Adobe XD has just released some exciting new features! If you’re not familiar with the software already, XD is a tool that streamlines the design process by letting designers create, prototype, share, and manage team communication all within one app—it’s simplifying the designer workflow, so designers are loving it.
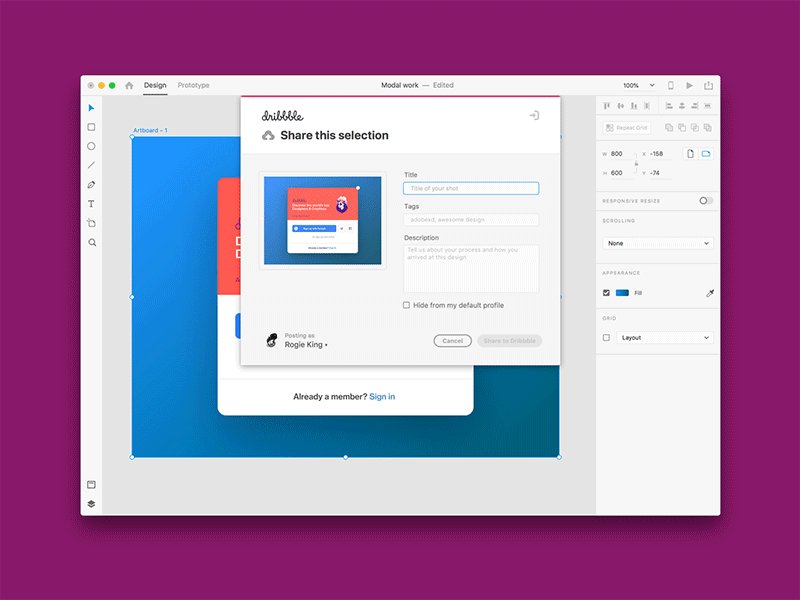
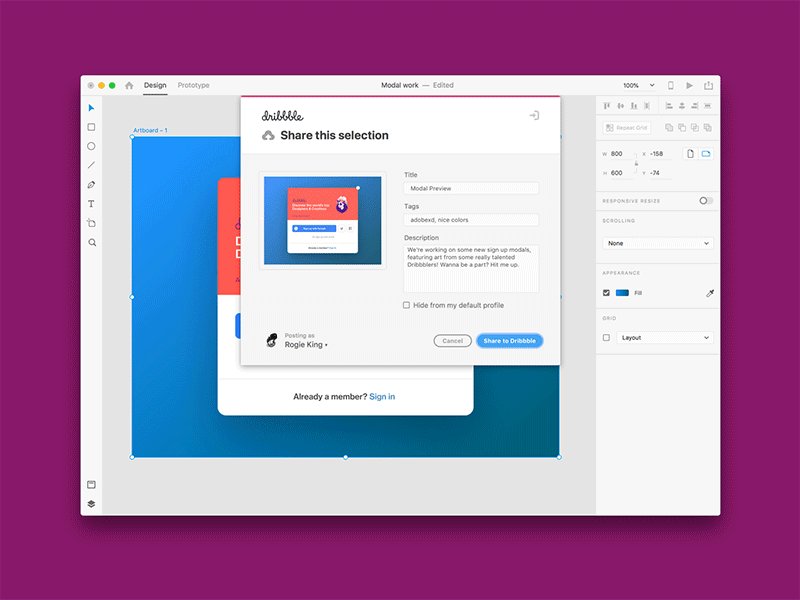
We chatted with Jonathan Pimento, a Senior Product Manager at Adobe XD about the newly added features. Here, he gives us an inside look on how the app was tested and the importance of putting their users first. If you’re an XD user already, don’t forget to try out the new plugin that lets you upload straight to Dribbble right within XD! See New plugins and integrations for more details.
How will the newly released Adobe XD features including voice triggers, speech playback, and auto-animate help designers refine their process?
The design process is constantly evolving. Design is no longer static, nor does it happen in isolation. Designing an experience today involves thinking about how a user interacts across mobile, web, desktop, wearables, voice-enabled devices, and even augmented and virtual reality spaces. As the device landscape and medium evolve, designers need new tools and skills in order to deliver these experiences.
Our mission with Adobe XD is to build a design and prototyping platform for the future. Building a platform for the future requires us to look at where the design process is headed in addition to its current state. With features like voice triggers and speech playback, we’ve enabled designers to rapidly iterate and prototype experiences for devices where voice is the primary input. XD is the very first design tool to enable designers to prototype experiences for voice-enabled devices and services. Check out a screenshot of the Voice Trigger feature below:

Additionally, Auto-Animate represents our first steps toward enabling designers to create more expressive prototypes. It allows every designer to rapidly prototype immersive experiences regardless of their prior experience with prototyping. While talking to the design community at Adobe MAX, we heard that designers are excited and feel empowered to bring their ideas to life with these new features.
How does Auto-Animate help a designer create better prototypes?
Not every designer knows how to prototype and for those who do, the process can often feel fragmented since they have to rely on different tools and plugins. Traditionally, most prototyping tools require you to work with a timeline for key-frame based animation or scripting tool to achieve complex interactions. With Adobe XD, we approached advanced prototyping in a visual way. After months of research and iteration, we built Auto-Animate for XD. This feature allows you to animate the objects between artboards while transitioning between them. Using this feature, you can animate individual objects rather than just transitioning between different screens. Auto-Animate allows you to visually design your start and end state of the animation. Linking the two artboards with Auto-Animate will result in XD animating the difference in properties for the same objects across those two artboards.
The feedback we’ve received for this new feature has been overwhelming. Its introduction represents a key milestone for all of us. This has allowed prototypes to be ten times more immersive and interactive than ever before!

What are the challenges in designing a product for designers?
Designers today have more options in tools than they did two years ago. With the evolution of the design process, the market is currently flooded with different products that specialize in specific tasks like design, prototyping, collaboration, review, versioning, and developer hand-off. Designers have managed to stitch together these different tools to create a system of products that mimic the fragmented process itself.
Our mission with XD is to build a platform where you no longer have to worry about learning and using different tools. Adobe XD was built to scale across these different workflows and promotes collaboration and rapid iteration. Another challenge for us is to ensure that as we consistently add more workflows and features, the learning curve for XD stays minimal. This is important as both aspiring designers and pro users work with XD.
How do you test new features before releasing them? What’s the most creative way you’ve seen the new features used so far?
Research and testing are a core part of how we build Adobe XD. The voice of the customer plays a crucial part in defining and shipping a feature. We always start with UserVoice where we look for the top most requested features from the community. We interact with users during different parts of the feature development process—starting with early ideation for a better definition of the problem space to a final implementation where we shadow and watch users try it out.
During early ideation, we spend time with the community to ensure we are solving the right problems and understanding the friction points that exist today. Once we have designs, we spend time testing the solution and ensure that it truly addresses the problem we are trying to tackle.
Once we have an early prototype or implementation, we often run pilots and a pre-release program to make it available for a closed group of users who use it and send us feedback. Testing at these different stages acts as guard rails to ensure we deliver the best experience with a consistent bar for quality and performance.
One of the most rewarding experiences of building a design tool is watching what customers create with it. We’ve seen several users leverage XD for presentations since the early days. With the addition of features like Auto-Animate, we’ve seen some really beautiful and immersive presentations. As much as it’s a prototyping feature, users are leveraging it to create some amazing presentations that incorporate motion.
What is your favorite new update to Adobe XD?
Plugins have to be my favorite feature. Building a platform involves opening it up to the community that has helped drive it. With support for plugins, we can now bring in several new workflows like user testing and accessibility checks along with productivity enhancements like batch actions and data populators.
I’m really excited to see what our community will build and how it shapes their experience with Adobe XD. Everything we released this year has been informed by the community, their collective aspiration, and commitment to come with us on this journey. Their feedback is what fuels our passion and challenges us to go even further. This release is truly a manifestation of this powerful community and team behind XD.
Find Adobe XD on Dribbble and at adobe.ly/xd.
Find Jonathan on Dribbble, Twitter, and at jonathanpimento.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.