040 - Aroma Index iOS & Android Design & Dev with Flutter
Keyword: Library
Everyone wants their app to become the information hub of their industry. The first thing we do is to fill up the database with information, then design a clear user interface for the user to consume. It is all about labor work.
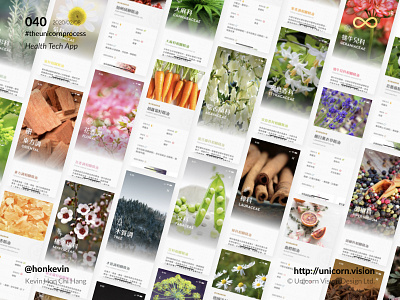
For Aroma Index, the product owner wants to build an information hub for aromatherapy by gathering and reorganizing the information and function for different plants. This is the first application built by Flutter in Unicorn Vision, at that moment, there are a lot of unknowns on how the framework works and the constraint when complying dart into native Swift and Kotlin. It turned out that most of the challenges are related to the information grouping rather than on the design and development side. Starting from that moment, we decided to use Flutter as the primary framework for application development starting in 2019.
This is the starting point of using Flutter in our team.
By Kevin Hon Chi Hang on 2020/02/08
iOS & Android Download: http://aromaindex.com
Behance: https://www.behance.net/gallery/84356147/Aroma-Index-Branding-UIUX-App-Development
#theunicornprocess #unicornvision #honkevin #flutter #siuroma #aromaindex #ios #android