Who are you?
I’m Olia Gozha, a designer with a focus on web/app/interface design. I’m also co-founder of Designzway, which is focused on templates/themes for sale (Themeforest/Creative Market). Currently my workplace is based in the province town of Ostroh, Ukraine. I’ve been designing since the summer of 2011 and am quite delighted with the results I have achieved.
What are you working on?
Mostly, there are several projects I’m working on at once. As our team has many templates/themes which need to be maintained, I’m spending some time every day on them. However I’m also working on new templates and redesigning old ones as well. Recently I have finished a big redesign of our OptimaSales template. Now the main part of my time is devoted to the Appon UI Kit. It’s the first UI kit I have ever made, so it’s truly a new experience. Knowing that folks on Dribbble have highly appreciated Appon shots calms me down and inspires me for further development of this project. It’s an incredible feeling to know that people appreciate what you’re doing. It means a lot to me. Hope this project will be a nice debut on Creative Market. It’d be a new experience at this marketplace as well, so I’m a little nervous about that.
Choose a favorite shot.
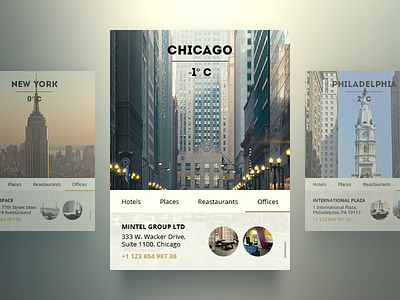
It’s hard for me to choose one shot, because I’m very critical of myself and always find something that can be improved later on. However, it’d be fair enough to choose US City Widget as a favourite, because it’s my first shot which gained huge exposure and new connections on Dribbble. It was probably one of the best days of my design career. So many feelings and excitement were about this shot. My friends can confirm that.
Tell us about your setup.

Here’s my usual workplace, quite an ordinary setup. Hope someday to create something special with creative touches and inspiring stuff. I’m working at home using an iMac 27”. A big screen is very important for web designers for different applications and windows opened at one time. Sometimes I work at the office with a MacBook Pro 13”, but this happens rarely, only for some team meetings and brainstorming.
As you see in the photo above, besides my computer there are papers and different stationery. I love to start sketching on paper, it’s the best way of ideation for me. Only after I’ve finally shaped the idea for the project, I can shift my workflow into Photoshop/Illustrator/AfterEffects. That’s the main list of software I’m using in creating my works.
Choose a favorite shot from another player.
Oh, how it can be possible to choose one shot among those masterpieces on Dribbble? I’m really hesitating. There are several designers who creates awesome illustrations and I’m a big fan of their work. Those people are Nick Slater, Axel Herrmann, Ryan Putnam, Szende Brassai / Adline, Yoga Perdana and especially Meg Robichaud. It’d be better if I name 5 shots in several categories.
Top row, left: My fav illustration is Mountains by Nick Slater. This picture makes me feel warm and cozy. Incredible work with colours and their interaction to create a real feel of being at home and safe. Probably it’s the best illustration created for a Dribbble meetup, IMHO. Probably what exactly I feel being part of the Dribbble community.
Top row, center: The best lettering to mention is Do Something by Zachary Smith. First of all, the phrase captured me at first glance, because I live driven by this motto: “Do Something Today for a Better Tomorrow.” Secondly, his work with letters and texture creates an awesome vintage feel.
Top row, right: The interface I like the most is Rolodex Dashboard by Ben Cline. It’s very clean and intuitive, with amazing work on shadows in the graphs.
Bottom row, left: And here goes websites worth admiration. Game of Thrones by Brandon Termini because I’m a fan of GOT - ha-ha. And seriously, the designer managed to create a clean and entertaining user experience that considers the special flare of GOT.
Bottom row, center: Aquatilis Expedition by Tobias van Schneider is just magic. It leaves you breathless if you check the online version.
Bottom row, right: We had extra space, so here’s Online documentation, the latest shot created by Olia herself. In it, she shares work from her Allec template.
Find Olia at Dribbble, on Twitter, and at gozha.net.
Find more Interviews stories on our blog Courtside. Have a suggestion? Contact stories@dribbble.com.