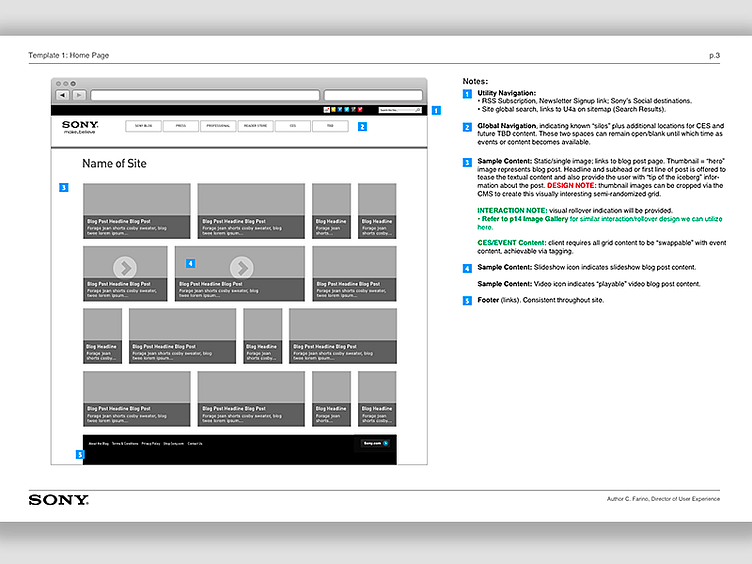
Wireframe for Sony.com's Blog
After the sitemap is finalized, the next step is to begin (iterative) wireframing, based on the structure, naming conventions, navigation, user decision-points, tech stack, features and, from a high-level, front-end functionality outlined in the sitemap; but we now flesh out the content hierarchy, interaction metaphors and detailed page/screen interface architecture.
Refer to the rebound mockup to see how this wireframe was interpreted in the design phase.
More by Carolyn Farino View profile
Like