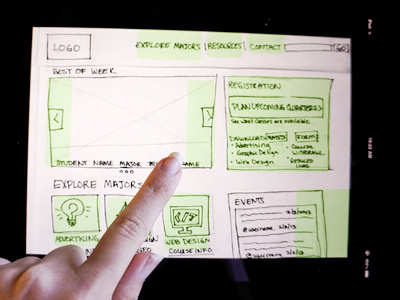
Paper Prototype
Process shot for the ux side of the 309 project.
Sketched out a quick paper prototype to help with the information architecture and flow of the site. I had users click through to accomplish tasks like "email a teacher", "find information about web design", "follow the school on twitter." It helped with usability issues. This was after the card sorting exercises so we had the information in the right places for the most part. The green hotspots fade away unless an area is clicked that is not clickable - assisting the user through the rough prototype.
Here is a small clip of the interaction, an ipad and the app POP were used to make the prototype interactive: http://vine.co/v/bXwP2mQdLqu
More by Karina Bea View profile
Like