Adobe is on a mission to redefine the designer workflow with their software Adobe XD. Adobe XD streamlines the design process entirely by enabling designers to design, prototype, share and manage team communication all within one app. We chat with Adobe XD Product Managers Jonathan Pimento, Hoyle Wang, and Sherif Assaf to learn a bit more about what it’s like working on the Adobe XD team and why they are so passionate about the product.

Who are you and what is your background?
My name is Jonathan Pimento and I’m a Senior Product Manager on Adobe XD. I studied computer engineering in India and started my career at Adobe as an experience designer for Creative Cloud Web. I share an unbiased passion for design and technology. While I was pursuing my degree, I spent considerable time freelancing as a UX designer and built my portfolio.
My name is Hoyle Wang and I’m a Product Manager on XD leading design tooling. When I was young, I went to a STEAM school (before it was cool), studied engineering and design, and found my love for the intersection of multi-disciplinary areas. In college, I went on to pursue a degree in engineering and economics but ultimately longed for the type of creative thinking that only design could offer. I’ve focused my career on that since. The love for design and technology that was instilled in me as at a young age is still what drives me today.
At Adobe, I’ve worked in marketing, government relations, and now product management. Whether it’s overseeing campaigns, lobbying for mobile-friendly websites, or creating products that users love, I believe that the best trait of an effective team is being mission-driven. On the XD team, we are focused on enabling “Design at the Speed of Thought” - and measure all of our work against that mission. We all know that the design process has become fractured with niche workflows and inefficiencies. I’m super excited to work on a team that’s focused on streamlining the process and allowing you to do what you do best – design.
My name is Sherif Assaf and I’m a Product Manager on Adobe XD. I grew up in Egypt where I studied Computer Science and pursued several roles from engineering and technology consulting to sales and business development roles at CGI and Microsoft. While working at Microsoft, I co-authored The Road to Tahrir, a best-selling photo-book documenting the Egyptian revolution.
Four years ago, I moved to the U.S. to pursue my MBA at Duke. My passion towards the intersection of design and technology, along with building world-class user experiences drove me to join Adobe as a Customer Experience strategist, and more recently, as a product manager in the XD team. During my spare time, I enjoy playing soccer, practicing piano, and travelling to experience new cultures and capture photos of earth’s captivating landscapes.

How can a designer get the most out of using Adobe XD?
Jonathan: Adobe XD is one of the few tools that’s built around the design process itself. As a designer you often find yourself jumping between different tools and bridging them with extensions to complete a workflow. Not only is it time-consuming but also tedious to maintain. Our goal with XD is to build a platform that allows designers to have a streamlined way of managing their entire design process. With XD you can design, prototype, share and manage all your communication with stakeholders and developers using a single app. Built from the ground up, XD has the best-in-class performance which means you can create documents with two thousand artboards and not have to worry about the app slowing down.
Hoyle: You’re a do-it-all designer and wear many hats. Wireframing, designing, prototyping, testing, sharing with stakeholders and developers - and a different tool to manage each portion of that process. So many tools, so little time.
Sure - each of those tools may be great at completing a task on its own, with extensions that allow it to communicate with other tools. But what happens when you have to make a change? We have all felt the pain of an eleventh-hour change that eats away an entire afternoon. Keeping an up-to-date toolbox of different design products is a tedious and time-consuming process, not to mention the learning curve associated with each one.
XD is best for those designers that are looking to streamline their workflows and work in an all-in-one platform. We’ve built XD from the ground up in a manner that mirrors the design process itself. In XD, you can design, prototype, share with stakeholders and developers - all without ever leaving the tool. We actively listen to the designers on UserVoice, Twitter, and in-person events around the world, all while quickly iterating with monthly releases.
Sherif: Adobe XD has been built from the ground up as a platform that supports the end-to-end user experience design workflow. Designers could design, prototype, and share their design concepts with their developers and stakeholders without the need to jump into any other tool. We often get the feedback that Adobe XD is quite approachable and the best-in-class experience design tool in terms of performance. During our Adobe Creative Jams, we were really glad to see how fast designers were able to take a topic, design a solution and ultimately prototype an experience in just a few hours.
Choose a favorite shot of yours. Tell us why it’s a favorite.
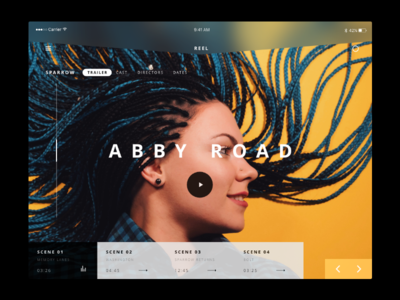
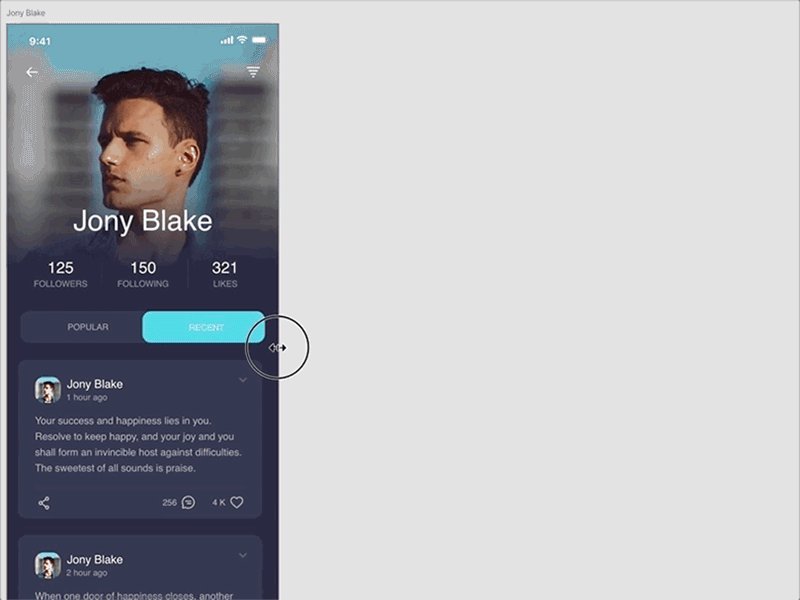
Jonathan: This was a demo project I designed for the team when we were building the fixed elements feature for Adobe XD. This is one of my favorite shots because it demonstrates the attention to detail that the team put into this feature. XD allows you to have multiple elements fixed even with blurs and opacity values that render in real time. The shot is a great example of how the team really pushes the boundary with performance and quality feature after feature.
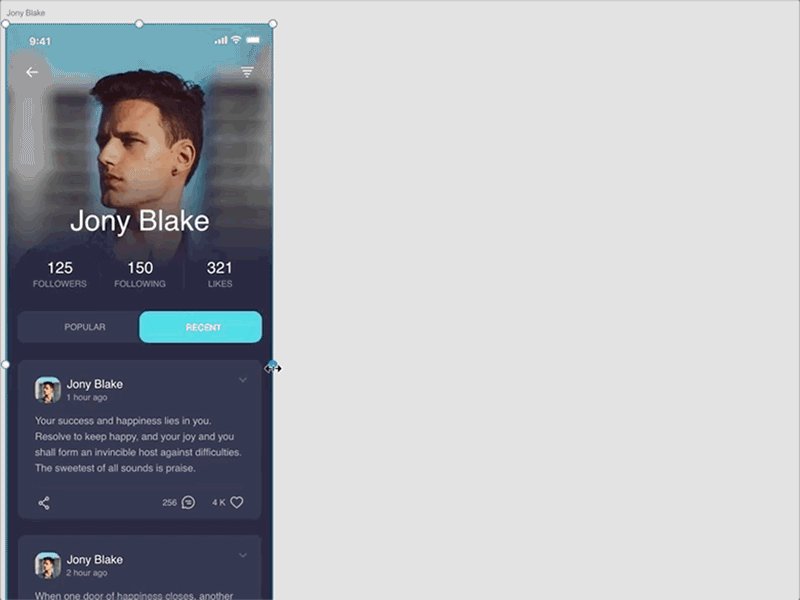
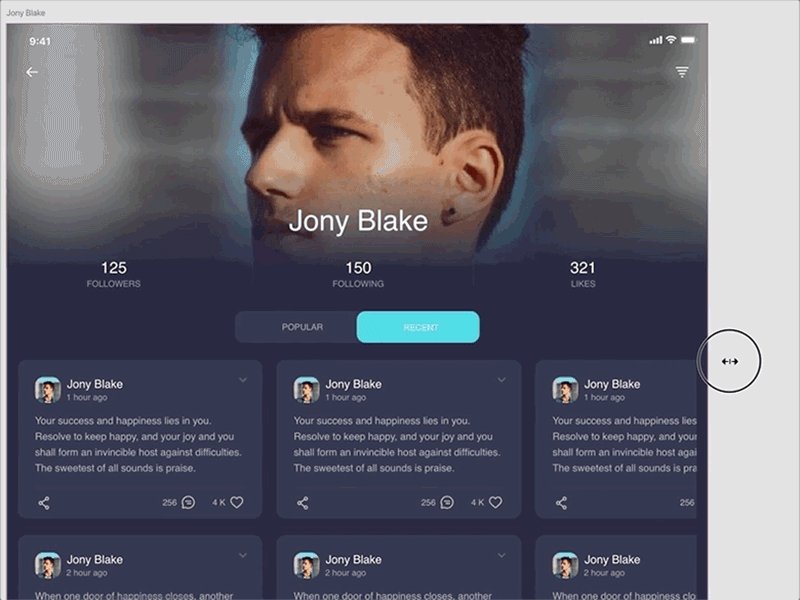
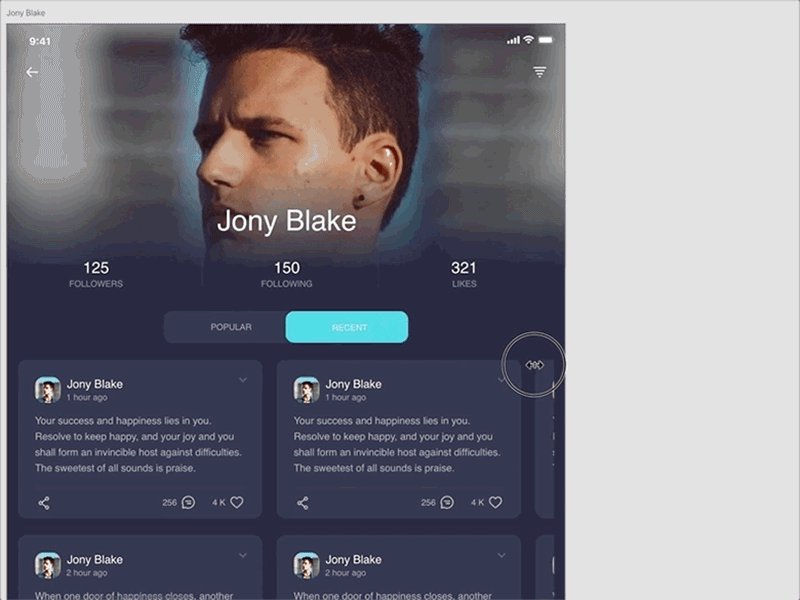
Hoyle: When it comes to creating design tools, we listen to the community and try to uncover the underlying need behind a problem. This is a sneak of an upcoming feature the team and I have been working on related to responsive design. In this case, we found that the process designers took to adapt designs to multiple screen sizes was very cumbersome and manual. There had to be a better way. We worked for months to create a solution that makes this process much, much faster. We’ll be releasing this feature in a very soon upcoming release of XD, and I’m really excited to see what the community builds with it.
Sherif: My favorite project was my first-ever XD shot that I designed before joining the Adobe XD team to demonstrate key areas that Adobe should invest in. I was astonished by the simplicity and approachability of XD, and how the XD team pays so much attention to remove all friction points, providing a seamless onboarding experience. With no previous knowledge of XD, I learned the entire tool and was able to design and prototype over 50 artboards in just three days.
Tell us about your setup. What tools did you use to create the shot (e.g. hardware, software, pens, paper, blowtorch)?
Jonathan: I spend most of my time in Adobe XD. The majority of the team, including me, use XD for presentations and concept flows. I occasionally work in Photoshop and Illustrator for specific things. Apart from that, I use the Adobe Capture CC to save colors and type that I really like. I also heavily use Git and Evernote.

Hoyle: We approached the problem with a beginner’s mind - leaving behind our assumptions to view the workflow not as it is but as it should be. When the spark for the idea came to be, we first started off scribbling wireframes and notes on a whiteboard. These scribbles were then turned into low-fidelity wireframes in XD. We were able to create multiple flows involving similar concepts and validate the concepts through a click-through prototype. Once conceptually validated, we went to code and created a working prototype build of XD. Over time, we tested this new feature against thousands of different real-world use cases. We even sent the build to outside design teams, making sure that our solution was robust and worked in real-world environments. That resulted in the shot above - all natively built and recorded with XD. No smoke and mirrors.
Sherif: Prior to joining XD team, I mainly used Photoshop, Illustrator, and PowerPoint to present my hi-fidelity ideas and concept flows. After joining the XD team, I switched my workflow to leverage XD for almost all my presentations and experience flows.
What’s the best part about working on the Adobe XD design team?
Jonathan: The people and their passion for craftsmanship. The XD team is very diverse—diverse in terms of background, ethnicity, age, gender, experience, and language. Our youngest team member is still in University and the oldest just celebrated their twenty-five year work anniversary. Every day is a new learning experience for all of us. The team takes great pride in the work they do and finds ways to push one another to do their very best. It’s less like a team and more like a family.
Hoyle: The best parts about working on the XD team are the people and the collective passion to solve customer problems. I really believe that diversity of thought, background, and age create harmonious and special teams. This is reflected in the composition of our team. For example, each member of the XD product management team is either an immigrant or the child of one. Diversity allows us to be honest, critical, and empathetic towards one another—that’s not something you’ll find everywhere.
Sherif: The best part about working on the Adobe XD team is collaborating alongside some of the most driven, authentic, and diverse people I have ever worked with. The entire XD team shares and promotes a customer-obsessed culture to build the best-in-class experience design platform. Everyone on the team, from the youngest intern to the most experienced Adobe veteran, is encouraged to take risks and have full autonomy to explore and build new ideas and share those learnings with the broader team.
Choose a favorite shot from another player. Tell us why you dig it.
Jonathan: This shot by Sam Anderson, is one of my favorite shots. We often get asked what tool we use to design XD. Well, the answer is XD. Since our XD designers use the tool every day, we’ve been able to secure valuable feedback and update and evolve the tool based on their experiences. It’s pretty awesome to see the app evolve in itself. It also gives the team a good way to document their experience and help influence and shape how we build XD.
Hoyle: I really love this shot from my friend Aaron’s personal site. I think there’s a trend of using animated vectors in transitions, but I really like how Aaron takes that one step further with the hero video transitioning between screens. He also does a really great job of choosing a few pieces of work that showcase his skills and outline the work in a really clear and easily digestible case study format. I think the best designs are articulate, beautiful, and provide the user with transitions that add to the experience but do not distract from the content. Aaron’s site is one of the best I’ve seen at achieving that.
Sherif: This shot by Territory Studio reimagining the heads-up display from Terminator 2. I love this shot as it demonstrates the versatility of XD and how designers are creatively using the tool to reimagine UX concepts across devices. From websites and mobile apps, to gaming and AR/VR, I love how XD is redefining and streamlining design workflows while balancing both simplicity and performance.
Find Adobe XD on Dribbble and at adobe.ly/xd.
Find Jonathan on Dribbble, Twitter, and at jonathanpimento.com.
Find Hoyle on Dribbble and Twitter.
Find Sherif on Dribbble and LinkedIn.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.