In-car user interface for a self driving ride
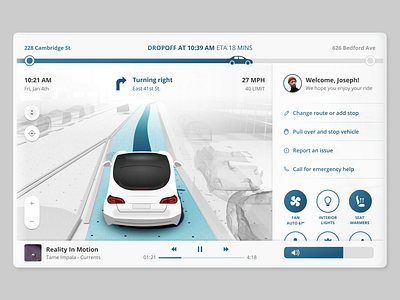
A concept for an in-car UI for driverless autonomous rides that will be displayed on tablets mounted in the front and rear of the vehicle (in the center, on a mount with a 45 degree rotation angle to face either side). Passengers summon the vehicle through a ride hailing app on their phones and ride to their destination with no driver in the car.
Crucial ride information is displayed at the top of the view with a visual timeline of the ride progression. The majority of the screen is dominated by the 3D visualization of the car's route, providing a predictive model of what the car is seeing and what it's about to do to the passengers at all times.
Many of the common controls were made quickly accessible through the bottom and right side of the screen. Safety features were given immediate prominence to ensure that riders feel in control of the experience at all times. Ergonomic considerations also played a huge role to enable riders to quickly access and select options by hitting large tap targets without forcing precise touch zones on the display.
Since the passengers won't be driving, it is reasonable to build in slightly more complex interaction design patterns such as pinch zooming in/out of the map and using a scrollable view on the right control panel, the affordance for which is shown by the partially hidden rounded buttons peeking out from below the view.