A great GIF tells a short story so smoothly and skillfully that viewers accept the scenario-in-motion without question. While the action may only last a few moments, motion designers must approach their compositions from multiple angles to achieve believability and the desired emotional response.
Below, four Dribbblers share a few basic tenets of motion design. Tomorrow, the designers share their work.
Timing is everything.
Proper Timing = Believability
Viewers intuitively understand the laws of physics, says German designer Jona Dinges (Vertigo, above center). “Correct timing gives the impression that these laws are fulfilled.” However, this doesn’t mean the laws of physics must be earth’s laws. “As long as the timing looks right within the universe presented, viewers will accept the premise.”
Consider an image of a man jumping slowly on the moon, Jona suggests. “The timing of his jumps are different compared to earth, but the timing is appropriate for the lower gravity of the moon.” We recognize the scenario. The action proceeds at a speed that matches with our expectations. We believe!
Proper Timing = Accessibility
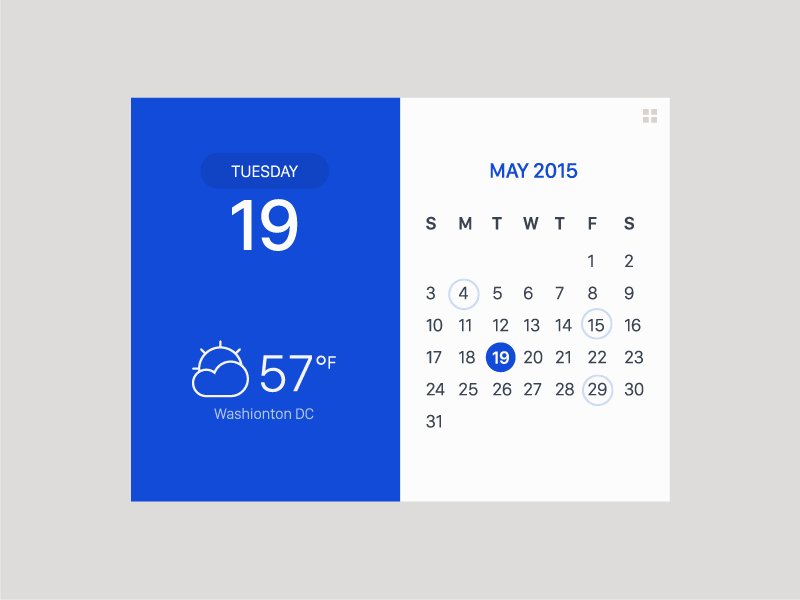
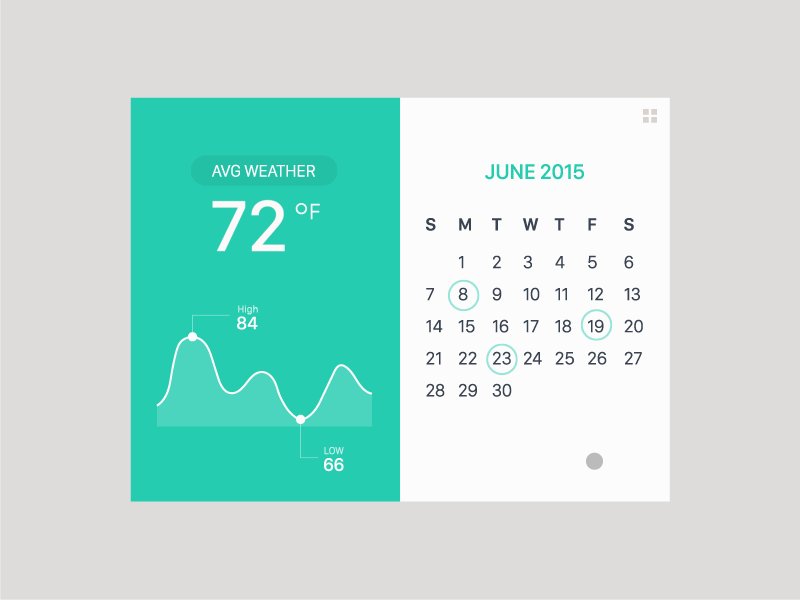
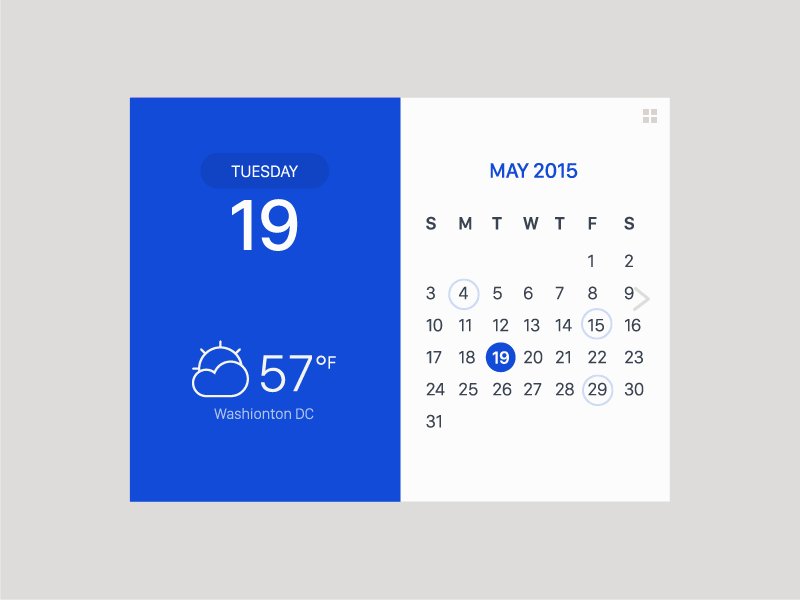
Not only will poor timing make viewers question what they are seeing, but also it may turn them off from looking at it altogether. “If your animation is too slow, it looks boring,” says Hanna Jung, lead UX designer at Washington, D.C.’s MicroStrategy. “If it goes too quickly, viewers will struggle to keep up with each motion.” Hanna uses Easy Ease controls to automatically ease the speed of objects. (Hanna’s Calendar & Weather Widget above left.)
Proper Timing = Long-Term Insurance
Way back around 2010, even the smallest render could take a designer hours to complete. Now, thanks to technological advances, a designer might render a quick piece in a half hour. Texas-based Canadian transplant Bushra Mahmoud points out that taking “our medium” for granted, using shortcuts and skimping on front-end planning, seems tempting at a project’s start but may well trip up a designer later. She offers an example.
“You could painstakingly go through each keyframe and space them out appropriately, or you could do the equivalent of flattening your layers in Photostop and adjust the speed with all of your animations rendered out. This is a quick and cheap solution for the moment but not for the long term. If my client wants me to go back and change something, I have to basically start from before my ‘speed hack’.”
Animation + Design

Design and animation are two different trades. Motion designers work a third trade, pulling from both. “Motion designers have to create their own style, using shapes and colors that are easy to effectively animate without losing the pure impact of good design,” explains Latham Arnott, a freelance animator and designer working out of Wellington, New Zealand. (Latham’s animation of Kirk Wallace’s Biker, left.)
Motion design “still follows trends in the design industry, but we often end up cutting off the fat to make a more cohesive product, and it’s this challenge of finding the ‘best of both worlds’ that I find the most satisfying.”
Next, our four Dribbblers dive into the particulars of motion design, using a shot or two to make their points. Read Part II..
Design For is an occasional series taking a closer look at a design niche. Want more? Check out Design on a Can: Part I and Part II, and Design in a Book: Part I and Part II. If you work in a special design niche you’d like to see us highlight, email stories@dribbble.com.
Find more Process stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.