Who are you?
Well hello there. I’m Adam and I joined the Dribbble team in mid-July as a Product Designer and Front-end Engineer. I work closely with Dan (and our developers) designing and implementing new features and updating existing ones. While I’m a remote employee, I’m relatively close to Dribbble HQ. I live in the mountains in Peterborough, NH (about 75 miles from Salem), with my wife, three kids, dog, cat, and three hermit crabs.
What are you working on?
One of the first projects I worked on was internally referred to as “ungrid.” For years, Dribbble displayed up to four shots per row. Now we expand to five or six if you have a larger screen. This change laid the groundwork for some additional updates that I’m working on (and hope to post shots of soon!).
Outside of the day job, I’m slowly working on a punk rock album.
Choose a favorite shot of yours. Why is it a favorite?
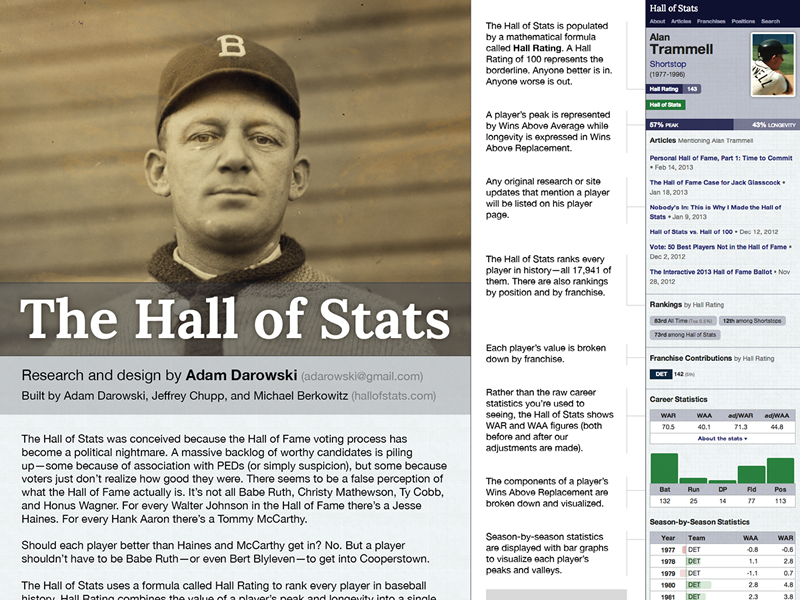
In my free time, I’m a baseball saberhistorian. That’s a fancy term I made up that means “baseball historian with a statistical slant.” My research obsession for a few years was what a Baseball Hall of Fame would look like if it was only populated by statistics (casting aside steroid debates, popularity, and other subjective criteria). In 2012, I created a site called the Hall of Stats with new Dribbbler Jeffrey Chupp (and later our mutual friend Michael Berkowitz). It was a personal project that involved design, front-end development, statistical analysis, and product management. I documented the design and development process within a project on Dribbble.
The Hall of Stats was accepted as a poster presentation at the Society for American Baseball Research’s (SABR) 43rd annual national convention in Philadelphia, PA. This shot is a crop of the poster itself (with the full poster attached).
Tell us about your setup. What tools do you use in your job at Dribbble (e.g. hardware, software, pens, paper, blowtorch)?

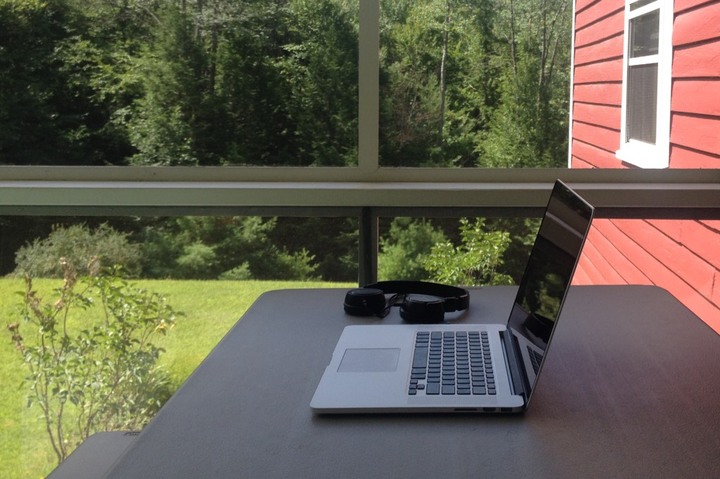
I have a 15” MacBook Pro and can essentially work anywhere. My favorite place to work is the picnic table on our screened-in porch. It makes many people jealous during video chats.
In terms of software, I’m almost always using Chrome, Sublime Text, or Sketch (with a notebook by my side for quick sketches or notes).
Choose a favorite shot from another Player. Why do you dig it?
I’m going to kick it old school here. Back in 2009, I drafted a fellow named Craig Henry to Dribbble. He posted incredible work and became pretty well known on Dribbble. This gave me an idea for a (now defunct) web app built on the Dribbble API called Liiikes (which I built in 2010—also with Jeffrey). This is one of Craig’s shots from that early era.
My favorite type of work to browse on Dribbble is the type of work I could never do myself. Often, this ends up being illustration. It’s a skill I wish I had but I just don’t. Folks like Craig, Rogie King, Fraser Davidson, and (a new favorite) David Flanagan blow me away every time they post something.
How did you get to Dribbble?
I wrote a blog post about my journey to Dribbble on my own site, but I can condense it for you here. About a decade ago, I found Dan’s blog and books. They completely changed my view of what developing for the web could be. From that point on, I worked on product design, markup, and style for social web apps.
A few years later, I started working with Rich at PatientsLikeMe. Shortly before we worked together, Rich included me in the first batch of Dribbble invites (I’m user #7—something I love to brag about). Soon after, Rich departed to work on Dribbble full time and Jeffrey started at PatientsLikeMe. When Jeffrey departed, we continued to work on the aforementioned side projects before both joining HubSpot a few months apart.
Early this summer, Rich emailed me to ask if I’d be interested in a particular role he had in mind at Dribbble. He actually used my work on the Hall of Stats as an example—some design, some development, some big picture stuff. After a little bit of thinking, we made it happen and I couldn’t be happier (especially since it turned out Rich was talking to Jeffrey about joining Dribbble, too).
Find Adam at Dribbble, on Twitter, and at darowski.com.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.