Get UI/UX designer portfolio tips from industry experts. Create a UI/UX portfolio that attracts new design opportunities.

Renee Fleck
Written by Renee Fleck
Published on
Last updated
If you have a love of design and an interest in getting hired in UI/UX design, you’ll need an attention-grabbing design portfolio that shows hiring managers and recruiters exactly what you can do.
A good design portfolio is more than just a list of previous clients or design projects. Your UI/UX designer portfolio should include wireframes, photos, mockups, and other supporting content to demonstrate that you have what it takes to solve real-world design problems.
At Dribbble, we’re committed to helping you land a rewarding UI/UX design job that aligns with your professional goals. Use this guide to put together an interview-ready UI/UX designer portfolio that helps you get noticed.
The purpose of your UI/UX design portfolio
A UI/UX design portfolio showcases your best work, making it easier for recruiters and hiring managers to verify that you have the design skills listed on your resume or job application. The main purpose of a portfolio website is to get some type of design job, whether it’s a full-time role or a short-term freelance design project.
“A portfolio is not an art piece. A design portfolio exists to help you get a job.” — Jessica Ko, CEO of Playbook
What makes a great UI/UX portfolio
Design Recruiter at Figma, Korin Harris, advises UI and UX designers to “start by putting yourself in the shoes of your target audience.” That means a great UI/UX design portfolio should meet the needs of hiring managers and potential clients. Anyone who views your portfolio site should be able to determine whether you have the graphic design and UX research skills needed to excel in the position they’re looking to fill.
A great UI/UX design portfolio makes it easy for the reviewer to answer the following questions:
- What kind of UI/UX work do you do?
- Do you create user-friendly designs?
- What is your design process like?
- Do you have excellent problem-solving skills?
- What are you passionate about?
- Do you have the years of experience needed for the role?
- Have you completed a variety of design projects?
To create a UX design portfolio that helps you win roles, you need to think like a lawyer. You need evidence of your skills and you need to tell compelling stories about the projects you’ve worked on. — Sarah Doody, UX Career Coach

3 things your UI/UX portfolio should include
Your portfolio should include examples of your best UX work or UI work, along with an overview of your work history and a landing page that makes it easy for recruiters and hiring managers to find what they need.
Here’s what each section of your portfolio should include to make a great first impression.
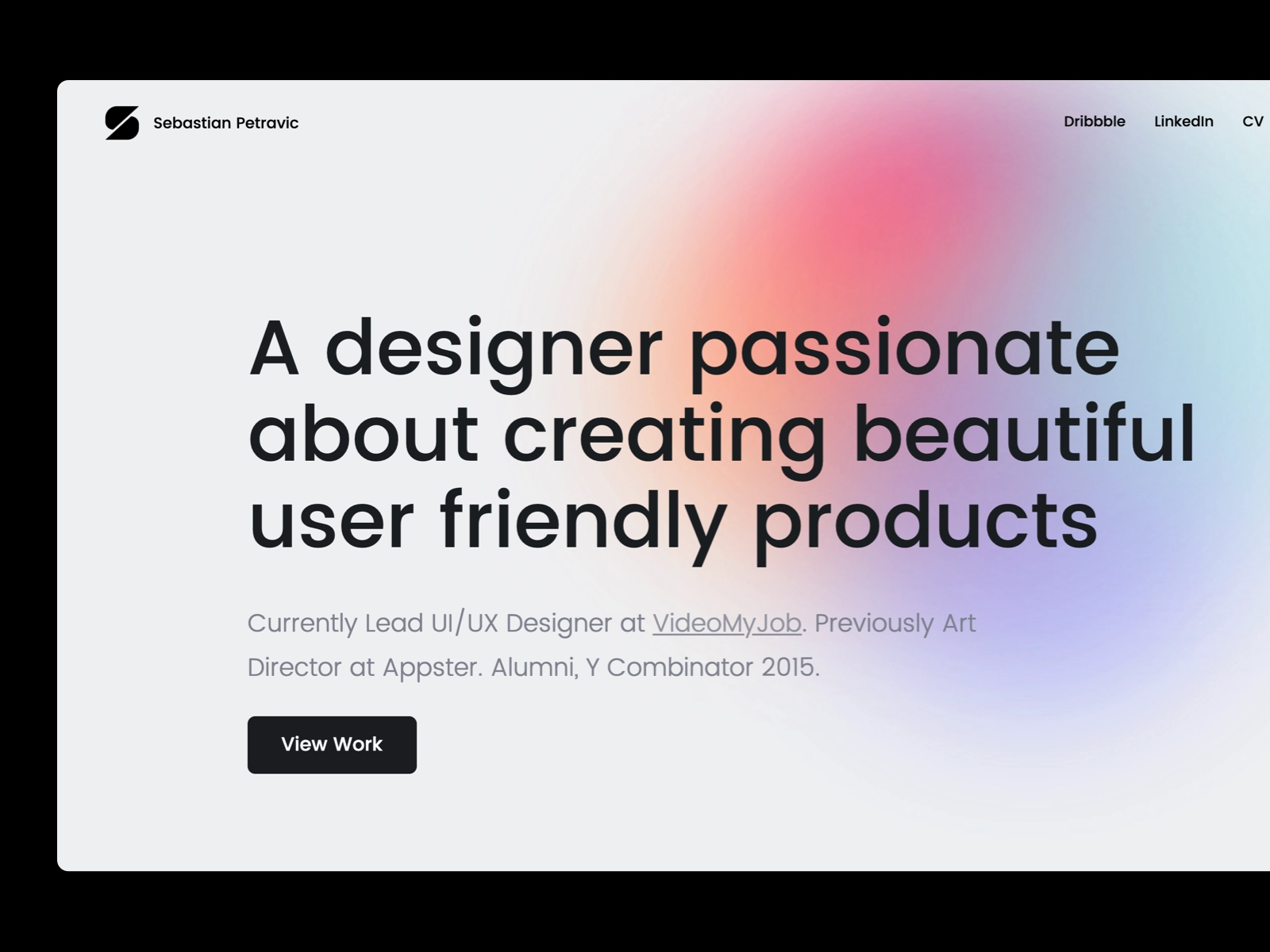
✔️ An attractive landing page
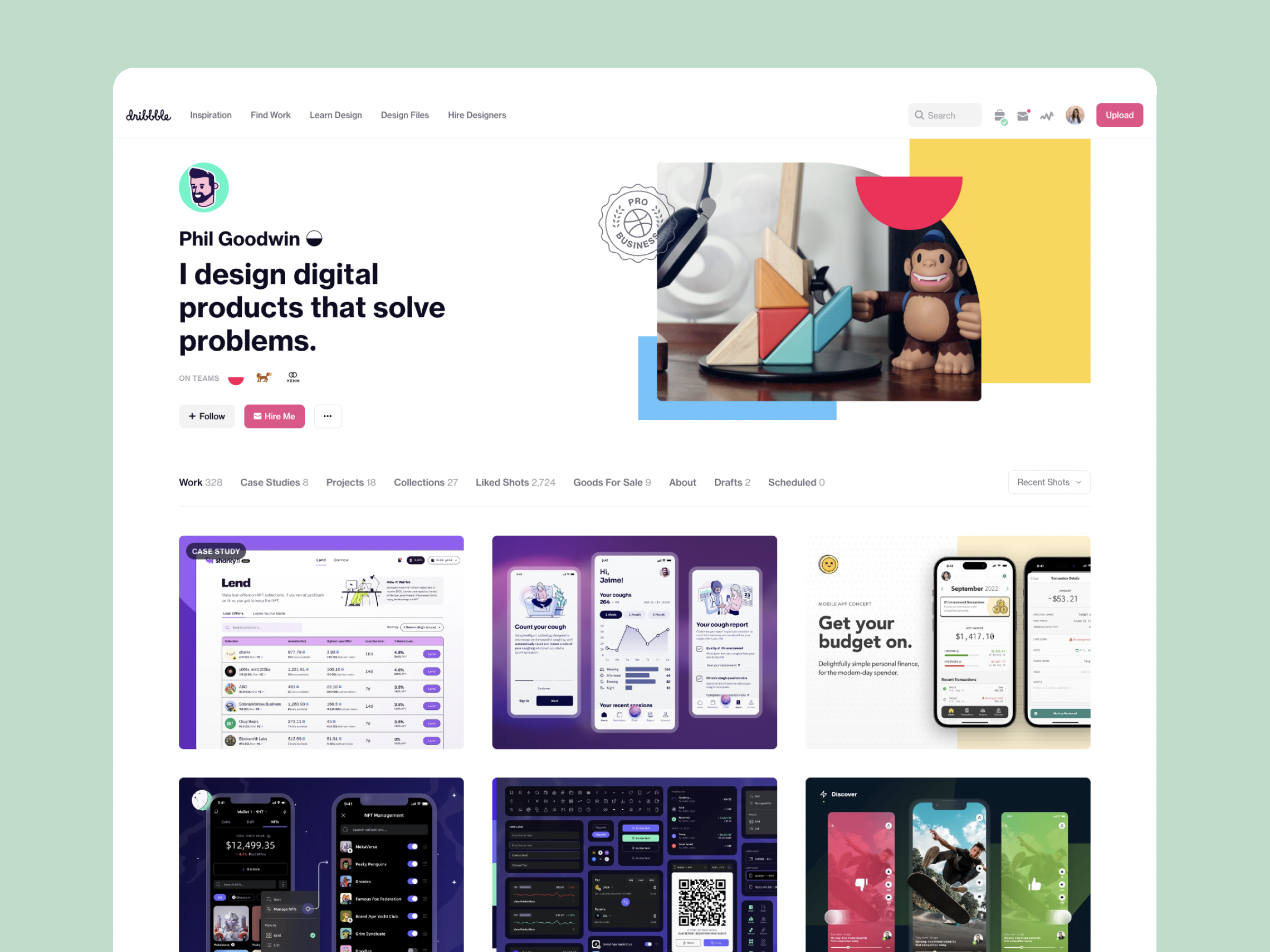
Your portfolio landing page should have thumbnail previews of each case study, making it easy for the reviewer to find relevant information. Use the same formatting conventions for every project preview to show the reviewer that you understand how to create a great user experience.
Including a short description of each UI/UX project makes it easier for recruiters to determine if any of your previous projects are relevant to their needs. For example, if a recruiter is looking to fill a UX design role in the restaurant industry, they can navigate right to the project you did for a local restaurant instead of clicking through several projects.
Recruiters have to skim hundreds of portfolios for hours at a time. We’re a lot more likely to go through every project in a portfolio if the landing page has an aesthetically pleasing system to it. — Korin Harris, Former Design Recruiter @Figma

✔️ A few case studies
A UI/UX case study dives deep into your design process, giving readers insight into how you approach design problems. Each case study typically describes your role in the project, explains each step of the design process, and includes screenshots or other relevant graphics.
When possible, include at least three or four design case studies in your UI/UX designer portfolio. These case studies should highlight some of your best work, and reflect the type of design work you want to get hired to do.

✔️ Your work history
It’s also good practice to include an “About Me” section on your portfolio website. Recruiters can check this page if they want to know more about your work history and education. If you don’t want to set up a separate page for your bio, add an “About Me” section to the homepage of your site. You may also want to include testimonials from satisfied clients or links to your social media profiles.
Skills to showcase in your portfolio
Once you narrow down your career goals, it’s time to show off your UI or UX design skills in your portfolio. Depending on your level of experience, you may not have every one of these skills, but do your best to include as many as possible.
🔍 User Research
Before you can solve problems by designing user-friendly products, you need to understand the target user’s pain points. User research involves using A/B testing, focus groups, surveys, questionnaires, and other research methods to understand a user’s motivations, needs, and behaviors.
Once you understand what users want and need, you can start looking for a solution to their most pressing problems. Hiring managers want to see that UI and UX design professionals understand how to identify user pain points before they begin designing new products.
➡️ User Flows
When you’re designing a digital product, you need to know the process a user typically follows to complete each task. For example, if you’re working on a new website, a visitor might land on the homepage first, click the play button on an embedded video, and then scroll to the bottom of the page to click one of the links in the footer.
User flows document this path, making it easier for design teams to develop new products or redesign existing ones. Consider including screenshots of user flows from past projects to show hiring managers that you understand this concept and know how to create user flows from scratch.
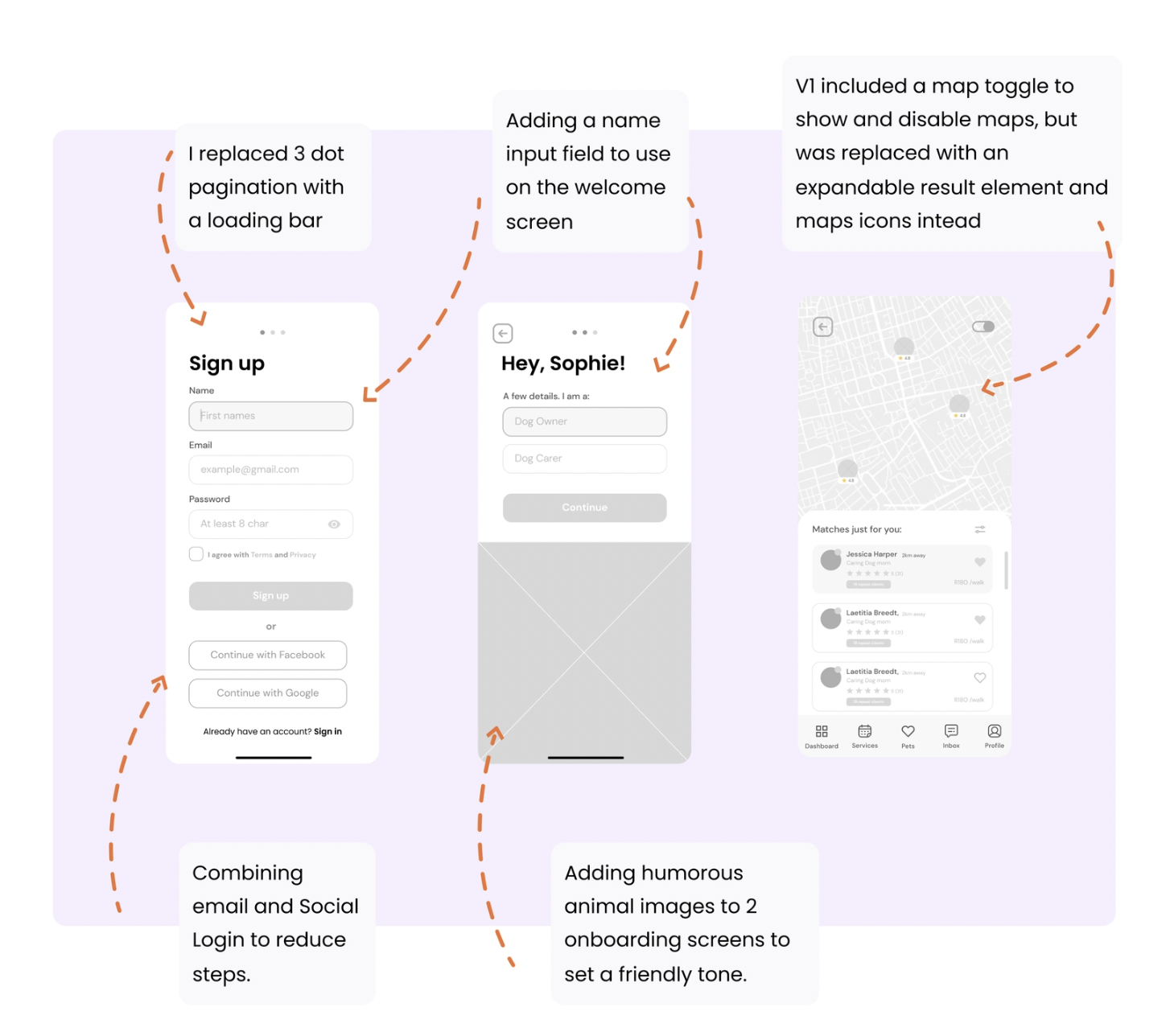
✏️ Wireframing
Wireframing helps establish the basic structure of a potential design, making it easier for the design team to solve the target user’s problem. Hiring managers are typically looking for UI and UX designers who have experience with wireframing and know how to use Figma and other wireframing tools.
If possible, include screenshots of wireframes from past projects to demonstrate that you have these skills. Still sharpening your Figma skills? Check out our list of the best Figma courses for new designers.
📱 Mockups
Mockups are an important part of the design process, as they provide more detail than wireframes and user flows. Recruiters and potential clients want to know that you can use Figma and other popular tools to create mockups and share them with other stakeholders.
Your portfolio should include examples of mockups you’ve created for previous clients; if you’re just starting out, try creating mockups for one of your passion projects instead.
👤 Persona development
Experience developing user personas may give you an edge over other applicants. Personas represent the motivations and characteristics of a larger group of users, making them essential for product design and other UI/UX careers. For best results, include screenshots of some of your best user personas, along with details about what each persona represents.
🎨 Visual design
Even if you’re not applying for web design roles, it can be beneficial to show off your visual design skills as part of your UI/UX design portfolio. Consider including mockups or screenshots from previous web design projects to show recruiters that you can take an idea and turn it into a fully functioning website. If you include screenshots, make sure they aren’t blurry and show enough detail for the recruiter to understand what you were trying to accomplish with the design project.
👁️ Information architecture
If you plan to focus on information architecture, you’ll need to show hiring managers that you know how to use a variety of design tools, identify market trends, and understand consumer behavior. You should also be proficient in working with sitemaps, wireframes, and user flows. Make sure your portfolio includes at least one design case study that highlights these skills.
💫 Agile design
Many companies use the Agile approach to product design, which breaks larger projects into “sprints” that must be completed quickly. If you’re applying for a job with one of these companies, be sure your portfolio includes evidence of your ability to work in this type of environment. One way to do this is to include photographs or screenshots of multiple prototypes from a single project. Including multiple prototypes in your portfolio shows recruiters that you can make significant design improvements in short periods of time.
🤝 Collaboration
Like most other jobs, UI and UX design require excellent communication skills and the ability to collaborate effectively with other people. Make sure your portfolio demonstrates your ability to communicate with others regarding design projects. One way to do this is to explain how you gathered user requirements or worked with a representative group of users to test one of your prototypes.
What if I don’t have any UI/UX design experience?
If you don’t have any formal UI/UX design experience, don’t despair. Senior Product Designer Steven Paul Winkelstein explains, “The difference between someone coming from a graphic design or marketing background versus someone coming from the food industry is merely the small, teachable barrier of learning a handful of tools like design software.”
In other words, it doesn’t usually matter if you have a ton of formal experience as a UI/UX designer if you’re willing to learn basic design tools and principles.
One way to gain experience is by enrolling in a UI/UX design course.
Dribbble’s Product Design Academy covers everything from design thinking fundamentals, UX research, using Figma to create wireframes, and other industry-relevant skills to help prepare you for your dream UI/UX design role. Students are matched with an expert design mentor for weekly support on course projects and career guidance. In just four months, you’ll graduate with an interview-ready product design portfolio, a Dribbble Certification, and access to an active network of hiring managers looking for their next design hire.
“Just because you are starting out, doesn’t mean the content you showcase is not valuable. Be confident in your work so far.” — Alex Muench, Product Designer @Doist
How to create a UI/UX portfolio from scratch
Before you create your design portfolio, you need to find a portfolio website builder to host it.
Dribbble is where recruiters and hiring managers come to find skilled UI/UX designers for hire, making it a great place to share your work and connect with other creative professionals. With Dribbble Pro, you can set up a beautiful, client-facing portfolio in minutes and update your portfolio automatically every time you share a new project.
Once you choose a platform to host your portfolio, here’s how to create your UI/UX design portfolio from scratch.

✔️ Know your career goals
Before you create a portfolio and start applying for design jobs, you need to get clear on your career goals. Although UI design and UX design are closely related, they have a few key differences in their goals.
- User interface design (UI) is the process of designing the way a digital product looks and feels. UI designers also determine how users interact with digital products. For example, a UI designer may be responsible for grouping product elements into containers or determining what happens when a user clicks on a button.
- User experience design (UX) is a bit different. While UI design focuses exclusively on digital products, UX design principles can be applied to anything, from a mobile banking application to the experience a customer has when they order something online. UX design refers to the development of practical products that are accessible and enjoyable to use. A UX designer also deals with information architecture, or how information is organized within a digital product.
✔️ Review your past projects
You’ll need at least three or four past projects to feature in your design case studies, so take some time to review your previous work and decide which projects do the best job of highlighting your UI/UX design skills. If you don’t already have screenshots of your wireframes or photographs of product prototypes, create some now, so you don’t have to stop what you’re doing to make them later.
✔️ Provide a good UX
It’s okay to have your own UX approach when working on passion projects, but your portfolio should deliver a positive user experience for hiring managers and recruiters. Think carefully about your color palette, typography selections, and other design elements. Good information architecture is also essential for showing potential employers that you have the skills needed to excel in this type of role. Recruiters shouldn’t have to click through multiple pages to find what they need, so take a little extra time to make the experience as seamless as possible.
“The portfolio is not just about showing your work, it’s also about how you present that work—the actual UX of your UX portfolio” — Sarah Doody, UX Career Coach
✔️ Write detailed case studies
If you’re not a fan of writing, you may be tempted to skip the detailed case studies. This is a mistake. A good case study shows potential clients or employers that you have a variety of UI/UX design skills. Case studies also help recruiters determine if your UI/UX design experience is relevant to their needs. The next section of this article explains exactly what to include in each case study to help hiring managers and recruiters understand what you bring to the table.
✔️ Ask for feedback
Before you publish your portfolio, ask for feedback from trusted friends, colleagues, or design mentors. Ask them to go through each page of the site and look for typos, grammar errors, blurry screenshots, and other problems that could make hiring managers doubt your abilities. Implement that feedback before sharing your portfolio with the world.
Writing a strong UI/UX Case Study
Your UI/UX resume and cover letter tell potential clients that you have valuable UI/UX design skills, but detailed case studies show them exactly what you can do. That makes UX case studies an essential component of an attention-getting portfolio. An effective case study should include the following:
- Project title: Make sure each project has a title that’s relevant to the reviewer’s needs. “Mobile App” isn’t descriptive enough. “Mobile Application to Increase Sales Conversions for a Meal Delivery Company” is better because it mentions the purpose of the project and the industry.
- Description of your role: There’s a difference between creating a few wireframes for a project and completing the entire project by yourself. Including a description of your role helps portfolio reviewers understand your level of involvement.
- Problem statement: Summarize the target user’s pain points to help the reader understand why you undertook the project.
- Project goal: Be specific about what you were trying to accomplish. “Reduce bounce rate by 25%” and “Increase user registrations by 20% within three months” are examples of concise goal statements.
- Explanation of your approach: A case study should help the reader understand your thought process. It should also demonstrate that you have excellent problem-solving skills and an ability to use graphic design and UX research to achieve project goals.
- Performance indicators: Explain the performance indicators used to determine if the project was successful. Task success rate, user error rate, and customer satisfaction score are some of the most common metrics used in UI/UX design.
- Solution: Explain how you solved the client’s problem. Include screenshots of user flows and images from the final product to show hiring managers what you can do for their companies.
- Key takeaways: Wrap up with a description of how the finished product helped your client achieve their goals. If possible, include a short statement about how the project helped you refine your approach to UI/UX design.
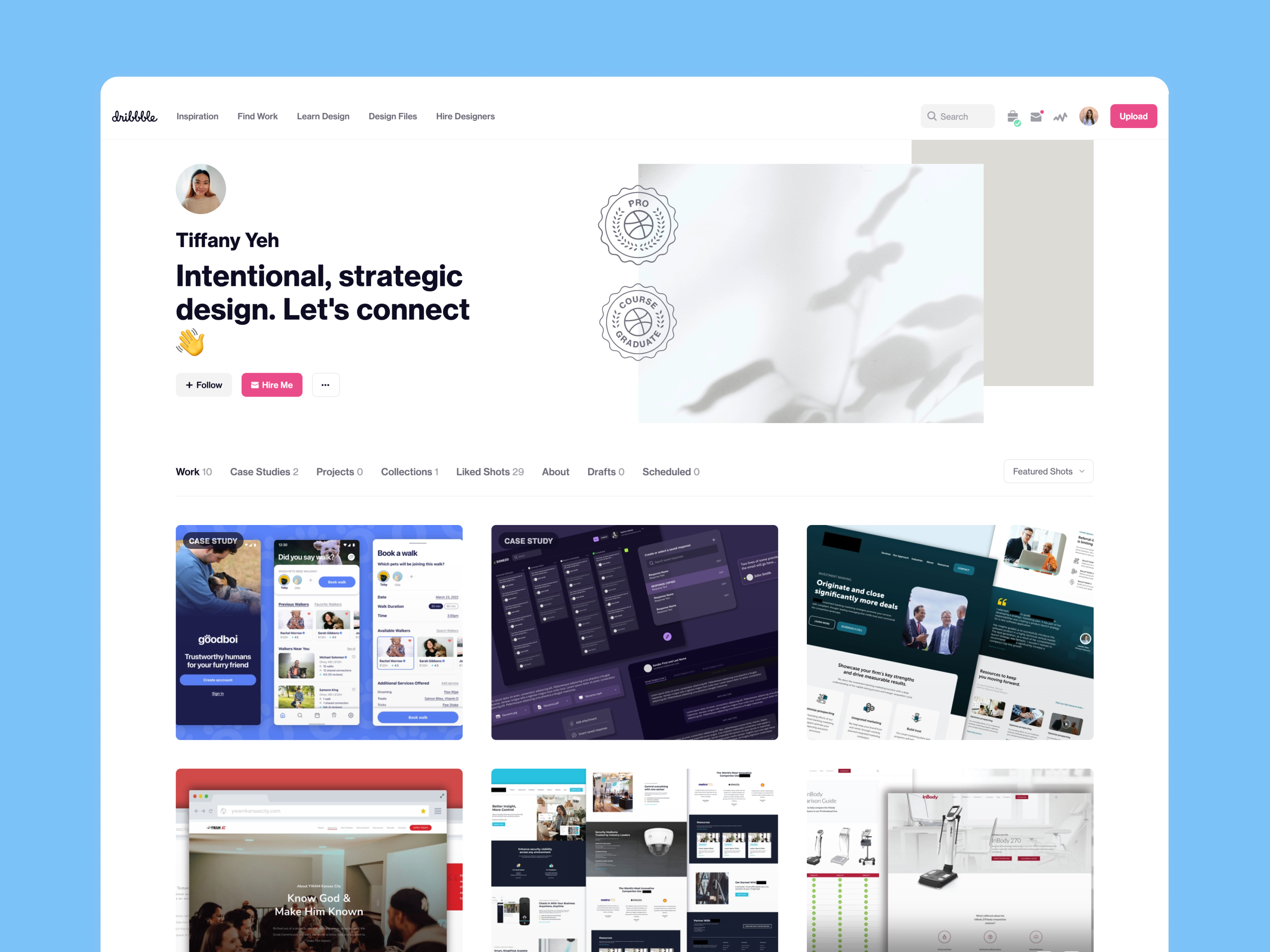
Great UI/UX Designer Portfolio Examples
It’s easier to create a portfolio if you have a sample to follow. Check out these UX design portfolio samples for inspiration and ideas for your own.
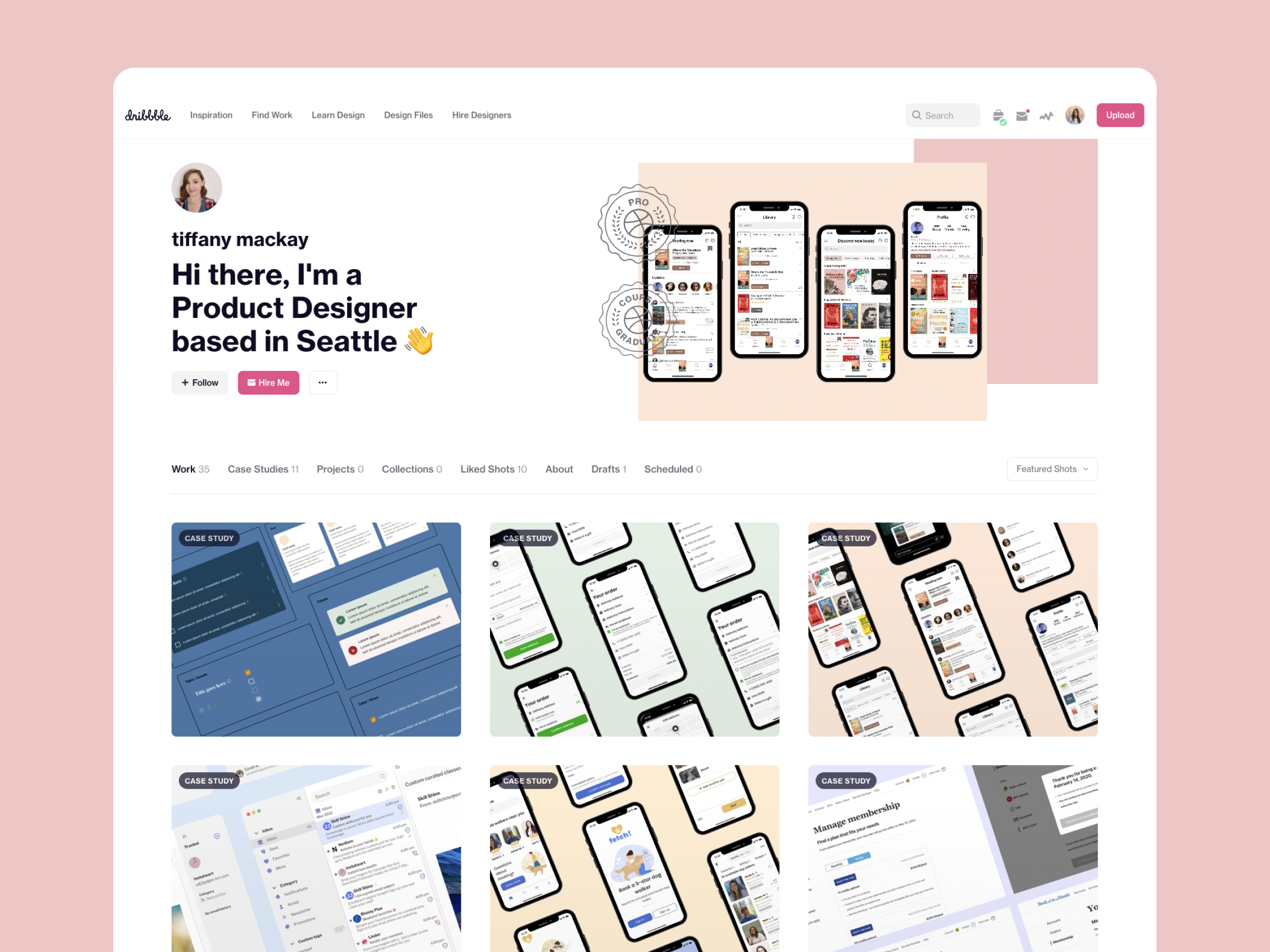
Tiffany Mackay
Tiffany Mackay, a Seattle-based product designer and recent Dribbble Graduate has 11 case studies available for potential clients to view. These case studies show off her UX design skills and implement several of the best practices for writing UI/UX design case studies, such as including wireframes and explaining the design challenge at hand. Mackay also summarizes what she learned from each project, demonstrating that she’s dedicated to growing as a design professional.

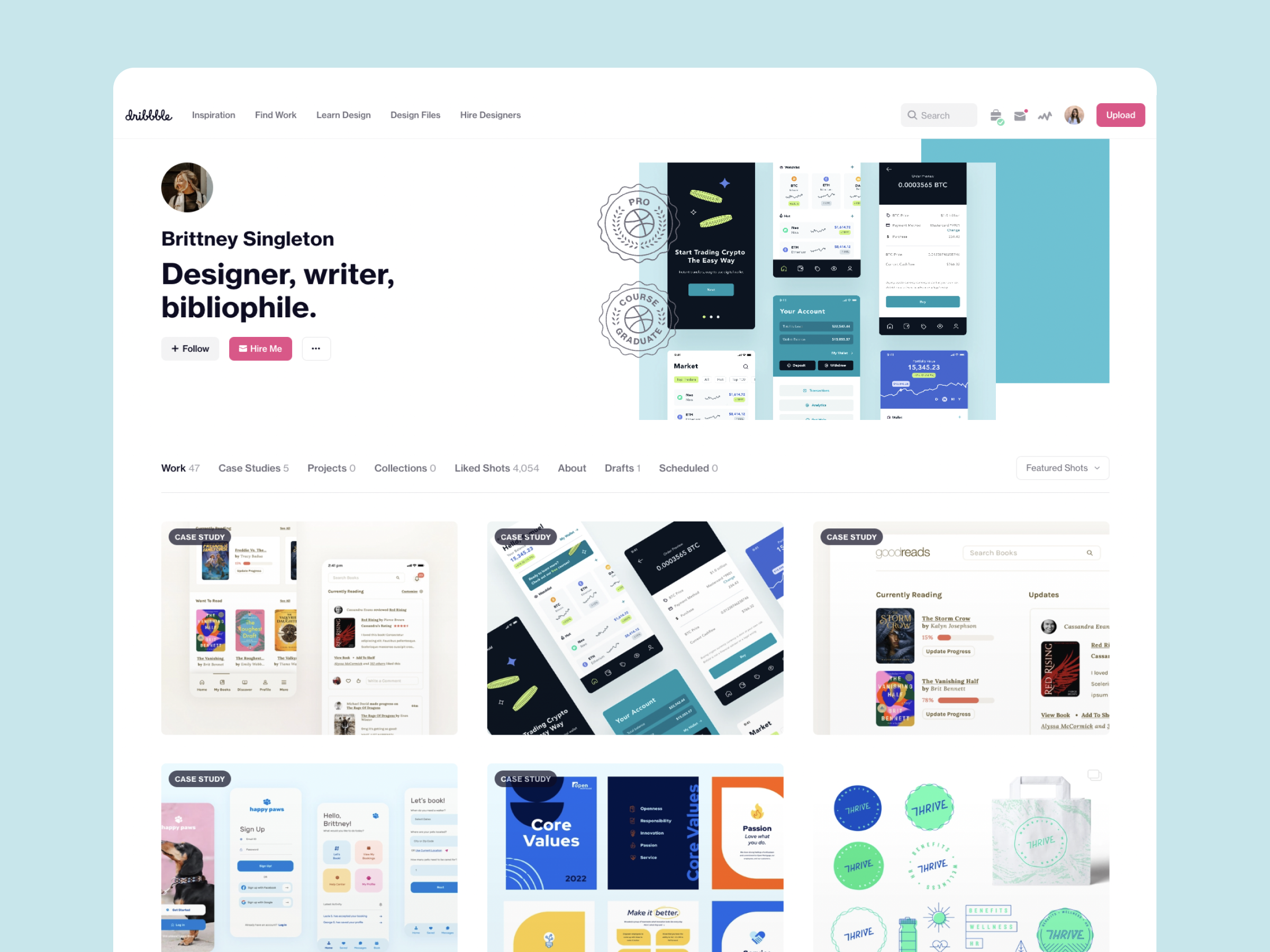
Brittney Singleton
Designer Brittney Singleton only has five full case studies on her portfolio, but each carefully selected case study shows off a wide range of design skills. Singleton also provides plenty of detail to help potential clients determine whether her skills and experience are relevant to their needs. For example, she includes colorful screenshots of the Goodreads app to demonstrate that she’s capable of producing user-friendly interfaces. Read Brittney’s career story.
“If want to land a job, you’ll need more than one project in your portfolio, even if it’s fake. Projects don’t have to be large and overwhelming. Make a new sign-up screen for an app you love, or tackle a new module animation for something that already exists.” — Brittney Singleton

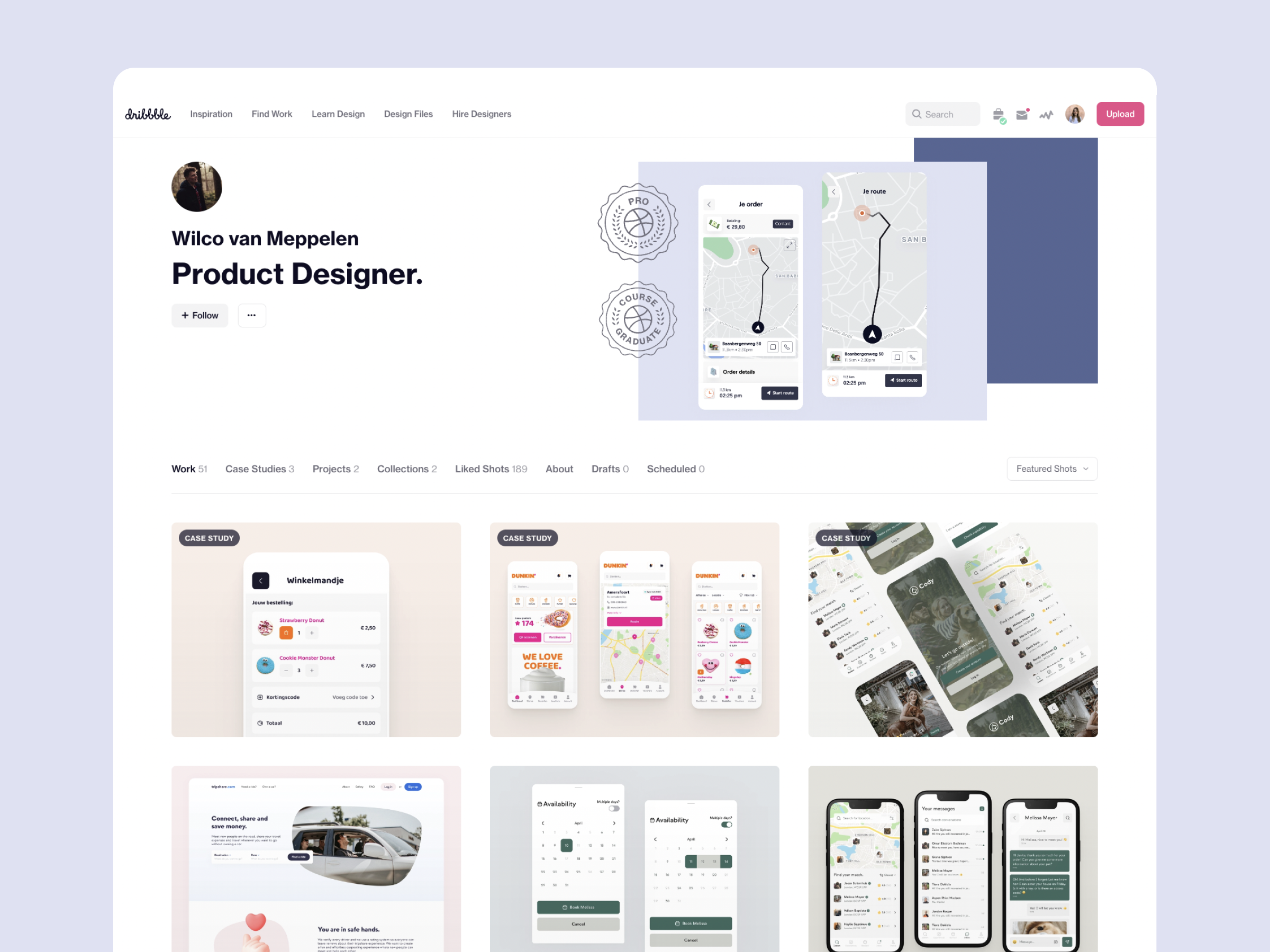
Wilco van Meppelen
Designer Wilco van Meppelen’s portfolio is a visually appealing collection of past design projects. First-time visitors are immediately drawn to the colorful images on the main pages, highlighting van Meppelen’s ability to create user-friendly designs. His dog walking app case study offers a detailed description of the project’s purpose, plenty of images, and an excellent summary of how the design team tested its proposed solution.

Your UI/UX design portfolio is an ongoing project
Remember that a design portfolio should be a dynamic asset that changes every time you complete a new project. Update your portfolio regularly to demonstrate new skills and show potential employers or clients that you’re dedicated to continuous improvement.
Written by Renee Fleck
Published on
Last updated







