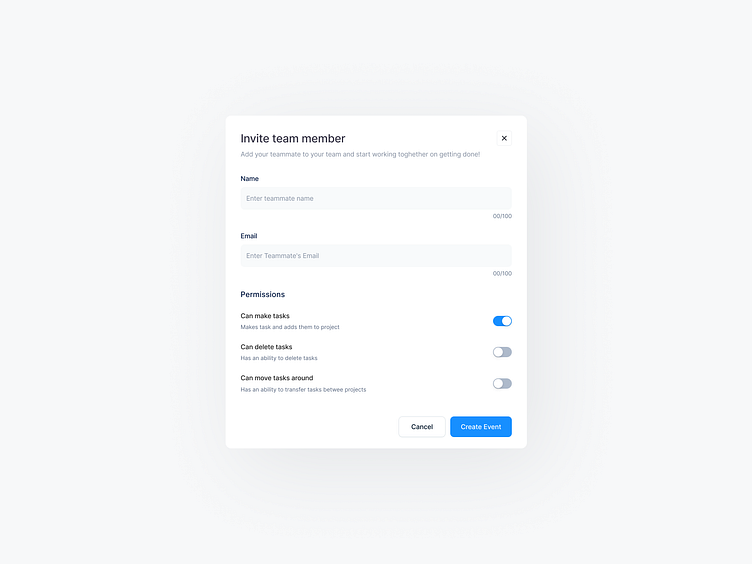
Invite team member Modal
Hey Dribbblers 🏀,
⚡️ The Invite Team Member Modal should be designed in a clean and uncluttered way, with clear labeling and instructions to guide the user through the process.
⚡️The first element in the modal should be a text field where the user can enter the name of the teammate they want to invite. This field should be prominently displayed and easy to access.
⚡️ Below the name field, there should be another text field where the user can enter the email address of the teammate they want to invite. This field should be clearly labeled and formatted in a way that makes it easy for users to enter an email address.
⚡️The next element in the modal should be a section where the user can set the permissions for the teammate they are inviting. The user should be able to choose from a list of permissions, such as "Can Make Tasks," "Can Delete Tasks," and "Can Move Tasks Around." The selected permissions should be clearly displayed in the modal.
⚡️To make it easier for users to understand what each permission means, a tooltip or a small pop-up window can be provided when the user hovers over each permission option. Once the user has filled out all the necessary information, they can click a "Send Invitation" button to send the invite and close the modal. Alternatively, they can click a "Cancel" button to discard any changes they have made.
Hope you like it and feel free to leave comments and feedback.
Don't forget to press "L" if you enjoy watching this ❤️.
Thanks for checking it out!
If you have comments, let me know!
Say hello at 📧
ux.sergushkin@gmail.com
Visit my Website 🌎
dmitrysergushkin.com
For more inspiration, visit my profiles ✨