The results are in for Adobe XD’s recent Playoff! This Playoff challenged designers to create an animation using Adobe XD’s Auto-Animate feature, which lets you quickly animate elements across multiple artboards. Many submissions were received from designers both familiar with and new to Adobe XD which goes to show just how intuitive the tool is. Despite all of the amazing entries, only one winning shot could be chosen and it’s finally time to reveal it:
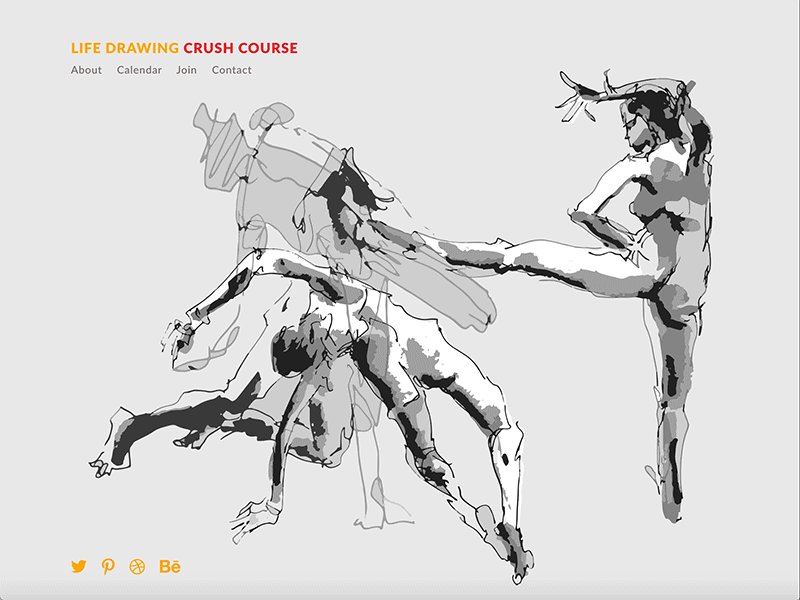
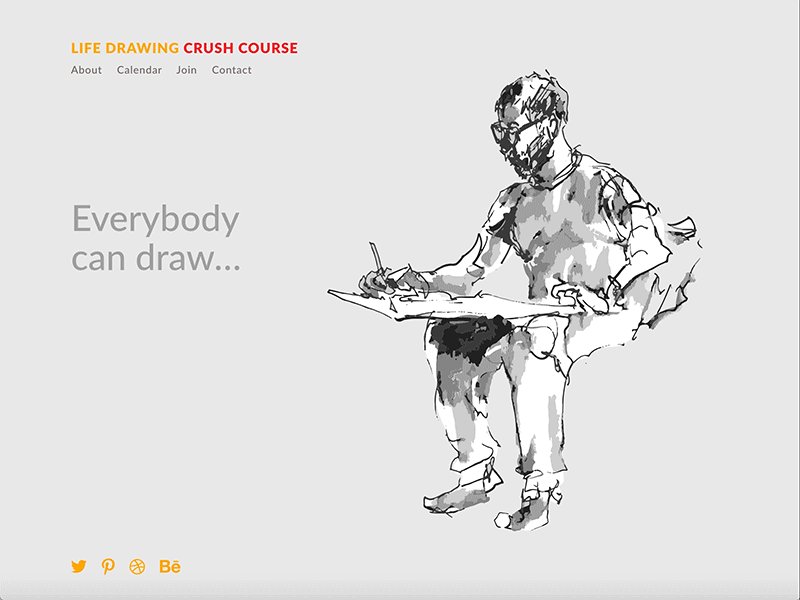
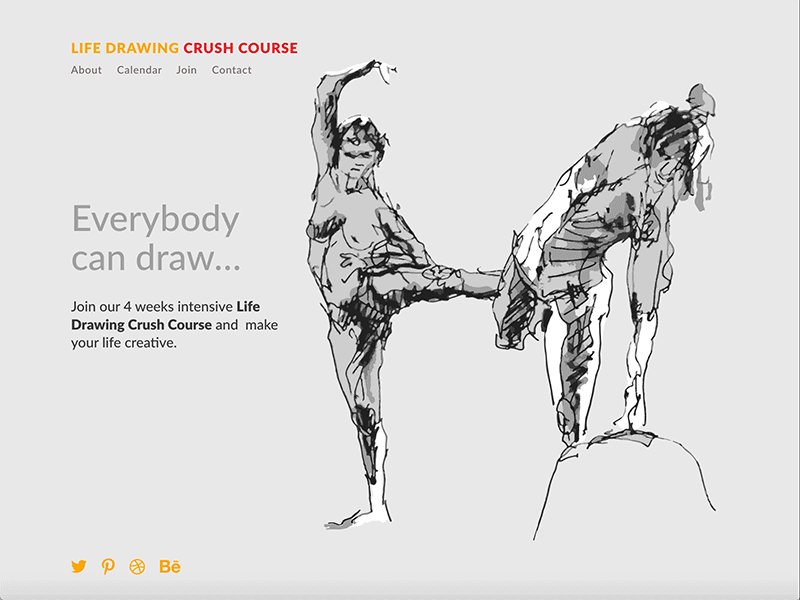
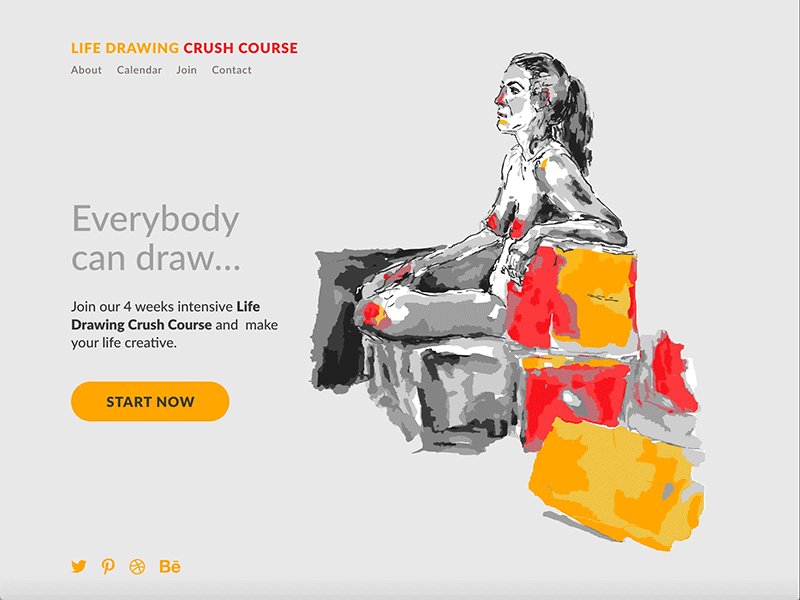
A huge round of applause to Agnes Szmat, a multidisciplinary designer based out of the UK who designed the winning shot—a web interface exploration for a life drawing course. Be sure to click on the shot above to see the animation in full effect and check out a few close-ups of the different artboards Agnes used to Auto-Animate the shot:




Agnes’ work has earned her a 13” MacBook Pro with a one year Creative Cloud subscription. Congratulations to Agnes for winning the Playoff and a huge round of applause to all other designers who participated. Don’t forget to check out all of their amazing entries submitted. Want to try out Adobe XD’s Auto-Animate feature for yourself? Download Adobe XD for free and watch the Auto-Animate tutorial
Find more Updates stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.