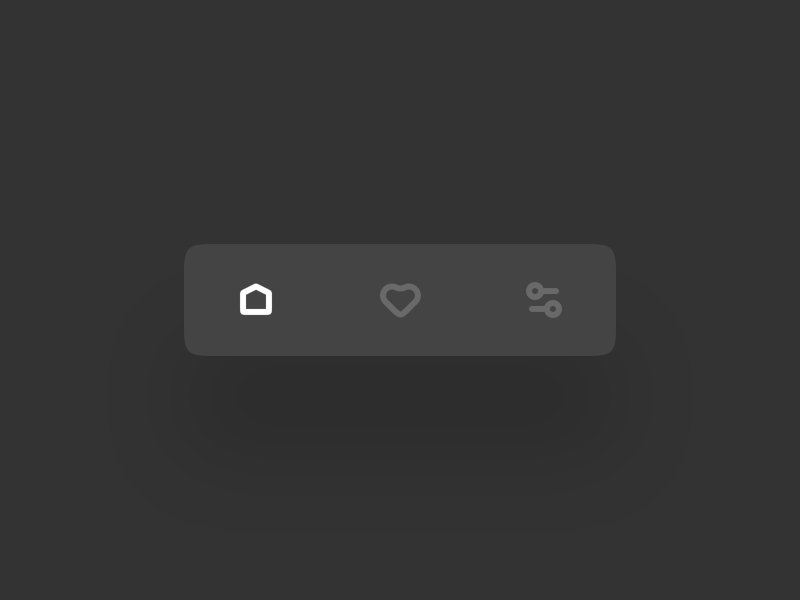
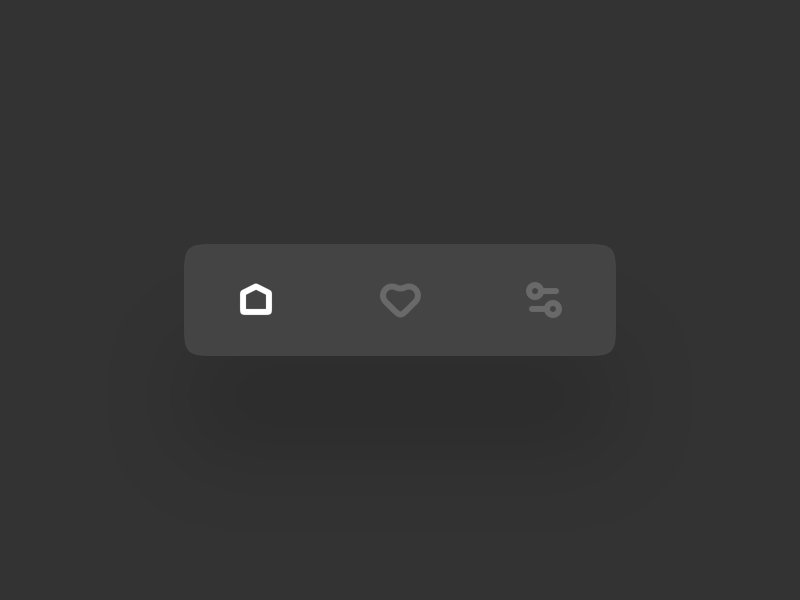
Tab Bar Interaction XII
Hey there!
Thank you for your feedback on my last design exploration.
I compounded some of your ideas for this rebound of the shot:
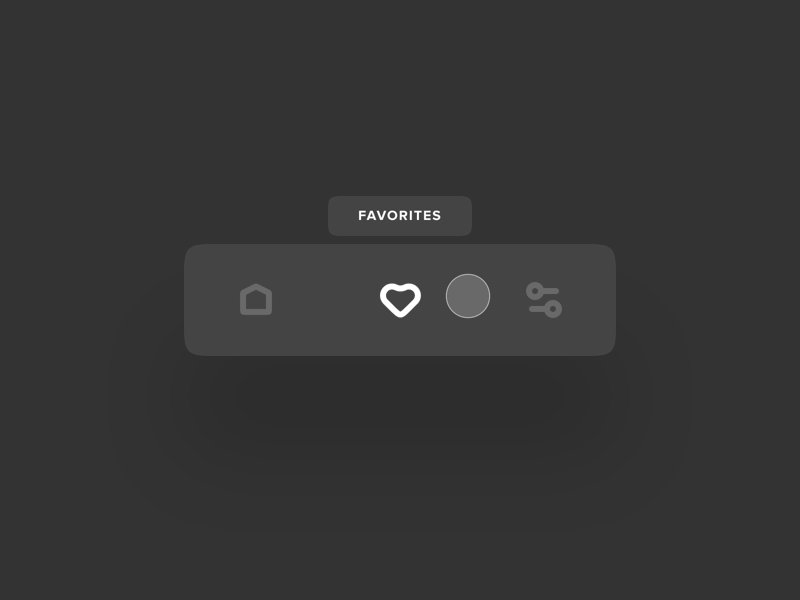
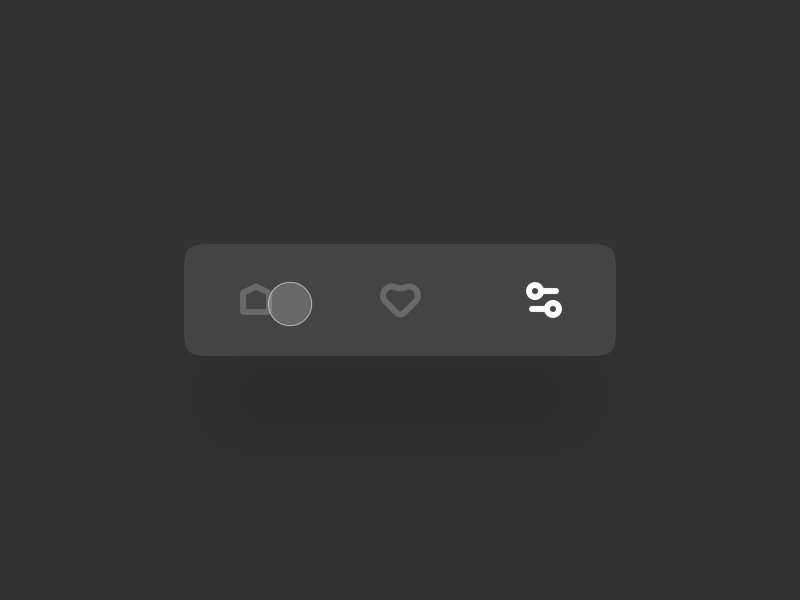
1. We can use a standard height for the tab bar. Hints are shown over the bar and you don’t need to reserve a special place for them (thank @Aaron Iker and @Jeff Silva for the idea);
2. There is a small delay for the hints appearance — 0.3s. It needed to cover a case where a user taps on the tab bar quick. So, therefore they have a chance to see a hint (thank @Vlad Fedoseyev for discussion).
Context: A company has an application. There is a tab bar in the app. The tab bar has icons. The icons are so obvious to a recognition that the company decided to use only icons without any titles to support a sense of simplicity and clarity of its app. Once upon a time, the company decided to redesign their app. It was mostly visual refining connected with their rebranding.
Problem: Rebranding was successful and efficient regarding marketing stuff. It conveyed a unique style of the company. But there was a problem. Around 5% of new users of the app were not able to recognize this unique style of the icons. So, how to help new users and keep the current design?
Solution: One of the possible solutions is to show a hint until the icons will become recognizable.
Tools: Figma, Principle.