Meet Veerle Pieters, a Belgian designer and blogger who just finished a big project—redesigning her blog and branding from the ground up. If you’ve ever tried designing your own brand collateral, you probably know how challenging it can be. Veerle knows the struggle very well but that hasn’t stopped her from taking on this huge endeavor and embracing the whole process while she’s at it. Read further as Veerle candidly takes us through her blog redesign process and reminds us that even the ideas you flesh out and then scrap, are still valuable in the end.
I felt a huge sense of relief when the new version of my blog, Veerle.duoh.com went live. You’d think after releasing the fourth version now, redesigning my own site would become a little easier. Unfortunately, that wasn’t the case and I don’t think it ever will be. As a designer, designing for yourself is always way harder than for a client—it’s difficult to be 100% satisfied with what we create to represent ourselves. We are our own most picky client and often ask ourselves “Is this good enough? Will I still like this tomorrow and the day after?”
Maybe the trick is to look at our work with a fresh pair of eyes and from a good distance. For me, this only works when I give myself enough time to create something. When I redesigned my blog, I certainly did—in fact, it took me way too long. But I’m thrilled to say I can now bury the frustration I felt for such a long time. Below is an overview of what my blog redesign process looked like—what worked, what didn’t, and everything in between. I hope being transparent about my process is helpful for anyone thinking about a personal redesign. Let’s get started!
Embracing the experimental phase
The first step I took in the overall design of my blog was actually a couple of years ago when I experimented with creating a colorful and catchy background illustration for my header. I was fascinated by a photo of a building I found with amazing patterns, shapes, and colors. In the back of my head, I knew it was a bit crazy to use the photo as inspiration for a website considering all of the wavy lines. Regardless, I had to try it out and worry about the execution later. I created an illustration inspired by the photo and added my V icon which created a nice contrast with the wavy complex curves.

This first phase of my redesign also consisted of defining a color palette. I looked at the content of my blog and what I knew I wanted to keep—like my Inspiration Gallery . At this stage, I assumed I would continue writing about more than just graphic and web design, also including other passions like modern home design, cycling, and music. I envisioned a color with an accompanying icon designated for each of these sections. This is what I came up with:

Ironically enough, I ended up dropping this whole concept. But looking back now, even though I spent a lot of time on the illustration, I had so much fun working on it and knew I could repurpose it in the future. What I’ve learned over the years is you shouldn’t always trust the rational part of your brain. Instead, see where your ideas lead you and embrace that part of the process. The experimental phase is most important and the heart of the creative process—often leading to unexpected results.
A new design direction
Back to the drawing board, I decided to go in a totally different direction. After being inspired by some interior wall decorations I came across online, I decided this was definitely a direction I wanted to proceed with. Geometric shapes and patterns have always been my thing so I created the following set of geometric pictograms that I could use to define my blog’s different categories:

After I designed a new header inspired by the line-work in my logo, the basic concept for the homepage design was to show a simple stream of blog posts. Each post would be styled in the color of the category it belonged to:

For the article pages, I thought of using a header in the color of whatever section it belonged, with the option to replace the flat color background with a hero image. As for the overall layout of the article pages, I wanted something very flexible that would enable me to display my content in different layout blocks—a bit like the feel of a magazine. I wanted to keep the option open to do something totally different if I wanted to, for example being able to use a split hero header or having the option to use custom HTML and CSS.

Back to the drawing board
After some time focusing a good deal on client work, I looked back at my redesign work and realized I didn’t like what I had created. I wasn’t happy with the overall design, especially the way my blog posts were being displayed. I decided to rethink everything and place the Inspiration Gallery on top of my posts in a visually attractive way. The Inspiration Gallery blog is equally important to the rest of my blog posts as a whole so it definitely needed some attention. After some brainstorming for my blog content, I was convinced I should reduce the number of topics and focus purely on graphic design, web design, and inspiration. That’s when I decided to use these new icons and colors. The icons are heavily inspired by and based on the fantastic Streamline icons by Vincent Le Moign.

When I’m in need of inspiration, I usually go through my own Inspiration Gallery, Pinterest, and of course, Dribbble. I remember being really inspired by cool letter designs I saw on Dribbble that looked like illustrations on their own. These inspired me to create the following header for my Inspiration Gallery:

Keeping up with the momentum
After designing the new header, it felt good to be inspired again and finally feel like I was back on track. I had a good feeling the header would be something I’d look back on after some time and still love. Wanting to hold on to the momentum, I created an entire alphabet to use as drop caps for my articles.

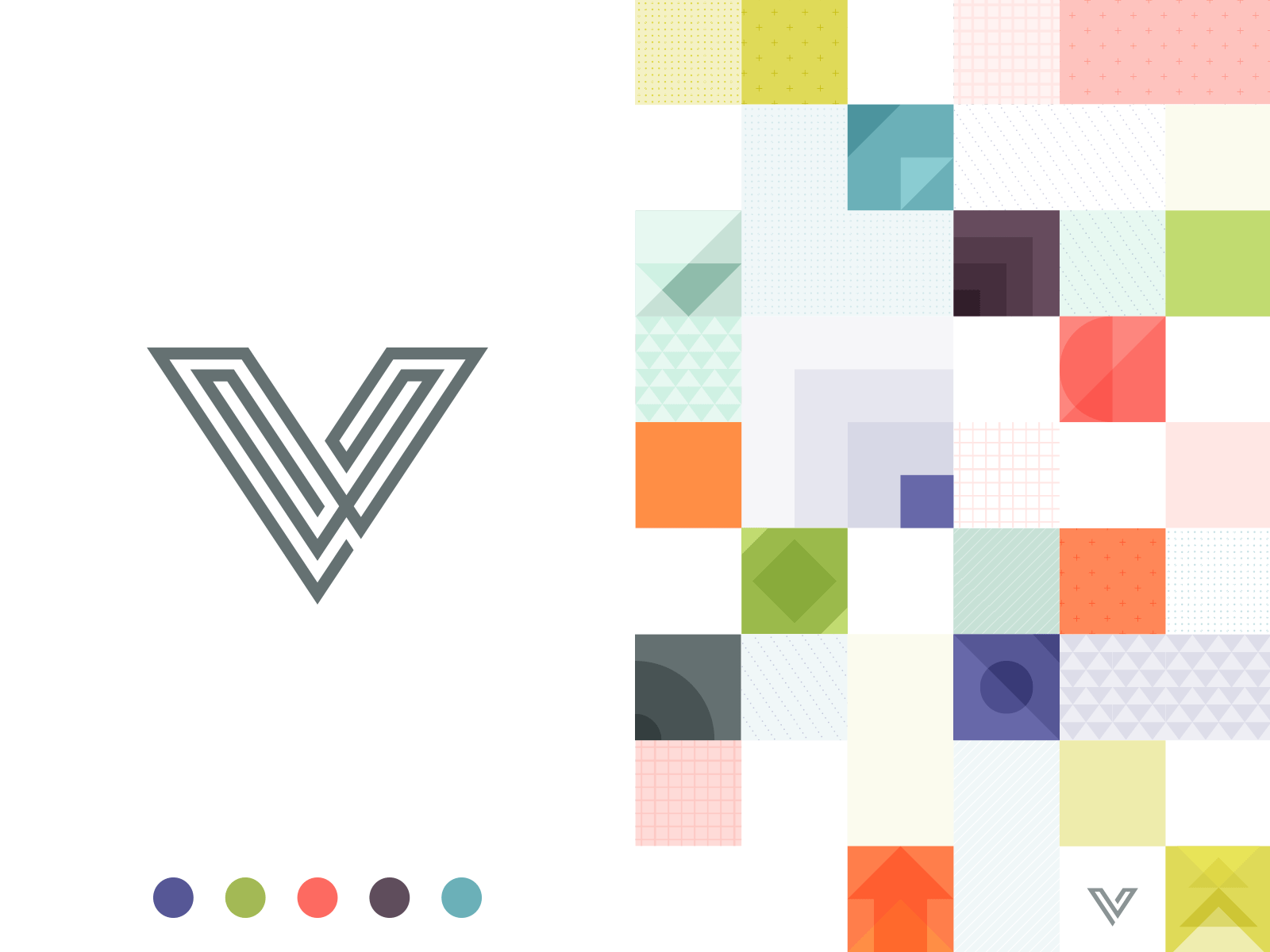
Even though I felt inspired, I still had to improve the header design and think about the entire design of my homepage. I created a patchwork kind of background illustration using a mix of simple square patterns and the colorful geometric pictograms I had previously designed. At first, I made a bunch of different square patterns, then I used them as pieces of a puzzle to end up with this result:

On the right track: The final design
Just a bit later in the process, I decided to use this patchwork illustration as a background image instead, because using it as a background next to my animated logo was a bit overwhelming. I also restructured the different sections of my blog so navigating it would be as simple as possible. There are only two sections now: articles, tutorials, and inspiration. Within the articles section are sub-categories like web design, graphic design, and design process—each with a designated color like I had previously planned.

There you have it—my entire design process in short. From what you’ve just read, I’m sure you can tell this was certainly not a straightforward design process. It was actually quite chaotic and didn’t play out like a checklist I could simply follow and complete. For me, this design process was more like a maze or puzzle in which I tried to piece everything to together as best I could.
My advice to anyone thinking about a personal brand redesign is to be patient with the process. You’ll likely flesh out tons of concepts that don’t make the final cut, but that doesn’t mean that trying them out was useless. They might inspire other ideas that you end up loving, or you might even be able to implement them in other ways you didn’t expect. Try to enjoy the process and embrace the chaos!
You can find the full post covering Veerle’s blog redesign on veerle.duoh.com/design. Keep up with Veerle on Dribbble, Instagram, Twitter, and at Veerle.duoh.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.