Start firing up Adobe Illustrator, designers! We’re about to share a super simple technique for creating unique, geometric shapes in Adobe Illustrator almost instantly.
Using the effects that live under Adobe Illustrator’s Distort & Transform tool, we’re going to show you how to generate complex forms that you can use in branding projects, graphic designs, illustrations, and more! Let’s jump straight into it.
Distort & Transform → Zig Zag
To achieve cool shapes with sharp or soft edges, draw a simple circle, then apply the Zig Zag effect under Distort & Transform:
- Create a circle using the Ellipse Tool
- Effect → Distort & Transform → Zig Zag (make sure the shape is selected)
- Move the sliders around until you get your desired effect and configuration
Pro tip: Alternate between ‘Smooth’ and ‘Corner’ points within Zig Zag to get either round or sharp edges. Toggling between ‘Relative’ and ‘Absolute’ options will also change the shape’s overall form. Keep experimenting until you get something cool!

Distort & Transform → Pucker & Bloat
To create expressive twinkling stars and floral-like forms, start with either a simple square or circle, then apply the Pucker & Bloat effect:
- Create either a perfect circle or square using the Ellipse/Rectangle Tools
- Effect → Distort & Transform → Pucker & Bloat (make sure the shape is selected)
- Toggle the slider from left to right to experiment with different forms
Pro Tip: Move the slider towards Pucker to give the object a pinching effect (great for twinkling stars). Move the slider towards Bloat to inflate objects (like the flower-like formations below).

Keep Experimenting!
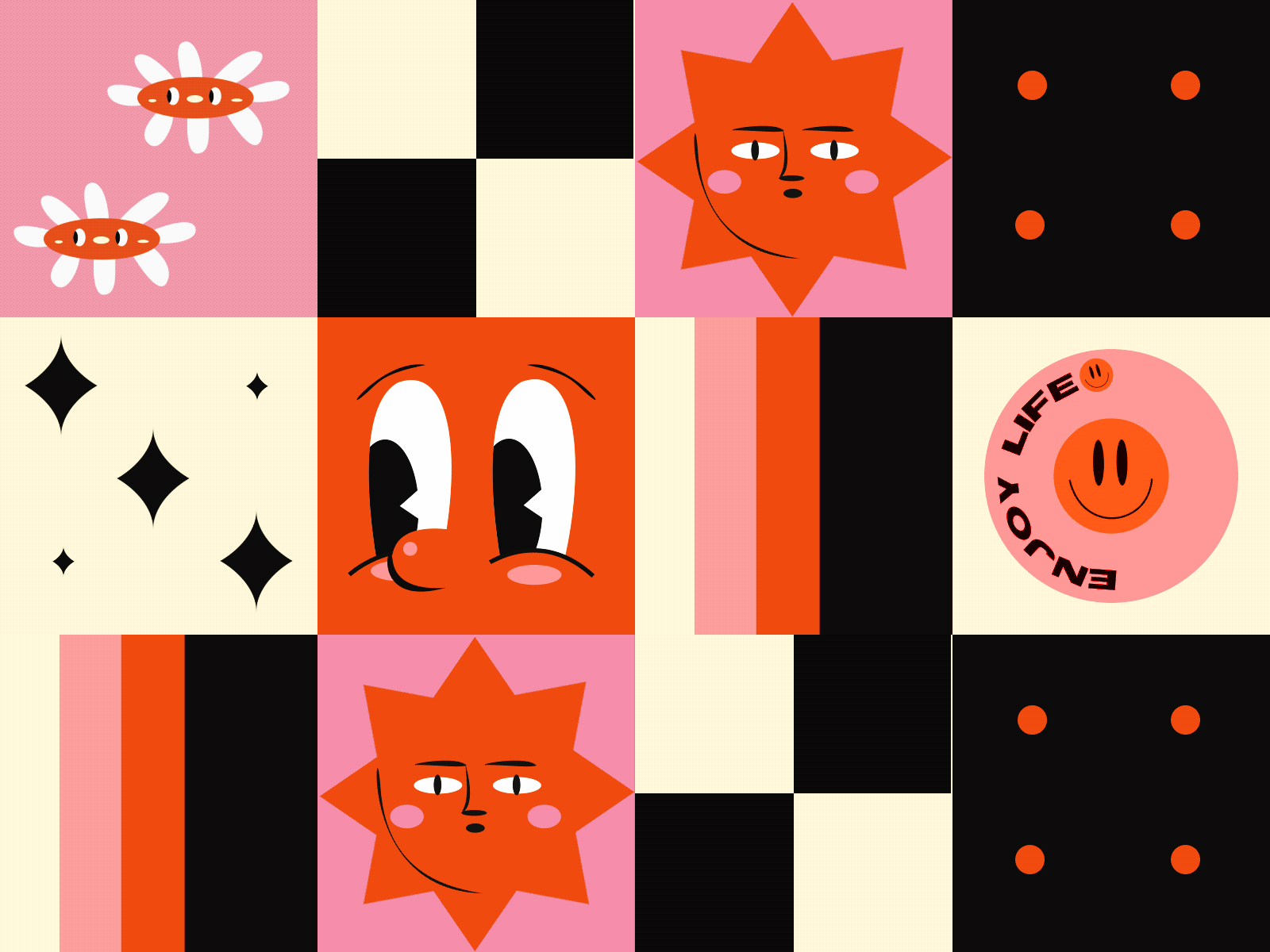
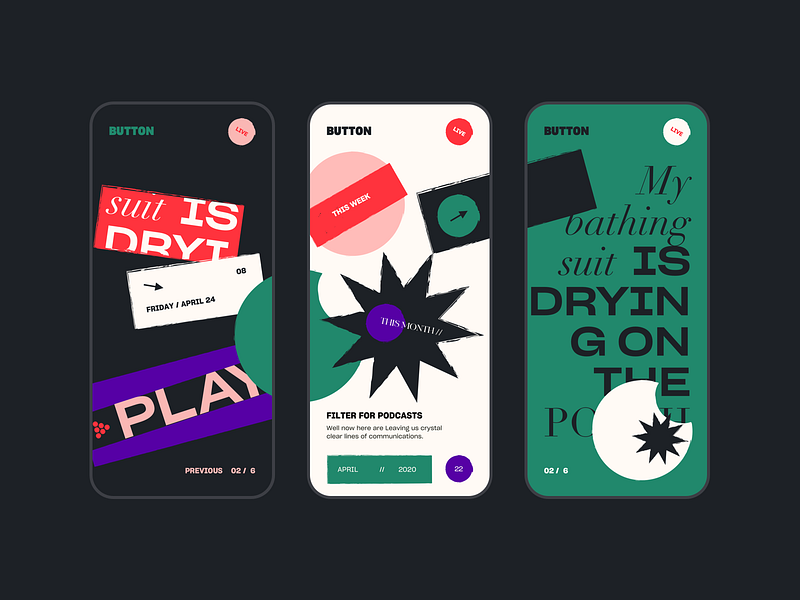
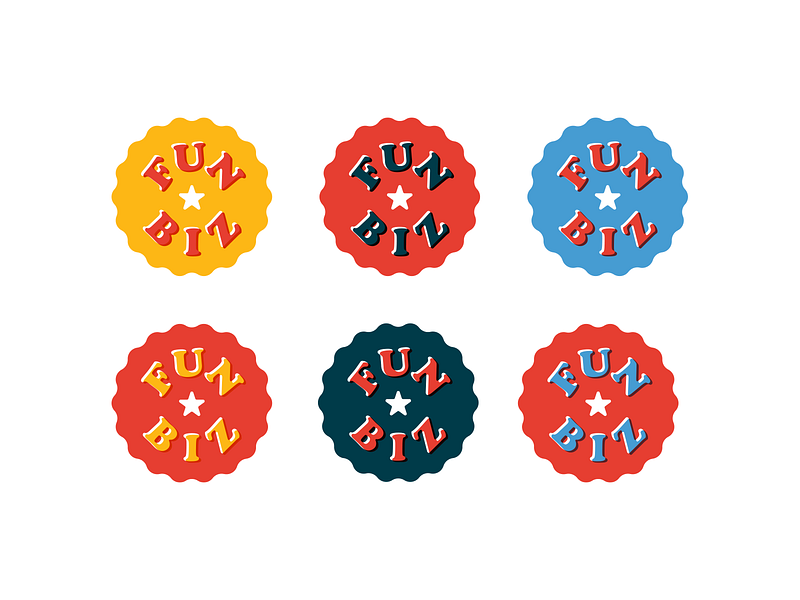
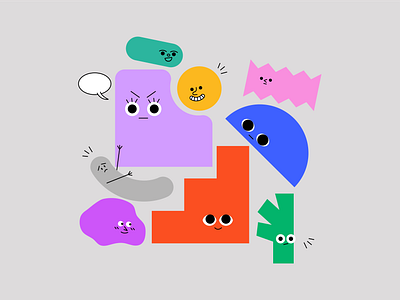
The possibilities are endless with these two tools. Try experimenting with different fill strokes and layering on multiple objects to create even more dynamic shapes. To help you get those creative juices flowing, here’s how other designers like to play with unique shapes and forms in their own compositions:
Row 1: Oksana, Tristan Kromopawiro, Script & Seal. Row 2: Nino Lekveishvili, tye, Cody Paulson for Malley Design. Row 3: gara, Lucia Pham, Gonza Moreira.
MORE DESIGN TUTORIALS
- 5 ways to get creative with gradients in Adobe illustrator
- 6 overlooked typography tools in Adobe Illustrator
- 5 must‑know tricks in Adobe Illustrator for a faster workflow
- 10 helpful mini‑tutorials to quickly boost your design skills
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.