Let’s be honest, designers can be quite apprehensive about using online tools for creating. And we have a good reason to feel this way—most tools aren’t targeting professionals. Online platforms offer simple functionality, yet oftentimes they consist of poorly customizable templates and repetitive styles.
However, it’d be a shame to ignore online design platforms altogether, because there are actually some hidden gems out there. I’ve collected a list of tools that I don’t see many designers talk about. Some of them are new as well, so it’s likely you’ll be seeing some of these platforms for the first time.
1. Gingersauce: For creating brand books
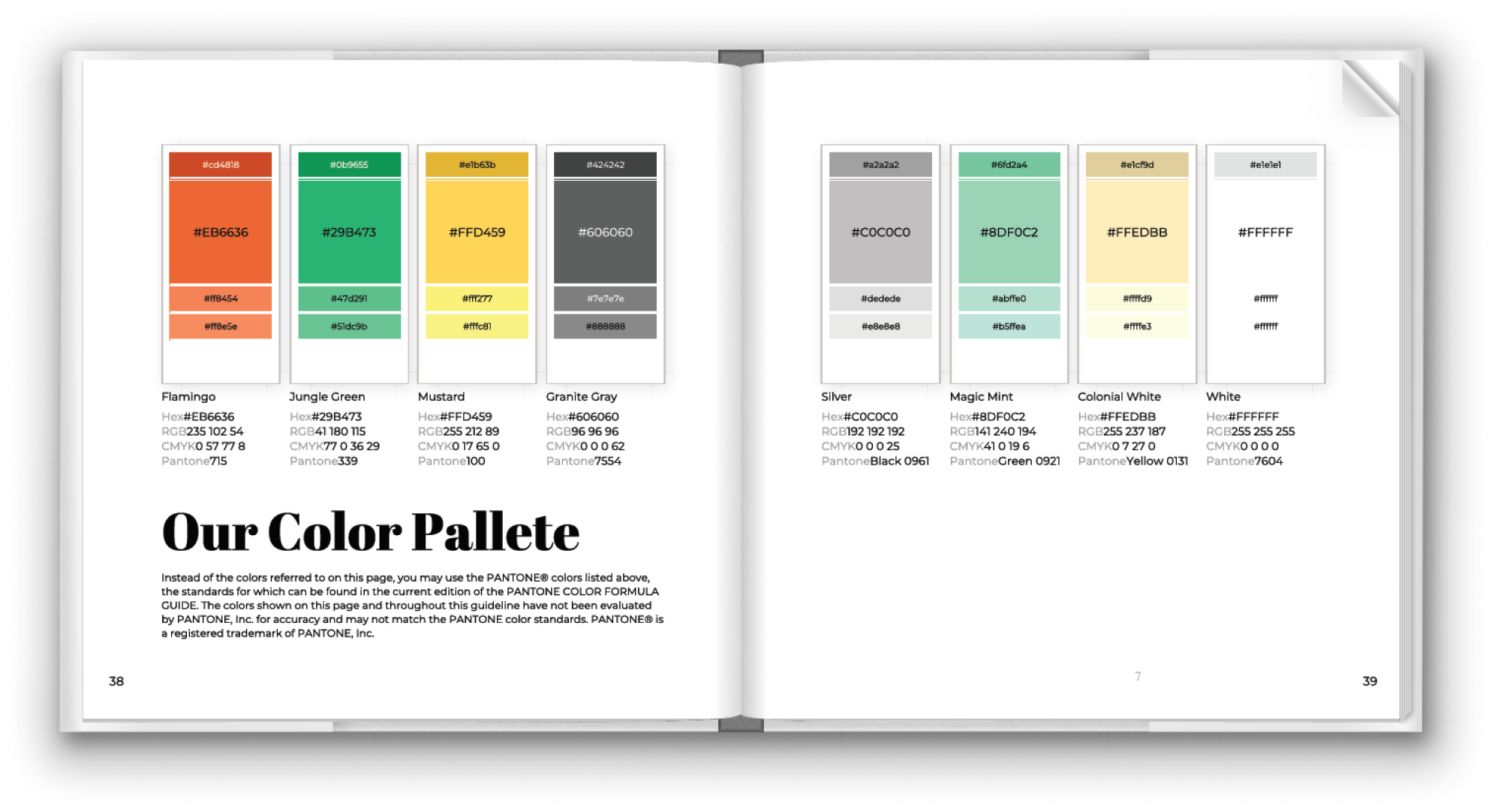
A large part of a designers’ work has to do with presentation. Since we get paid to make things look right, the same approach should apply to our work. Gingersauce is a brand book builder that allows designers to present their logos and fonts in a beautiful and automatically generated brand book.

Why use Gingersauce?
- Present your work to clients in a premium way
- Build brand books automatically in 5-10 minutes rather than days
- Store your logos and fonts in a beautiful brand book with the online link and PDF file
- Get a ready PDF with your assets and exchange it with clients and team members.
2. Infogram: For fast infographic design
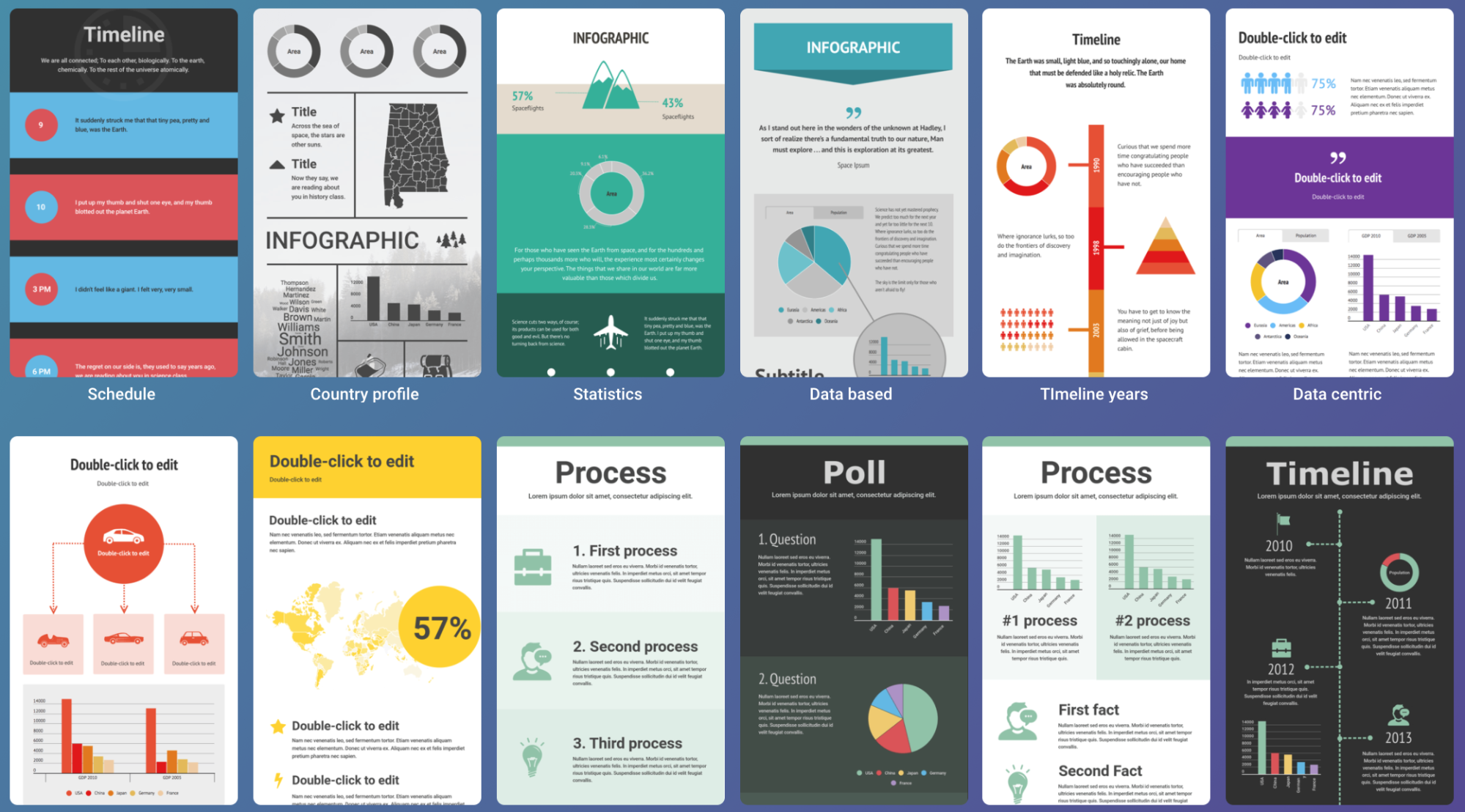
Creating infographics manually is a hassle. The work is often not as much about creativity and more dependant on efficiently organizing information. This is why infographics are the type of work that I always like to automate.

Why use Infogram?
- Join one of the most popular infographic makers on the market
- Use creative templates
- Work in an intuitive editor with a lot of custom editing options
3. SocialSizes: A reference guide
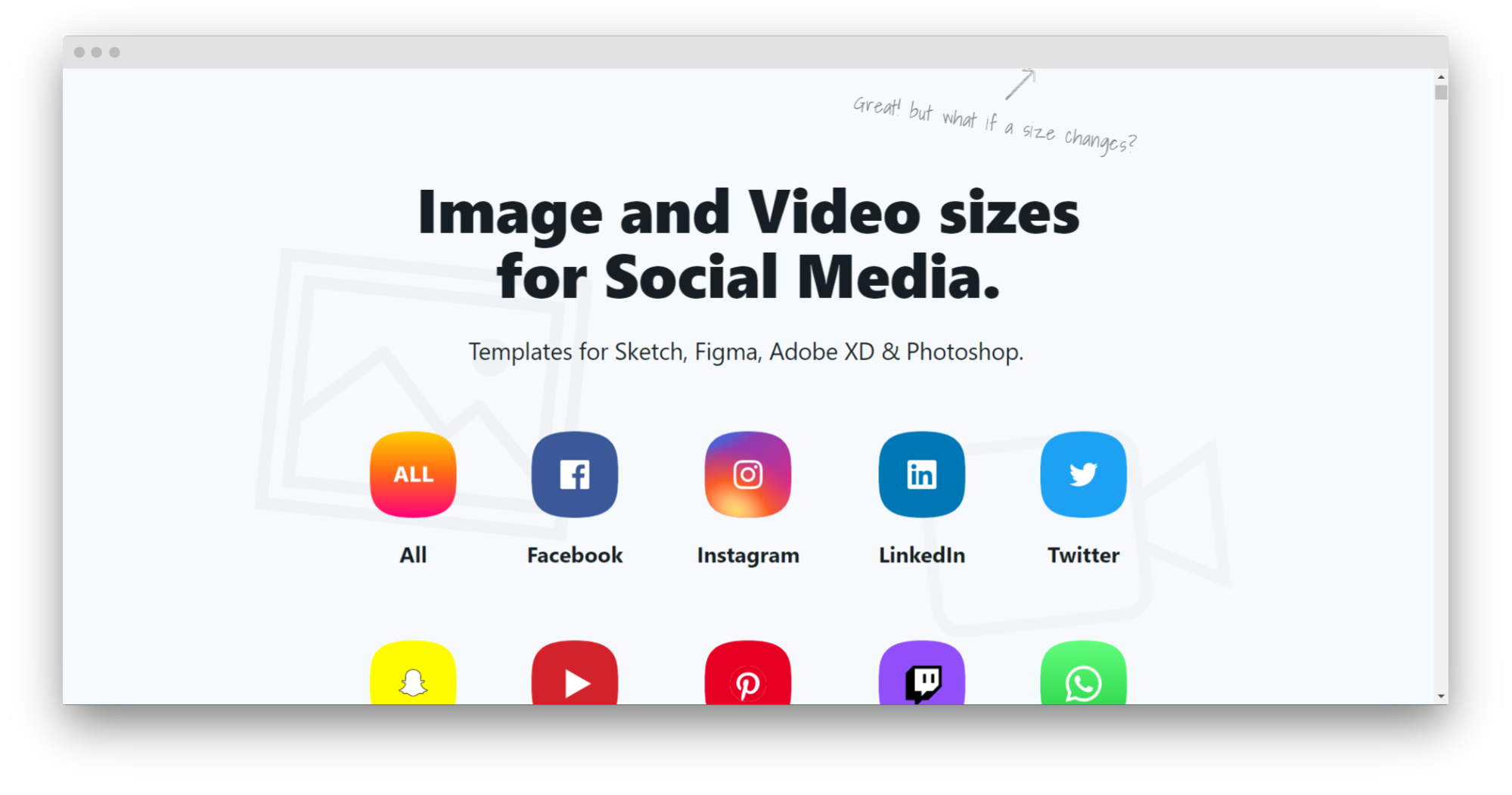
A large percentage of my work consists of creating images for social media, targeted ads, and designing social media pages. For designers with the same focus, I suggest using SocialSizes —a fantastic tool that allows checking up-to-date sizes for all social media. Here, designers can see image dimensions for different types of posts, promotions, and banners.

Why use SocialSizes?
- Check image dimensions for dozens of social media with one tool
- Make sure your visuals are compatible with the requirements of a particular network
- Download templates for a particular network, supported by Photoshop, Figma, Sketch, and others.
4. Unsplash: For high quality stock photos
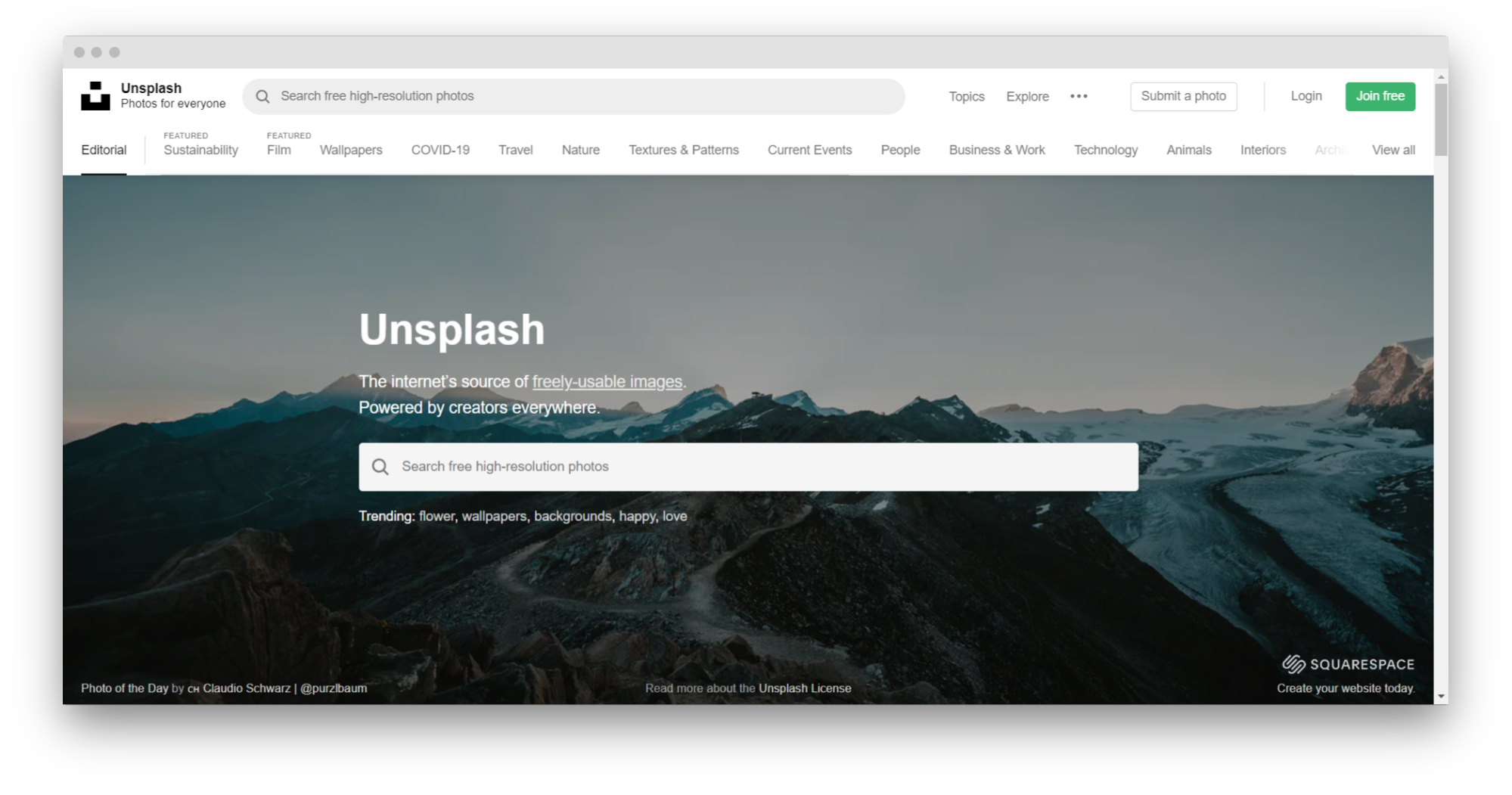
I’ve used many stock photo sites throughout my journey as a designer, and none of them is perfect. However, Unsplash managed to come pretty close. Their selection of photography is creative, high quality, and doesn’t look overly generic.

Why use Unsplash?
- Use images freely, no attribution required
- Great photographers: Unsplash attracts a lot of creative artists with indeed amazing skills and vision
- Flexible search: Overall, search results are relevant to the initial request, which is not the case on some other platforms.
5. Moqhub: For team management & communication
Although many designers already use popular communication and collaboration tools (like Slack, Trello, Jira, and others), it’s nice to have platforms specifically for us. Unfortunately, when it comes to clients, I rarely collaborate using the tools of my choice. But for my own projects, I like to use Moqhub . It’s a management software for designers that lets you store files, get feedback, and share PDFs. In my opinion, Moqhub feels organized and more like a personal workplace.

Why use Moqhub:
- Cooperate with developers and testers: My favorite thing about Moqhub is the possibility to coordinate workflow with tech teams
- Have fun: The interface of the platform doesn’t feel formal, which is a big deal for me
- Store assets & communicate: I use Moqhub as a sort of a DAM tool, and it’s been working well for me.
6. Pixlr: Online alternative to Photoshop
No Photoshop? No problem. My go-to choice as an alternative to Photoshop is Pixlr. It’s a simple, intuitive editor with basic features—you can crop, cut, apply filters, resize, add layers, save in different formats, etc.

Why use Pixlr?
- As a free alternative to Adobe Photoshop
- Collaborate on an intuitive platform that can be easily explained to colleagues from other departments
- Do simple graphic editing without having Photoshop or other professional tools nearby.
7. Getkap: Record your screen
Getkap is an open-source screenshot and video maker. Whenever I need to share my workflow or showcase something for a tutorial, I use this tool. Getkap might not offer the richest functionality, but for an entirely free tool, the quality is amazing.

Why use Getkap?
- Work within a simple tool: There aren’t many features so getting lost is not an option.
- Capture the screen for free: The software is open-source and can be used for free by individual designers and teams.
- Get high-quality content: GetKap supports high resolution and allows exporting in dozens of video formats.
8. Giphy: For creating GIFs
Lately, I’ve been a big fan of making my designs livelier using GIFs. However, finding an idea for a funny GIF, a fresh metaphor, or a relatable meme can be a struggle. I use Giphy as a library of potentially meme-worthy and relatable content. It’s an excellent way to understand what’s trending and incorporate the visual cues in my design.

Why use Giphy?
- Get visual, meme-worthy inspiration for all kinds of vibes, mood, events
- Create own GIFs with own assets and templates in minutes
9. Iconfinder: A marketplace of SVG files
I didn’t want to include a paid marketplace on the list first, but with Iconfinder , it’s fair. It’s my favorite source of vector icons and high-quality SVG files. It’s a great library to gather inspiration from vector design, and occasionally, purchase favorite vectors. If you’re into vector design, you can use Iconfinder as a marketplace for getting paid for your work. Some designers on my team managed to make it work as a passive income source.

Why use Iconfinder?
- Get ideas for your vector files
- Get affordable SVG files for your client and personal projects
- Upload your vector designs and sell them online
10. Chrome Extensions: For everyday tasks
There are so many great Google Chrome extensions out there—picking the best ones was quite a challenge. Still, I tried to make a list of my favorite and most frequently used ones. Some of these will be more interesting to web developers, but as a graphic designer, I often find myself using web-oriented tools.

- Color Picker: Get a precise color code for anything on the web just by hovering over the image or background.
- Ruler: Measure any element on a website automatically without leaving the page.
- ColumnCopy: Copy HTML tables easily and convert them into responsive layouts in your work.
- WhatFont: Identify specific fonts on a web page by simply hovering your mouse across the text.
- Responsive Web Design Tester: Check how your designs look on desktop, mobile devices, and tablets.
- Browser Width: Preview your work on multiple browsers, large and small windows.
These extensions help me get information about a design’s responsiveness, compatibility, colors, and fonts without ever leaving a page. Simply put, these tools make the life of a designer much, much easier.
The bottom line
For me, automation contributed to a giant leap in my professionalism. Granted, it seemed like it would be easier to stick to tried-and-true, proven tools, but in the end, the reality was different. For an hour spent installing and customizing online services, I saved many hours in the long run. Experimenting with tools is absolutely worth it ■
About Vera Vashkovska: I’m a freelance writer and designer who loves design, creativity, and technology. I am dedicated to trying new ways of doing things because this is what keeps life fun.
RELATED READING:
- 21 Must‑Have Tools for Graphic Designers in 2020
- 8 best free font resources for designers
- 7 UI tools for creating better digital color palettes
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.








