Renaizant Web Application • Design System
Attempt number two :) When I published this post for the first time, I was forced to delete it due to some issues, but now everything is under control and I am glad to share an updated version :)
Briefly about this bunch of elements. It consists of more than a hundred elements of the different types such as buttons, inputs, forms, pills, labels, loaders, cards, notifications, charts and more. Most of them are responsive if it is necessary and structured in the way I need during interface building. All of them have states and they are quite flexible for overriding, but in some cases Sketch's behavior is unpredictable and I have to fix bugged elements from time to time. By the way, I show the most used items cause it could be quite a massive case with different types of tables or specific symbols, components, etc.
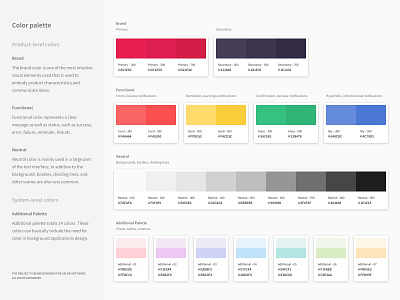
Also, I added typography and color guides with comments for usage. Quite useful to onboard new designers and team members on the project.
Questions / Comments are welcome :) Hit "L", take fun and keep in touch :)
- - - - -
Check our social profiles Dribble Bechance GitHub
We are open to cooperation and cool-stuff design projects www.valor-software.com