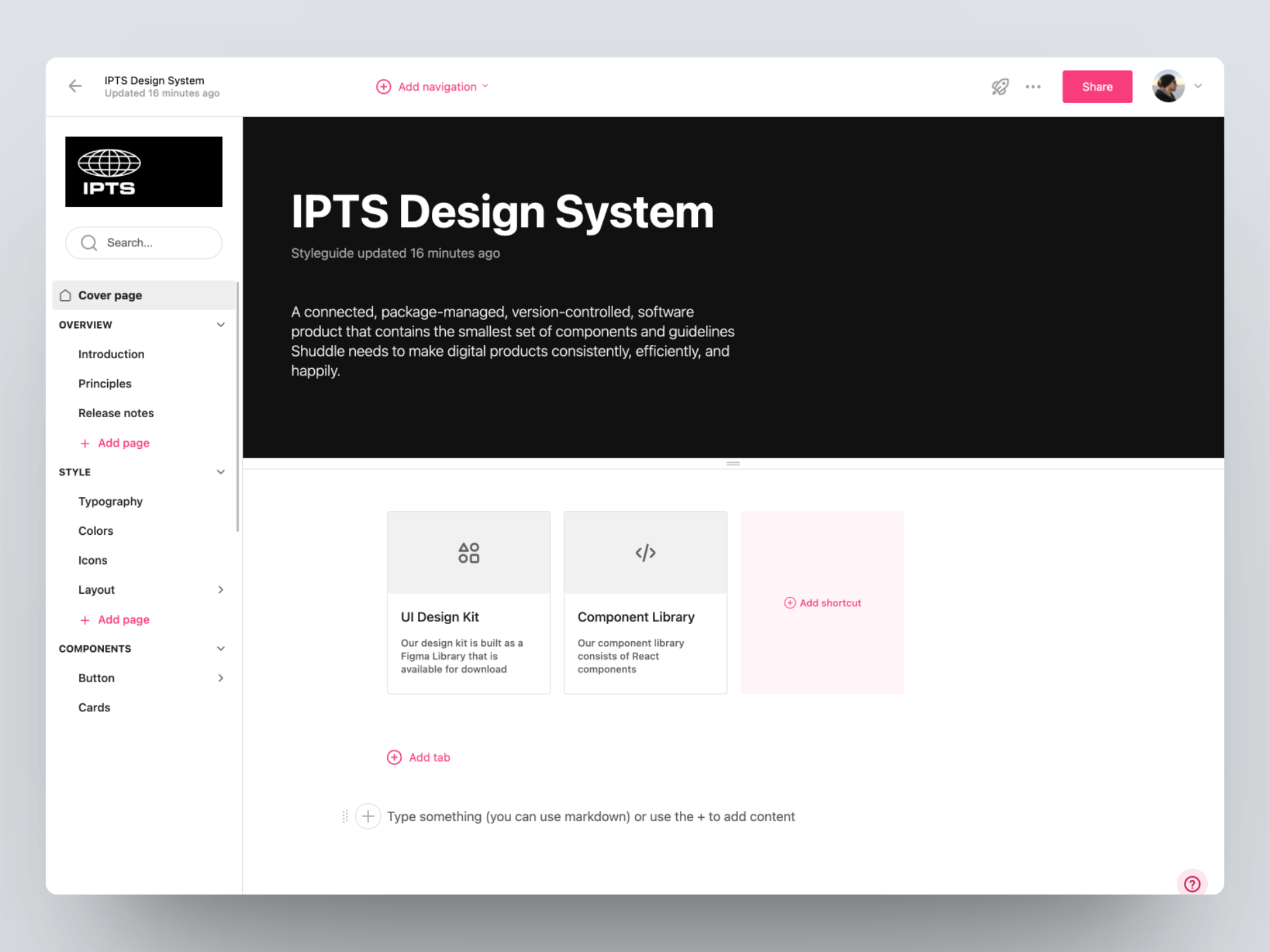
2. Lawrence Tang
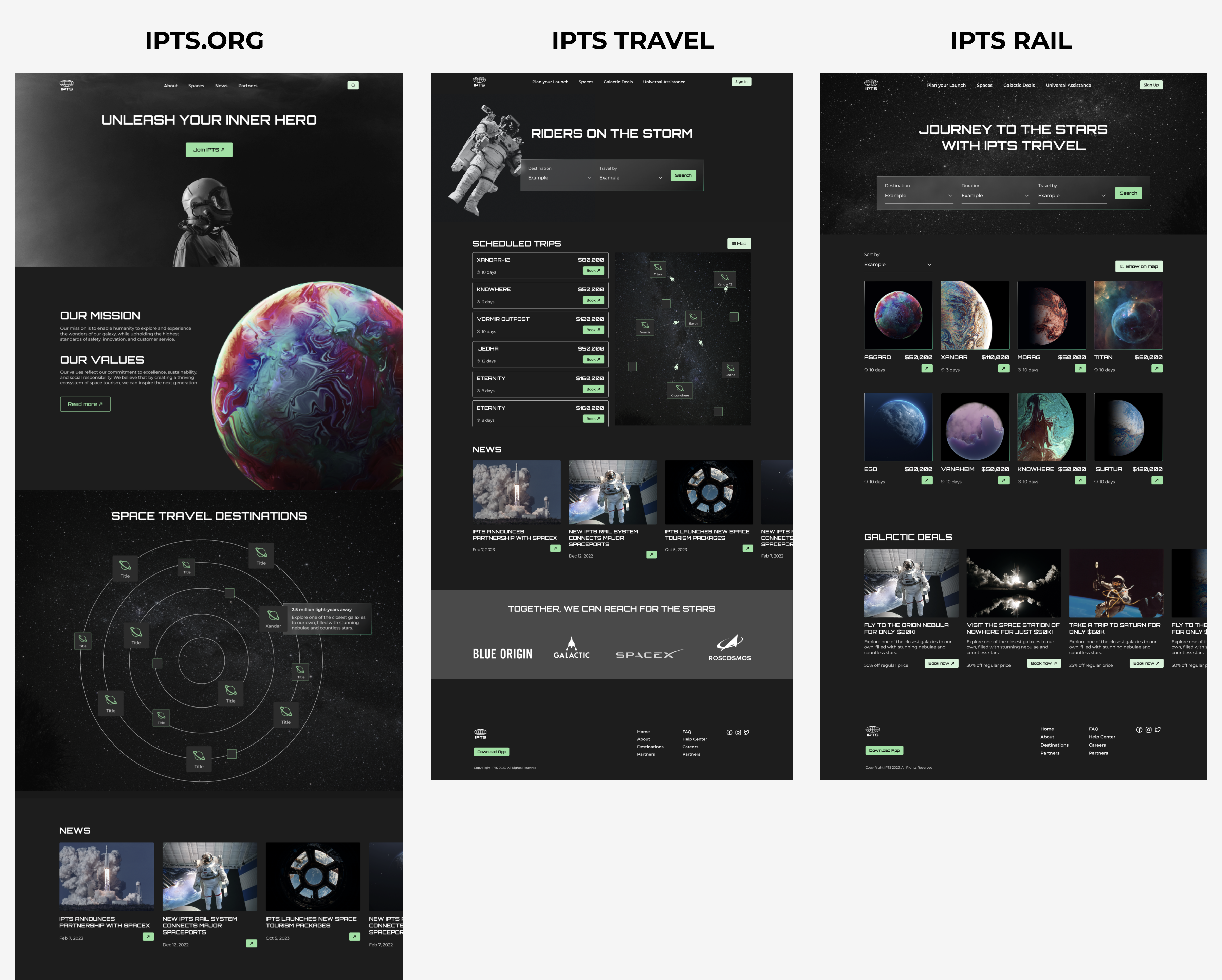
Lawrence Tang’s project highlights two phases. Phase one involves launching three unique offerings for IPTS, which include ipts.org, IPTS Travel, and IPTS Rail. Tang creates at least one page for each of these offerings, ensuring that each page has at least five components and is distinct from the others while still belonging to the same ecosystem.
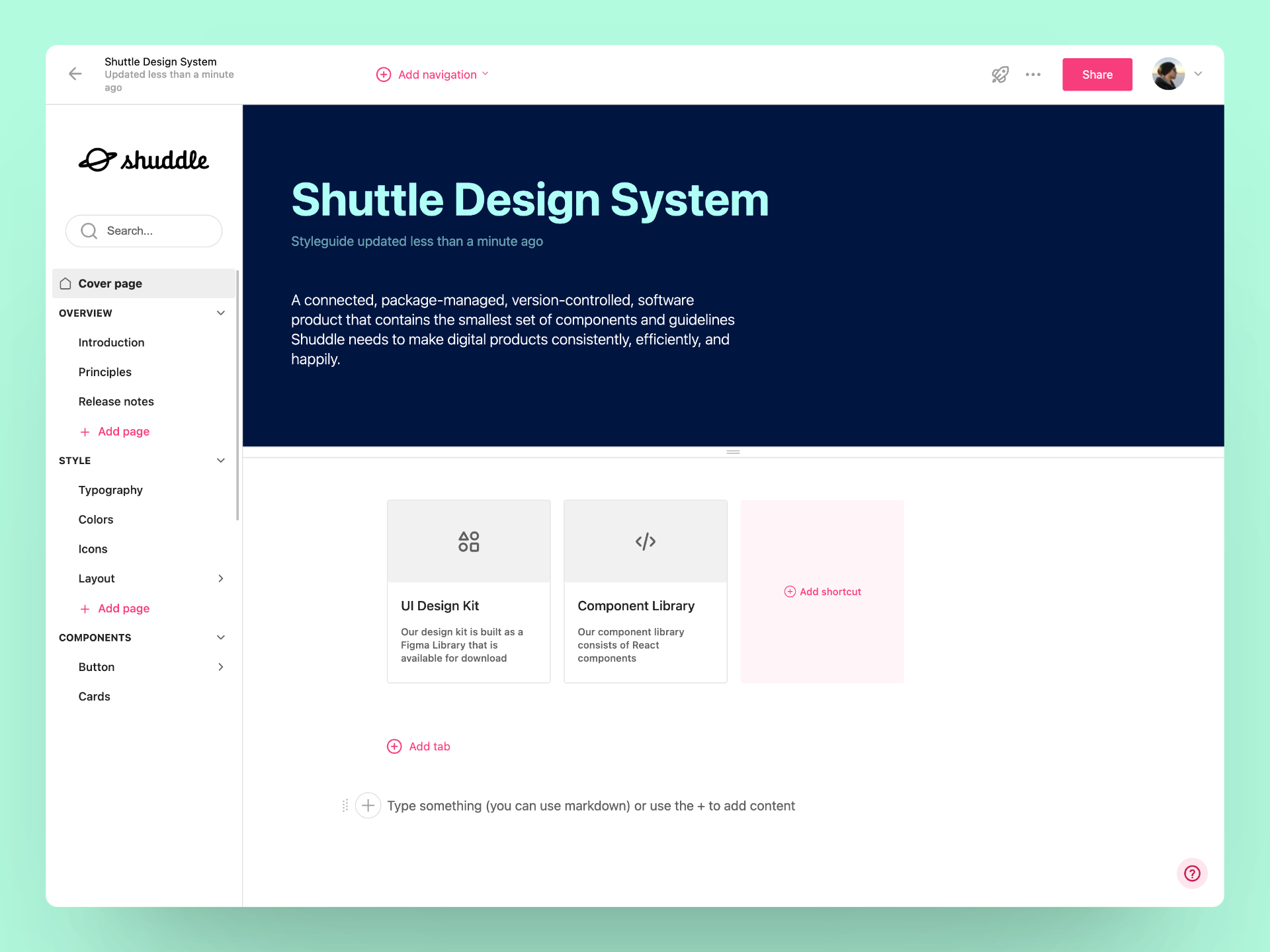
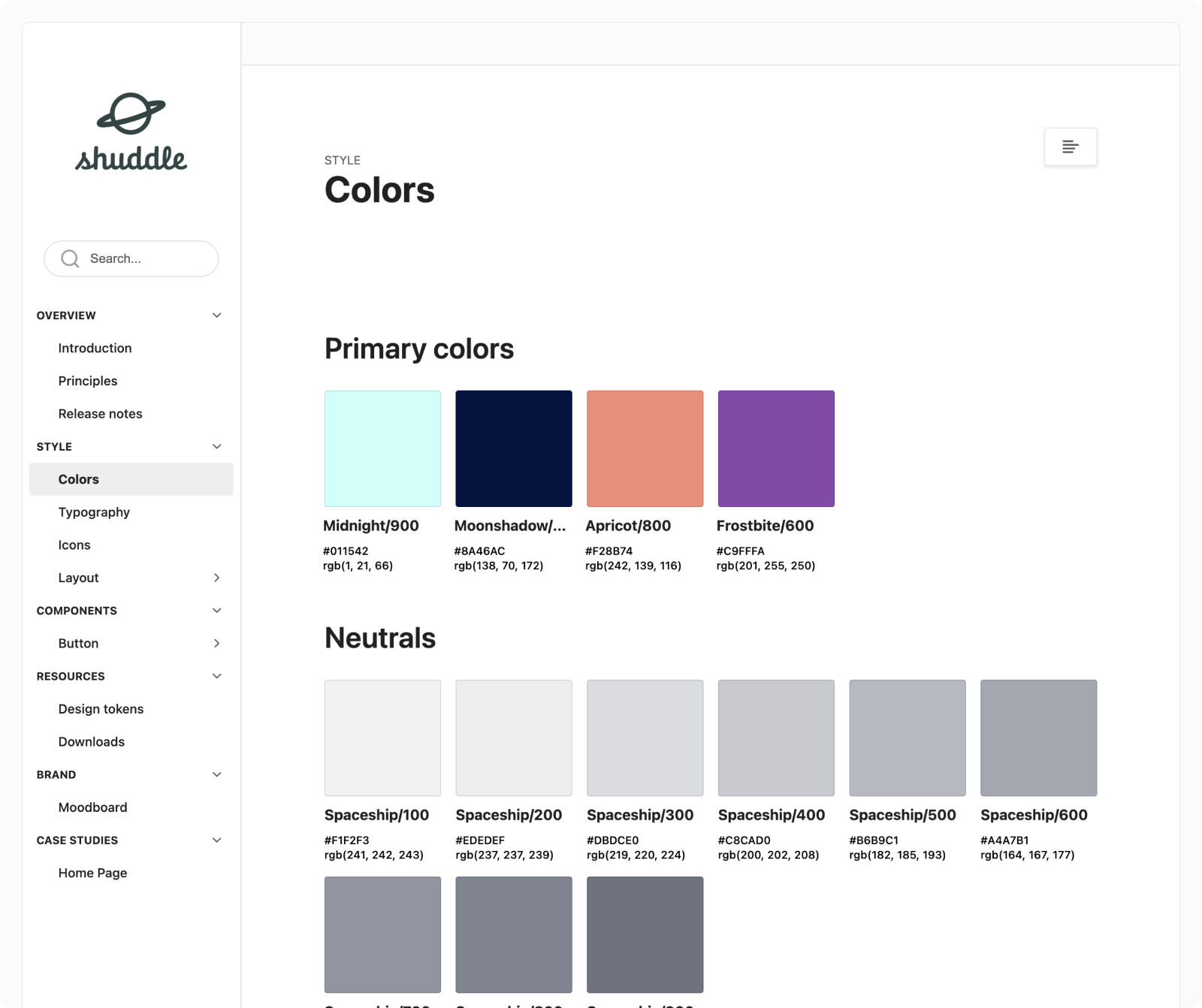
Phase two involves rebranding the organization from IPTS to Shuddle. Tang provided new colors and typography for the Shuddle design system. The color palette is fresh and vibrant, and the typographic palette relies heavily on the IBM Plex superfamily. Tang chronicles the process using a design system documentation tool called Zeroheight and provides a reference site for the IPTS Design System.

3. Tiffany Mackay
Tiffany Mackay started by auditing the products and identifying patterns in the UI to create a design system focusing on typography, colors, icons, and examples of components. Her style guide covers primary, secondary, neutral, warning, and success colors, along with a full spectrum of colors for expressing interaction states, errors, and accessible contrast.
The result is a well-designed system that helps maintain brand consistency and scalability. Overall, this case study demonstrates the importance of a design system in maintaining brand consistency and creating an engaging user experience.

4. Manuel Cespedes
The case study follows the journey of Manuel Cespedes, Head of Digital for Shuddle, a recently launched intergalactic transportation network, as he seeks to develop three new products to revolutionize transportation between worlds. With undefined responsibilities and a small team, Cespedes adopts a product-thinking and human-centered approach, focusing on identifying and executing key business initiatives, understanding target users, and creating tailored solutions for each product.
To optimize the process, Mauel leveraged AI tool Chat GPT and its powerful capabilities in research, ideation, and problem-solving capabilities.

5. Imruz Babayeva
Imruz Babayeva’s case study highlighted the creation of a Hero Design System and the launching of three unique offerings for a fictional Interplanetary Transportation System (IPTS). Imruz started the research process by brainstorming with ChatGPT, analyzing the project’s needs, and gathering insights from existing space travel companies, travel booking sites, and rail sites. Through this extensive research, common patterns in content and structure were identified and used to create wireframes.
To document the Hero Design System, Imruz utilized Zeroheight, which helped chronicle the usage of various components effectively.

6. Ricardo Sousa
Shuddle needed a design system that would promote accessibility and inclusivity and save time and resources by eliminating the need to create every design element from scratch. Ricardo Sousa led the design efforts in redesigning the system to create a user-friendly, scalable, consistent, and practical design system that helps all team members and stakeholders access libraries and assets quickly and contribute to them.
The design system helped Shuddle establish a more efficient and effective design process, resulting in better user experiences and a stronger brand identity. The new system, “Stelar-ipts,” is based on Atomic Design principles and was documented using Zeroheight.

7. Ray Weng
As the Head of Digital, Ray Weng was tasked with building three websites with consistent visual identities and maintaining their characters. In the second half of the project, Ray established a component library, The Milkyway Design System, which offers a set of guidelines, components, and tools for creating any other space travel products.
The library allows all designers to access pre-built components that can be easily customized to the specific needs of each product. Even with the mid-project rebranding of the company name to Shuddle, Ray could adapt the designs seamlessly through the shared component while defining styles and guidelines with more options.


Unlock your potential with design systems
The design systems cohort has been a fantastic opportunity for designers to enhance their skills and ability to create efficient and effective design systems. With the upcoming course on Scaling Design Systems, there is no better time to join and learn from industry experts with a wealth of experience and knowledge to share. Participating in the next cohort will give you practical experience designing and implementing design systems while being part of a community of like-minded professionals.
Take advantage of this opportunity to take your skills to the next level and enroll today! ■
More resources you may like:
- 12 Leading Design System Examples You Can Learn From
- Do Design Systems Limit Creativity?
- Design Tokens 101
Find more Community stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.