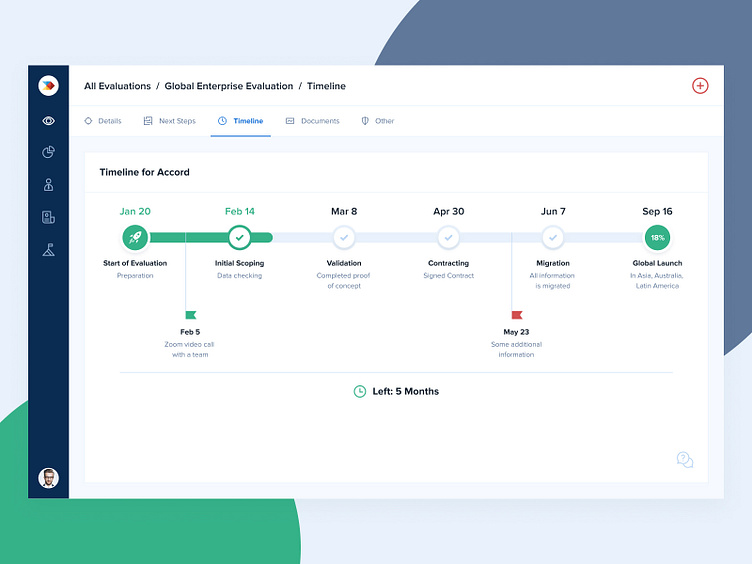
Accord Timeline
The core of Accord’s platform is an “Evaluation”. An Evaluation is created by a sales rep, and shared with the entire buying team to streamline the process of evaluating their product. This includes both a high-level overview of the opportunity, as well as the detailed action plan between the two companies. Think about an Evaluation as a collaborative hub that provides project management tools which are purpose-built for B2B sales, integrations, and customer success.
Problem:
1. Buyers struggle to quickly understand the state of an evaluation, and are overwhelmed by the details included in the Stages and Steps. Especially those who are new to a particular evaluation.
2. Sellers lack an easy to understand way to communicate to teammates (sales engineers, sales managers, executives) and Buyers (main evaluator + their manager and colleagues) the high level process & state of an evaluation.
User story:
Jane is the top sales rep at Stripe. She has been running a large, 8 figure evaluation for the last 2 months. Jane has been working with Jeffery, the Director of Engineering at Figma, on moving their payments system to Stripe. The evaluation is starting to speed up and Jane needs to bring her manager at Stripe, and Figma’s CTO into the evaluation.
Before the meeting, she invites her manager and the CTO of Figma to the Accord evaluation so they can review the Next Steps page and the Timeline. They are now familiar with a high-level overview of the evaluation (because they’ve viewed the timeline feature) and have briefly skimmed the Next Steps page (detailed list-view of the evaluation).
During the meeting, Jane and Jeffery talk about the value of moving to Stripe, and keep the Timeline on the Zoom Meeting screen share. This is helpful because it makes it easy to understand the buying process, where the companies are at in the deal, and breaks the evaluation into manageable chunks. It also points out a key milestone that is very important to Figma (a 2020 global launch in Asia, Australia, Latin America) and kicks off a discussion around how to close the deal before that date.
Objective:
1. A clear, easy to digest visual representation of an evaluation’s stages over time.
2. A high-level view to show where the evaluation started, where we are today, and what else needs to be done.
Please Subscribe: Dribbble https://dribbble.com/raulvodov Behance: https://www.behance.net/raulcatwork Instagram: https://www.instagram.com/raulvodov/ Linkedin: https://linkedin.com/in/raulcatwork