If you’re just getting started in UI design, you might be wondering what you can do to develop your skills more efficiently. Luckily, Dribbble’s design community is chock-full of talented UI designers that are more than willing to share their expertise and tried-and-true design tips.
We asked a handful of Dribbble’s top UI designers to share their recommended methods for improving your skills. Below, you’ll find their expert advice to help you on your way to designing both beautiful and functional interfaces!
1. Build upon a solid foundation
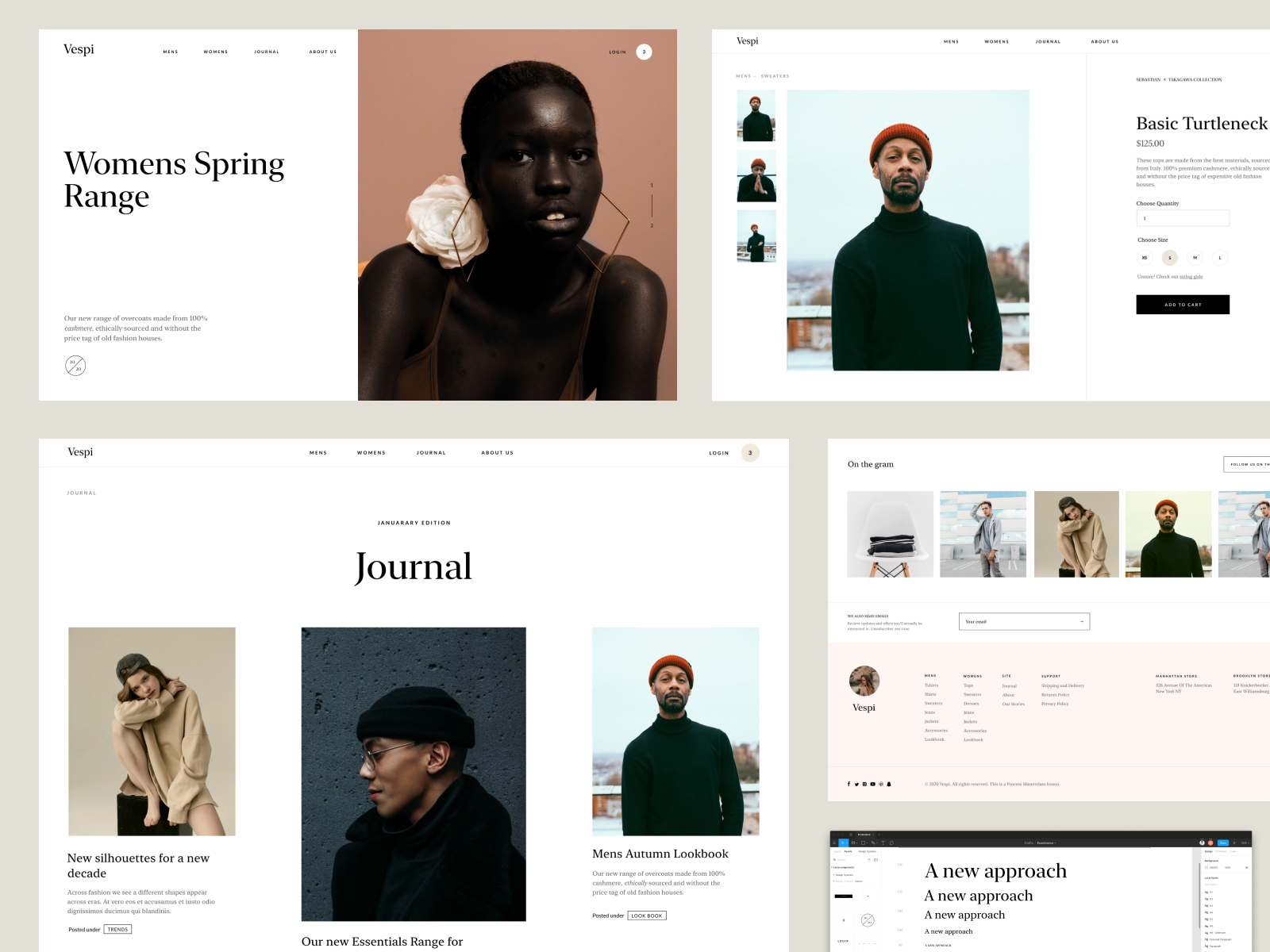
Developers have a profound method for making things called progressive enhancement. It’s based on the principle of starting with a rock-solid foundation and then adding improvements to it layer by layer. Approaching UI this way ensures that your design will actually work because of your solid base.
I apply this method to every design element I create. For example, before adding any glossy gradients or trendy shadows, I structure my layout properly. This means working on spacing, positioning, and grouping first in grayscale. Only when these things are settled I move on to basic coloring. Then, I’ll think about adding shadows if needed, and so on.
This gradual approach helps to see the evolution of my UI designs from their core to polished versions. With each added layer, it’s possible to trace down the evolution of the work and make deviations to compare against like in the example below.

2. Create UI Kits
UI kits can be a great learning experience, especially if you’re first starting out in user interface design. Creating a UI kit from scratch helps you to learn principles such as design consistency, management & organization of design files, and design structure. You’ll also improve some UX skills throughout the process.
Usually, when you’re a junior designer you might not be given large projects with multiple screens to work and manage, so creating a UI kit can be a useful learning experience that also helps you showcase your talent in your portfolio.
One of the biggest tips I always give designers who are looking to create a UI kit is to design one that’s in line with the type of work you’d like to do (since potential employers might look at it). I’ve landed several projects with great clients thanks to my UI kits, and there’s no reason why you can’t do the same!
3. Familiarize yourself with UI patterns
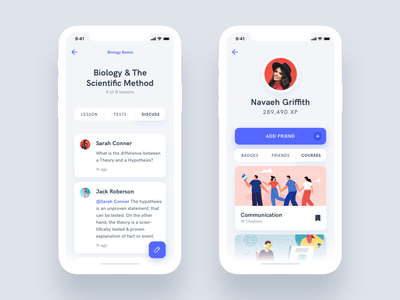
One of my other favorite methods for developing my UI design skills is familiarizing myself with common user interface design patterns and gathering inspiration on a daily basis. One advantage of using this method to improve your skills is that over time, your eyes will get used to quickly identifying good UI/UX from the bad and vice versa.
By having a proper understanding of common UI design patterns, you’ll eventually be able to refer to those as real-world-usage-examples when debating whether a particular layout is going to work out for the product or service you are designing for.
4. Learn to define hierarchy
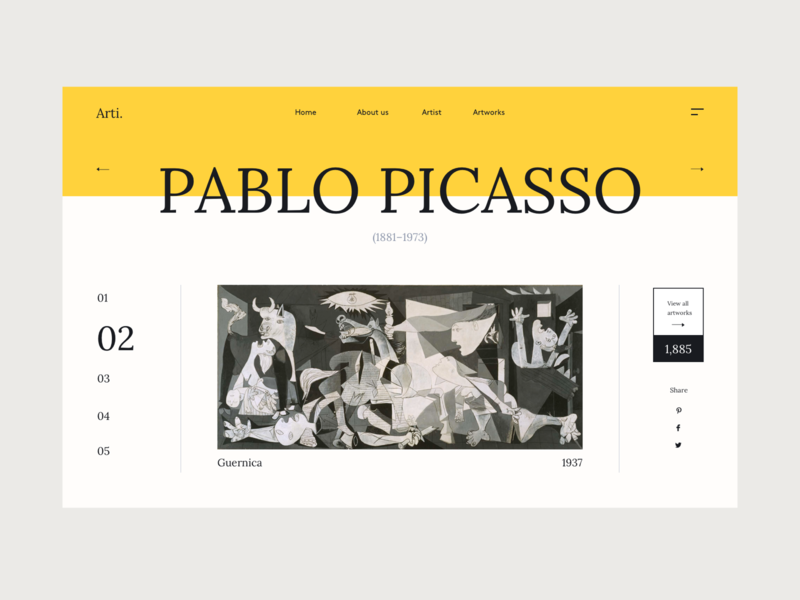
When designing, you should define the hierarchy of your interface whether you are doing wireframes, high fidelity mockups, or building from a design system. Consider these questions:
- What’s the most important thing on this screen?
- How can I emphasize this?
- What do users want to do here?
- How can I prioritize that?
- Contextually, how does this fit into the overall user flow of the experience? What’s the previous page? What’s the next page? What’s the end path? How, where, and when are users using this interface?
You can prioritize things with color, size, weight, shape, and positioning. Use a simple 1-4 scaling system to get started: 1- being most important to the page/screen/interface and 4- being the least important. When you can define the hierarchy you can have more clarity with your designs. Here’s an animated Shot demonstrating a simple 1-4 scaling system in action:

5. Practice and share your work consistently
One method that has helped me to improve my UI skills is constantly practicing. This doesn’t necessarily mean designing something every day, but at least several times a week. Share your work on Dribbble and ask for specific feedback. This is especially important for beginners in UI to improve their skills quickly.
Consistent practice doesn’t only help to build skills and confidence in design, it also empowers you to take more risks with your work, create new UI patterns, and find your own individual style that differentiates you from other designers.
Now that you’re equipped with some handy tips for developing your user interface design skills, it’s time for you to put them to the test. We’d love to see your progress on Dribbble so don’t forget to share your work with us!
More UI resources:
- 9 tested UI design tips & tricks for a smooth development process
- What defines good UI design?
- 3 ways to experiment with asymmetrical layouts in UI design
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.