Who are you?
I’m Kenny Chen, a UX Designer from Los Angeles with over 10 years of experience working for a variety of companies, ranging from small startups to large, Fortune 500 companies. Although I’ve been working in design my whole career, I got my degree in computer science so I know a bit of code as well.
What are you working on?
I’m the Lead User Experience Designer at Wallaby Financial, the leader in credit card optimization solutions, where I work on everything from mobile apps, web, wearables, browser extensions, third party apps and internal tools. Being on a small team, I also work on the visual design, some code and do a little growth hacking as well.
As a side project, I run UX Design Weekly, a hand-picked, curated list of the best user experience design links every week. I’m also putting together a free email course on designing an Apple Watch app at Design for Wearables.
You created the Posterized app using our API. What motivated you to create? Tell us a little bit about the process.
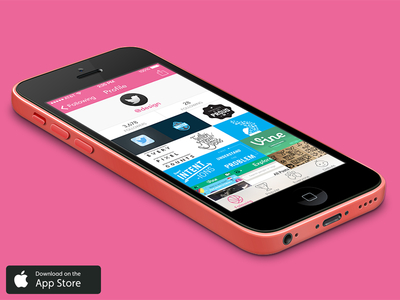
One of my New Years resolutions last year was to design and code an iPhone app. Since I’m a fan of Dribbble, I figured it would be a great first project. I was able to release Posterized in July. When I learned that Dribbble would be enhancing the API to allow users to like shots, comment, and follow others, I reached out to be in the beta. The API was well documented and easy to follow so I was able to update the app and be the first one to include those features in the App Store. For a longer read on the process, check out the article I wrote, How I Developed my First iPhone App in 2 Weeks
Could you share any future plans for Posterized? We’d love a sneak peek at any additional features, expansions, etc.
The most requested feature I’ve had is to add search, but sadly the API doesn’t support it yet. My future plans include adding higher resolution graphics and icons to support the iPhone 6 Plus and future devices. I would also like to make the app universal so it looks good on an iPad as well. Being a UX designer, there are a bunch of small improvements that I would love to make that I believe will enhance the experience. Finally, I’ve been thinking about doing something with the upcoming Apple Watch.
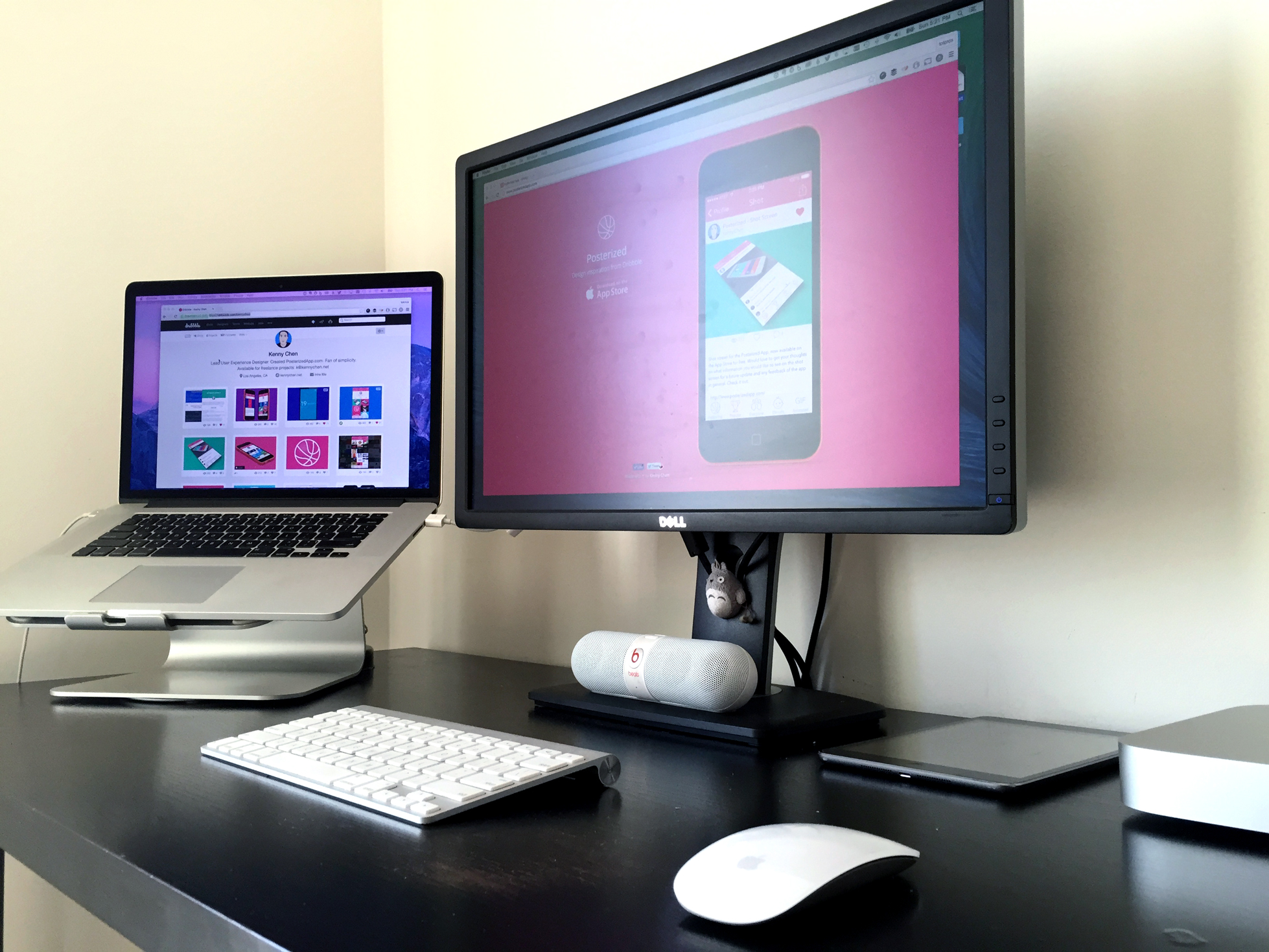
Tell us about your setup.

My setup includes a 15” Macbook Pro with Retina on an mStand360 hooked up to a 24” Dell monitor.
To create the app, I first did some rough sketches in my Moleskine notebook and wireframes with OmniGraffle. I then did mockups, visual design, and created assets in Sketch and Photoshop. I used Xcode to develop the app. StackOverflow was a big help in figuring out bugs and CocoaPods provided a bunch of libraries and open source code so I didn’t have to start from scratch.
Choose a favorite shot from another player.
Since I work in the financial space, I really like the More Day - MasterCard animated gif by RADIO. Animations like that really inspire me to build products with beautiful animations to enhance the user experience and make products more engaging, dynamic, and memorable.
Find Kenny at Dribbble, on Twitter, and at www.kennychen.net.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.