EGN: transitions
Hey everyone!
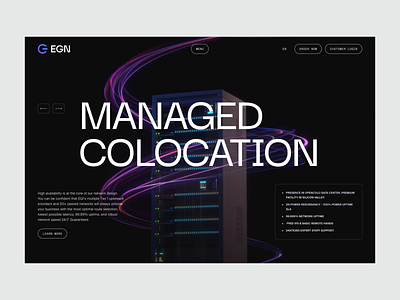
Time to show a bit more stuff from our lovely EGN case. There are some smooth transitions between main and services pages.
Warning: the following is for geeks.
One of the hardest tricks in this project (and a reason for our pride) is the junction of several animation sequences when the server rack changes its angle. Under the hood, it goes like this: each animation has two parts — an intro and a looped fragment. There's also an animation that changes the angle of the rack, specifically for the transition from the main banner. We take its first frame and put it under the looped animation of the banner, then take the banner to transparency and start the change of view animation. Thus we get the opportunity to interrupt the animation on the main banner at any time!
The company has 4 services, accordingly 4 different effects of data pulsing around the server rack were made. We will come back to this in the next publication, where we will talk about the case in whole.
So follow us if you’re interested in!
___________________________
Team
Senior Designer: Denis Kondrashov
Junior Designer: Margaret Plotkina
Project Manager: Olga Krupps
Art Director and Graphic Designer: Maxim Berg
Made by Sick.
Follow us: