You’ve probably seen it all over Dribbble lately—the latest trend in UI design—neumorphism, also called soft UI. The name comes from combining New + Skeuomorphism and it’s a style that relies heavily on using shadows to achieve an almost floating-like effect on the elements of your screen.
Fellow Dribbbler Samson Vowles recently finished designing a soft UI Kit, and today he’s sharing his top tips and best practices for experimenting with this style. Read on for Samson’s design tips then scroll to the end for some Dribbble Shots packed with helpful techniques and settings to apply in your design process.
1. Sprinkle lightly
Use neumorphism sparingly to highlight specific UI elements. It’s easy for screens to get swamped with gradient and shadow styles. Draw attention to the hierarchy of a screen rather than adding the effect to every component.
2. Illustrations over photos
Neumorphism gives the illusion of a 3D interface. Photography doesn’t fit the style and breaks the illusion. Look to integrate illustrations instead of images for a more consistent look.
3. Animate for accessibility
One criticism of neumorphism is that it doesn’t meet specific accessibility guidelines. However, you can use animation to help create a more accessible experience. Animating the hover interaction of a button can help communicate that it’s a button. Look to describe functionality by animating the depth of elements.
Keep experimenting!
Neumorphism is an emerging style and an opportunity to explore. I see potential in monochromatic color schemes, logo design, animation, and illustration. Take the opportunity to create original work that stands out, and keep experimenting.
Want to keep up with Samson? Find him on Dribbble, and download his neumorphic UI Kit on Creative Market.
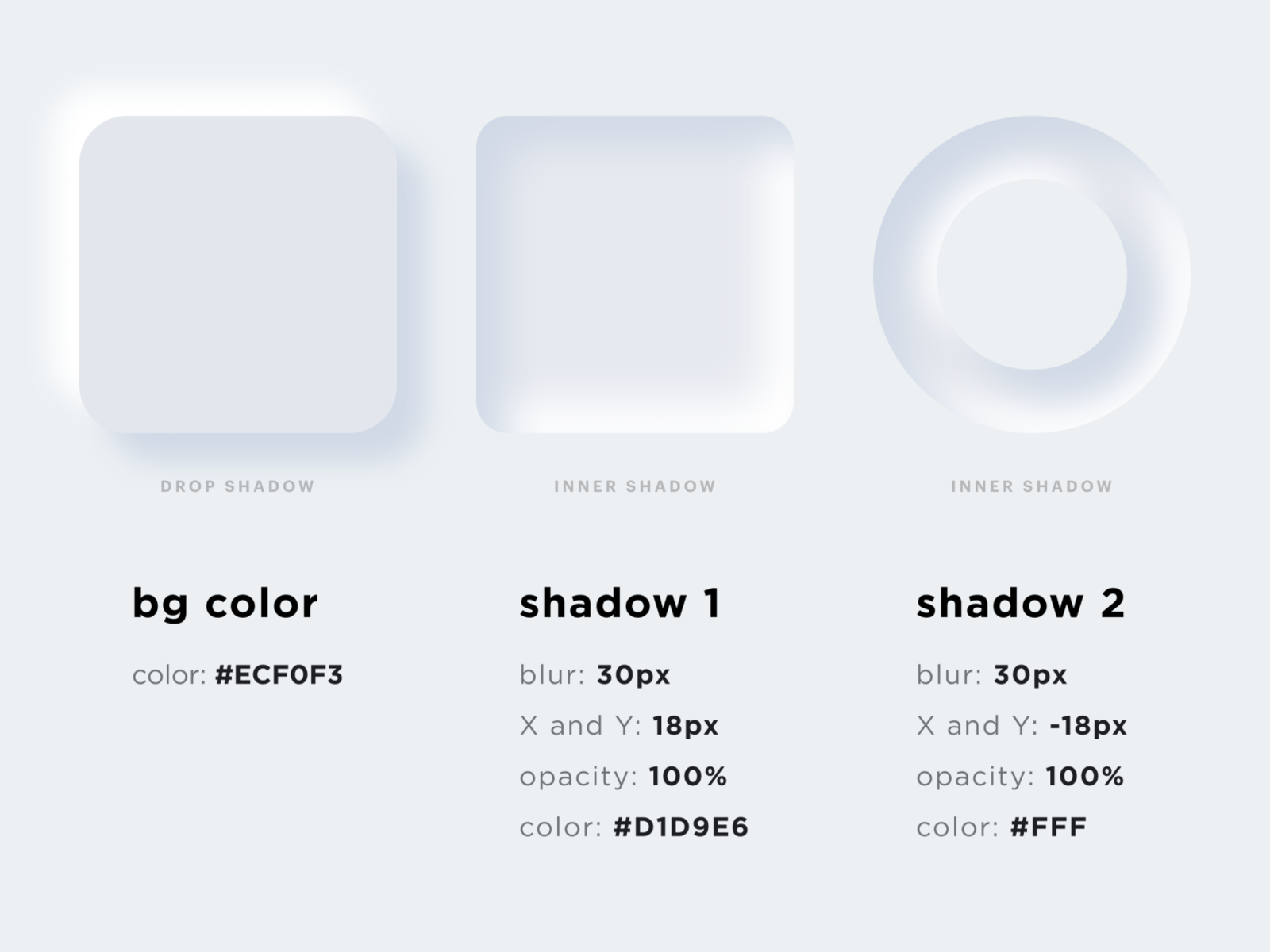
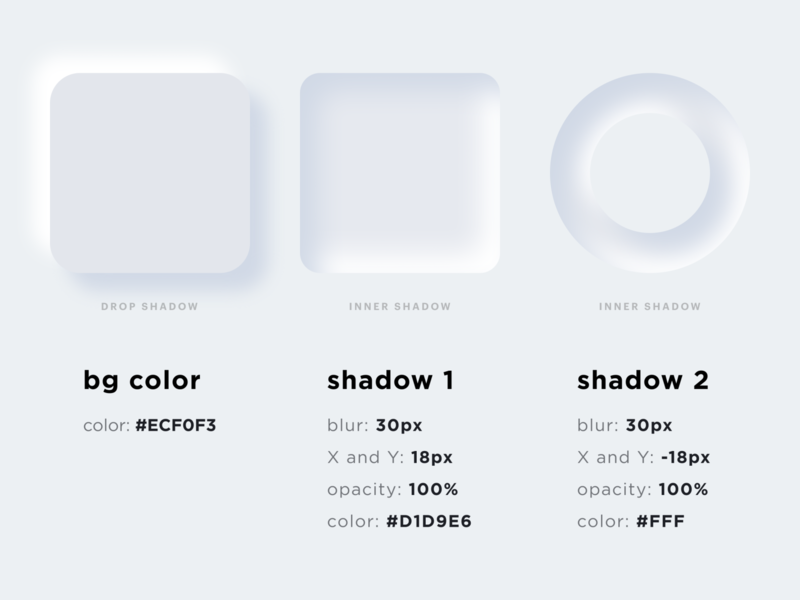
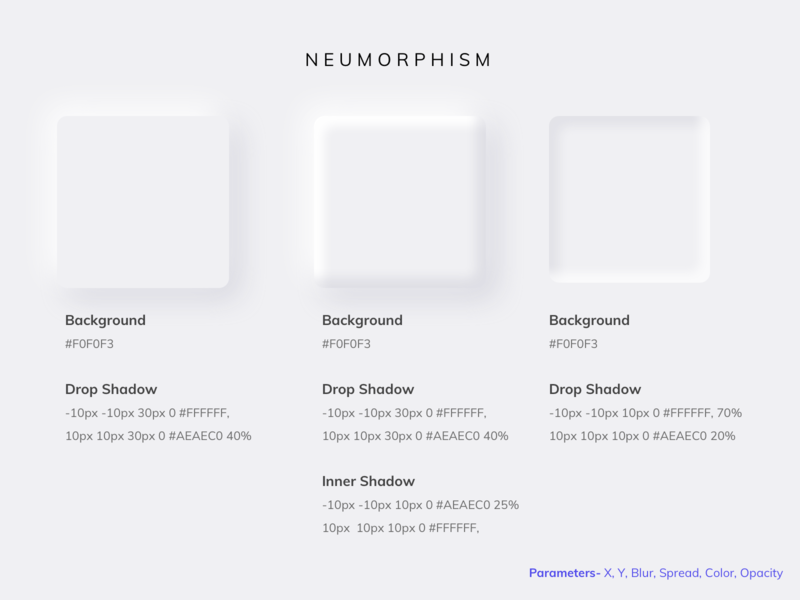
Shots to help you get started
Ready to try your hand at neumorphism? Here are a few Dribbble Shots that visualize specific techniques for achieving this style in UI. Click on each Shot to check out the details and explore which settings to experiment with!
More UI resources:
- Choosing colors for web design: A practical UI color application guide
- 3 ways to experiment with latest UI trend—asymmetrical grids & layouts
- How to improve your UI design skills: 5 tips from the pros
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.