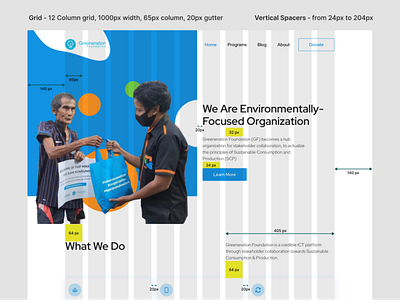
Grid on Greeneration Homepage - Figma Exploration
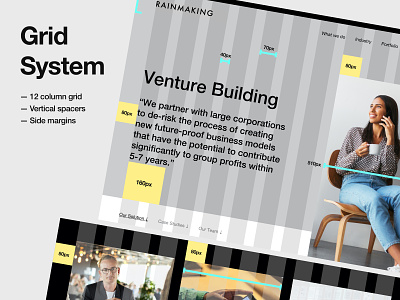
It's been fun doing exploration about Grid System. It's like doing Mathematics! Why use Grid? it's simple if you wanna make your web responsive, then Grid is one of the solutions. It's easier to engineer to develops an app that has a Grid System and of course by designer too. Grid System has to be a part of the Design System and if you feel your design is not good enough, then try to apply some grid.
It's my exploration to redesign Greenation Homepage and applying to a grid because I have another mobile version for this design.
In this exploration, I'm using 12 columns, each 65px column width and 20px gutter. I always use the vertical spacers by multiple 4 it can be 4, 8, 16, 24, etc. or just even number ✌️ still have a lot to learn about Grid and Spacing.
Have a great day!
Abid