In this post, Ruthi breaks down Disney’s basic principles of animation and how to apply these principles to user interface interactions.
Disney’s 12 Basic Principles of Animation is one of the most inestimable guides when it comes to traditional animations. It was introduced by Ollie Johnston and Frank Thomas in their book, The Illusion of Life. While these principles were originally designed for traditional animations (like character animations), in this post, we’ll explore how some of these principles can also be applied to interface animations.
1. Squash & Stretch
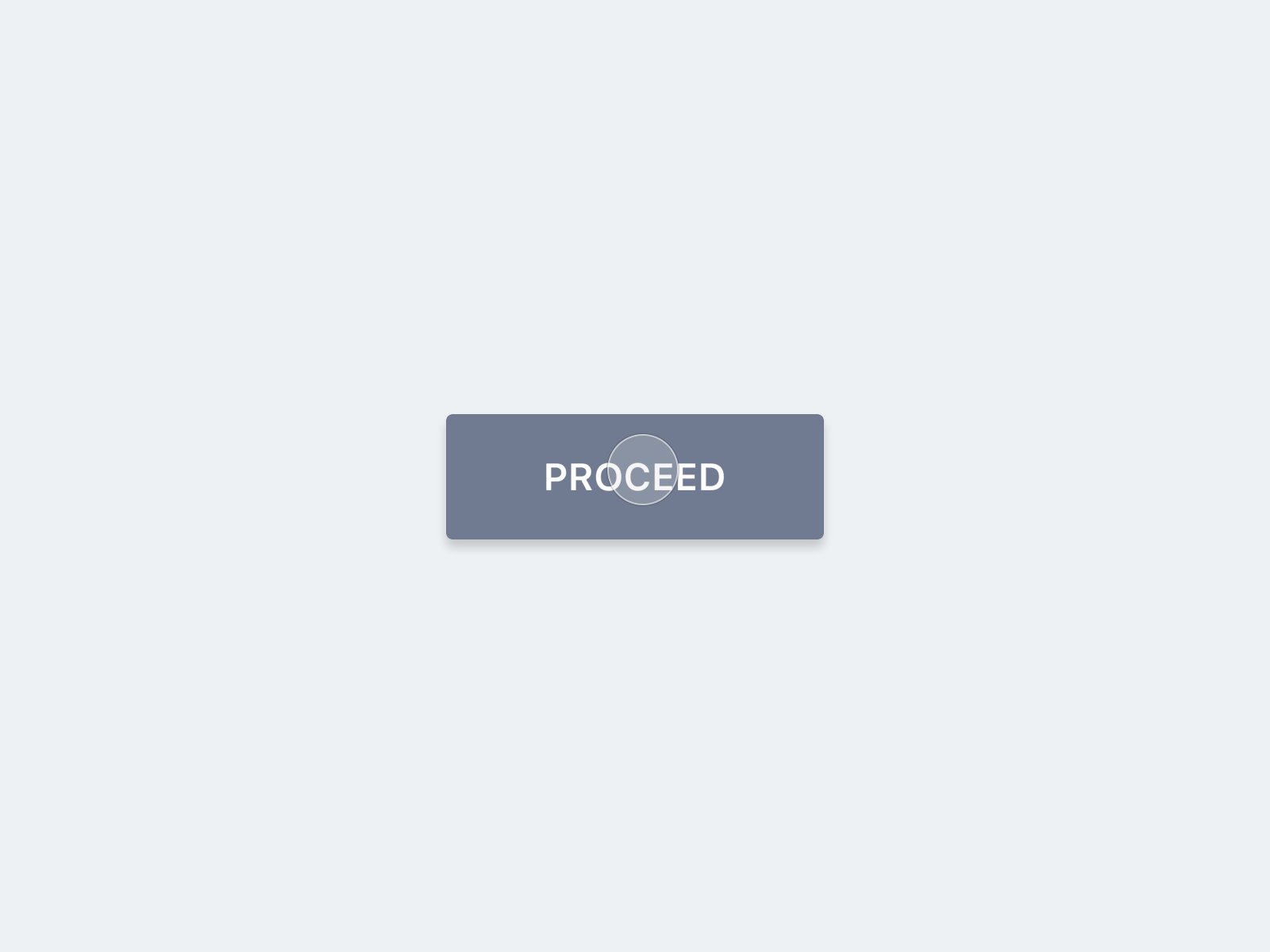
In animation, Squash and Stretch represents an object’s gravity, mass, weight, and flexibility. A bouncing ball in a scene that stretches when it hits the ground is an example of Squash and Stretch. In interfaces, Squash and Stretch can be easily related to buttons.
For example, a button’s pressed state is Squash. By controlling Squash and Stretch, we can easily define a character to the buttons. Aside from buttons, this can also be applied to any interactive element on an interface.

Squash and Stretch applied to buttons.

Squash and Stretch applied to a sidebar.
2. Anticipation
Anticipation informs users about what is going to happen. It precedes the action that is happening next. A character pulling his arm back before releasing an arrow is anticipation. In interfaces, hover states are great examples of this. Whenever we hover over elements, certain elements react indicating that it’s clickable and something is going to happen when you click on it.

Hover interactions usually inform us that there is an action happening next.

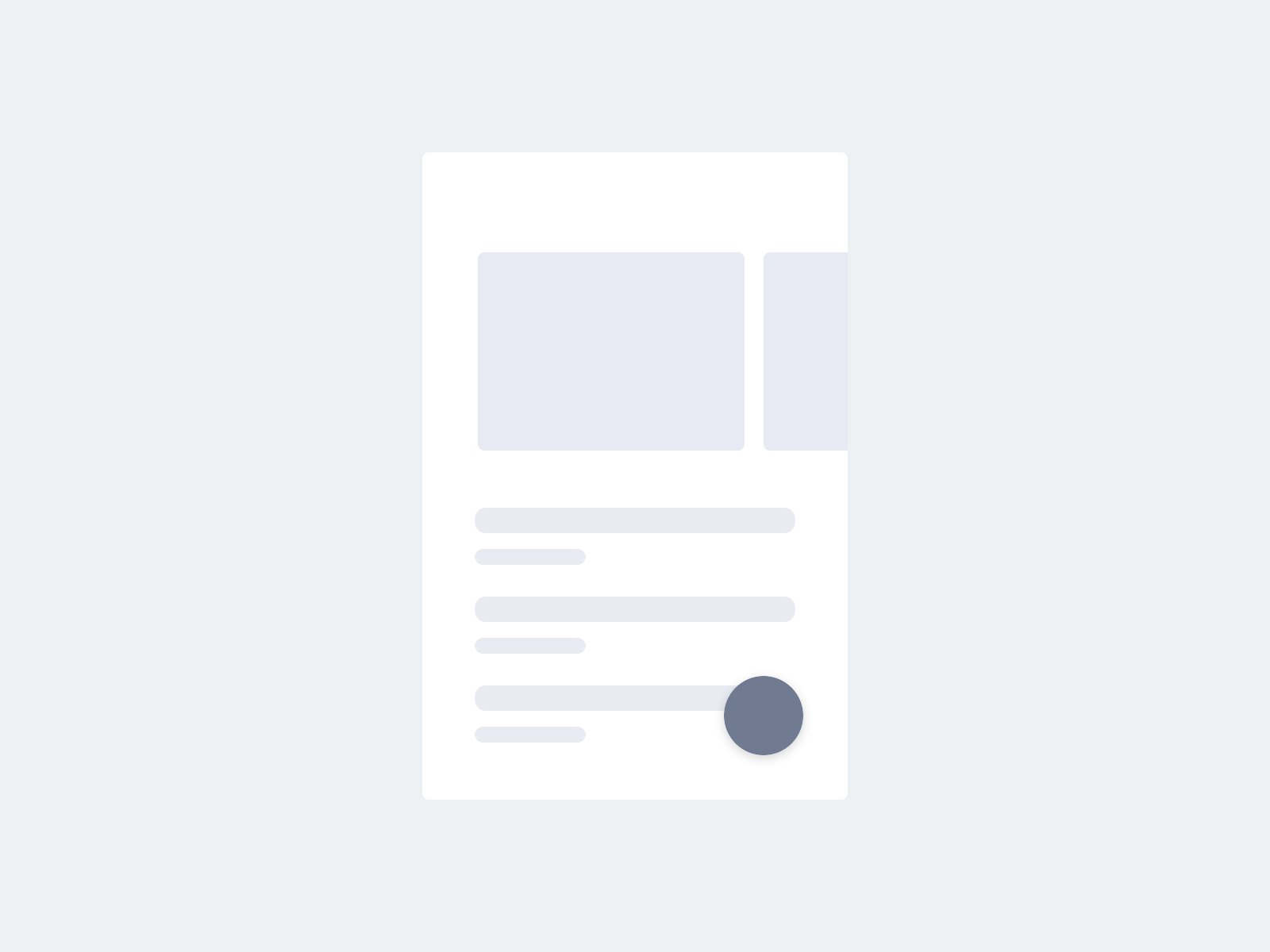
Interfaces involving horizontal scrolling usually tend to reveal a part of the next element that would appear on scroll/swipe.
3. Timing
In traditional animation, timing informs how the frames are drawn. The more frames there are, the smoother and slower the animation will be. Timing also adds to the mood and character of objects.
Timing is a fundamental aspect of all interface animations. Timing along with easing functionality plays an important role in motion choreography. A lengthy transition makes your users wait too long. On the other hand, your users might miss something if your animations are too fast. Usually, most interface animations lie between 200–600 milliseconds. Interactions like hover and feedbacks are around 300ms, and elaborated motions like transitions are around 500ms. You can refer to Material Design , which has a good explanation of durations for each type of animations.
Several design systems (like Carbon and Lightning have considered motion as an important aspect of design and formulated specs (timing, easing etc.) for each type of transition.

The transition on the right makes users wait too long
4. Slow In and Slow Out
Most of the objects in the real world follow motions which are eased. In other words, an object’s motion is not abrupt. A free-falling object starts slowly and then gains momentum.
Adding easing to your interface elements gives more life and makes them appear more natural. Timing and easing alone can be used effectively to define your motion systems.

The cards on the left have no easing. You could see that the transition on the right seems more natural.
5. Staging
Staging choreographs the scenes. In other words, how the objects are placed in a scene, how and when each animation takes place, and so on. It directs the attention towards the most important objects in the scene.
When it comes to interfaces, staging decides where the elements are placed and how they are choreographed when an interaction happens. It directs the user’s attention to the intended element.

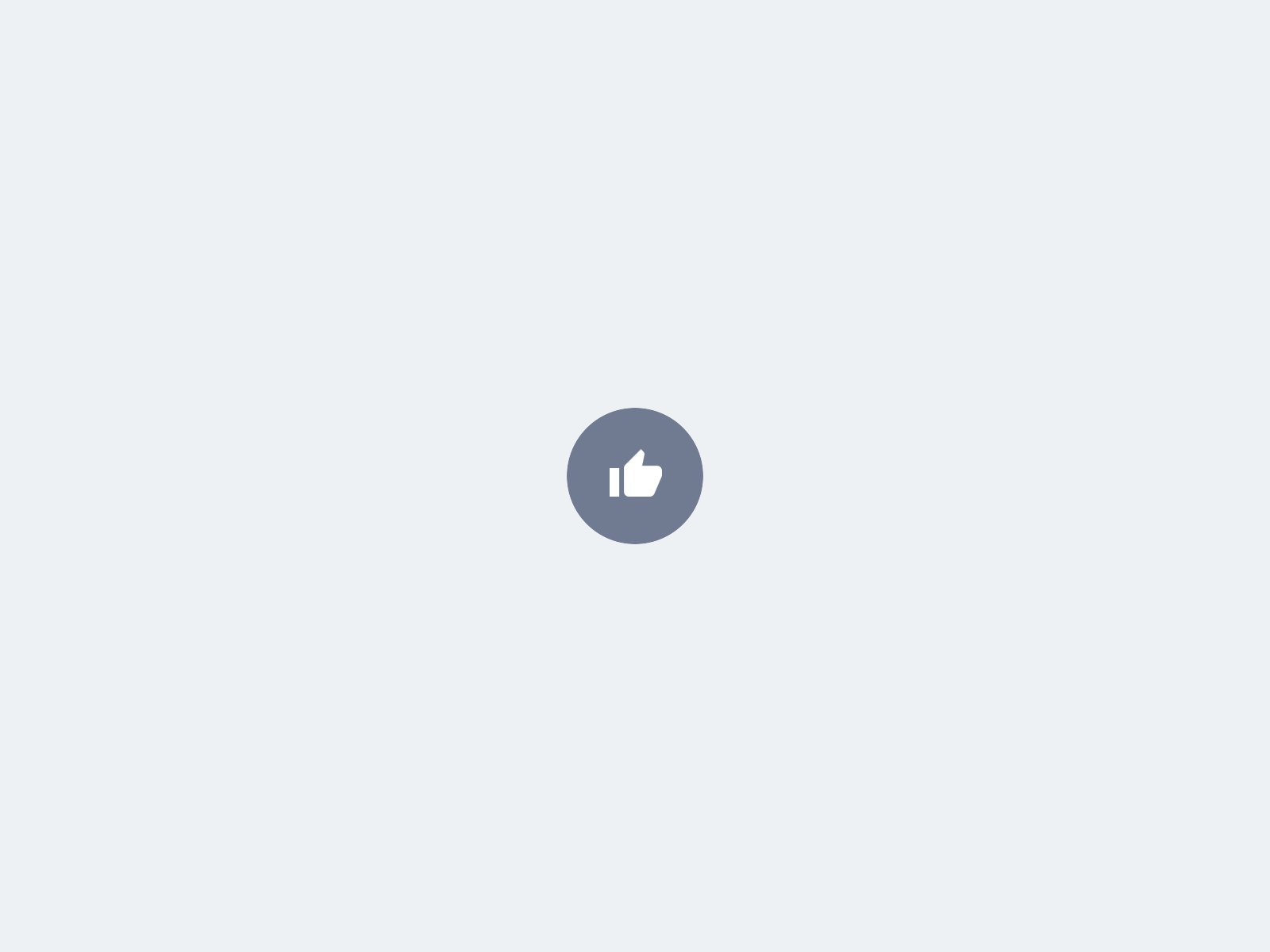
Consider a music app that suggests music based on our interests. An app like this should make users like a song if they want to listen to similar types. So, it's necessary to stage the Like action separately from other choreographed elements.
6. Arc
A ball thrown from a height follows a parabolic path. Arcs make things more natural. In interfaces, elements that follow a diagonal path can be made more natural by following an arc. Arcs can be used when you want to highlight an element’s path.

You can see the element following an arc looks better than the diagonal one.
7. Secondary Action
In animation, secondary action is used to support or enhance the primary action of an object. For example, the motion of a character’s head while walking would be considered a secondary action.
In interfaces, secondary action can be used to make primary actions more prominent. These are useful in places where an element needs to give feedback to the user. All micro-interactions are based on this secondary action principle.

The secondary reaction from the particles enhances the primary button’s action.
8. Exaggeration & Appeal
Important characters in a scene must be appealing, and certain actions can be exaggerated to gain more attention.
In interfaces, important interactions can be exaggerated to gain users’ attention. FAB in material design is a good example. The static state of the FAB itself is appealing since it’s in an accent color and also floats above all the elements. When any interaction happens, the FAB’s animation can be exaggerated to occupy the entire screen to give it more appeal.

FAB which is exaggerated on interaction.

An interaction on a payment app where the main action is exaggerated.
9. Follow Through and Overlapping Action
Consider a rabbit jumping from a height. When the rabbit starts its motion, its ears might start off with an Offset from its body. When it lands, its ears would still be in motion. The former is called an Overlapping action where different parts of the character operate at different rates. The latter is called Follow Through where some parts of the character would still be in motion even after the character has stopped.
In interfaces, elements can be made to overshoot (Follow through) their position before coming to rest to make them feel more natural.

A modal window exhibiting follow through. It overshoots its position and then settles.

When scrolled, the image cards and the texts start at different rates exhibiting an overlapping action.
Every interaction in an interface must be crafted carefully with the right context to make the experience immersive. Using these principles in the right places ensures that your interactions are not alien to your interface.
Many of these principles are being used in today’s digital products in different forms and ways. It is great to know that a set of principles designed three decades ago holds good today.
![]() About the Author: A Product Designer from India crafting form and function for digital experiences. Currently solving design problems for subscription-based businesses at Chargebee. Follow me on Dribbble and Twitter.
About the Author: A Product Designer from India crafting form and function for digital experiences. Currently solving design problems for subscription-based businesses at Chargebee. Follow me on Dribbble and Twitter.
This article has been edited and adapted for Dribbble’s blog. The original publication can be found here.
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.