Prototype - Carousel and Bottom Sheet
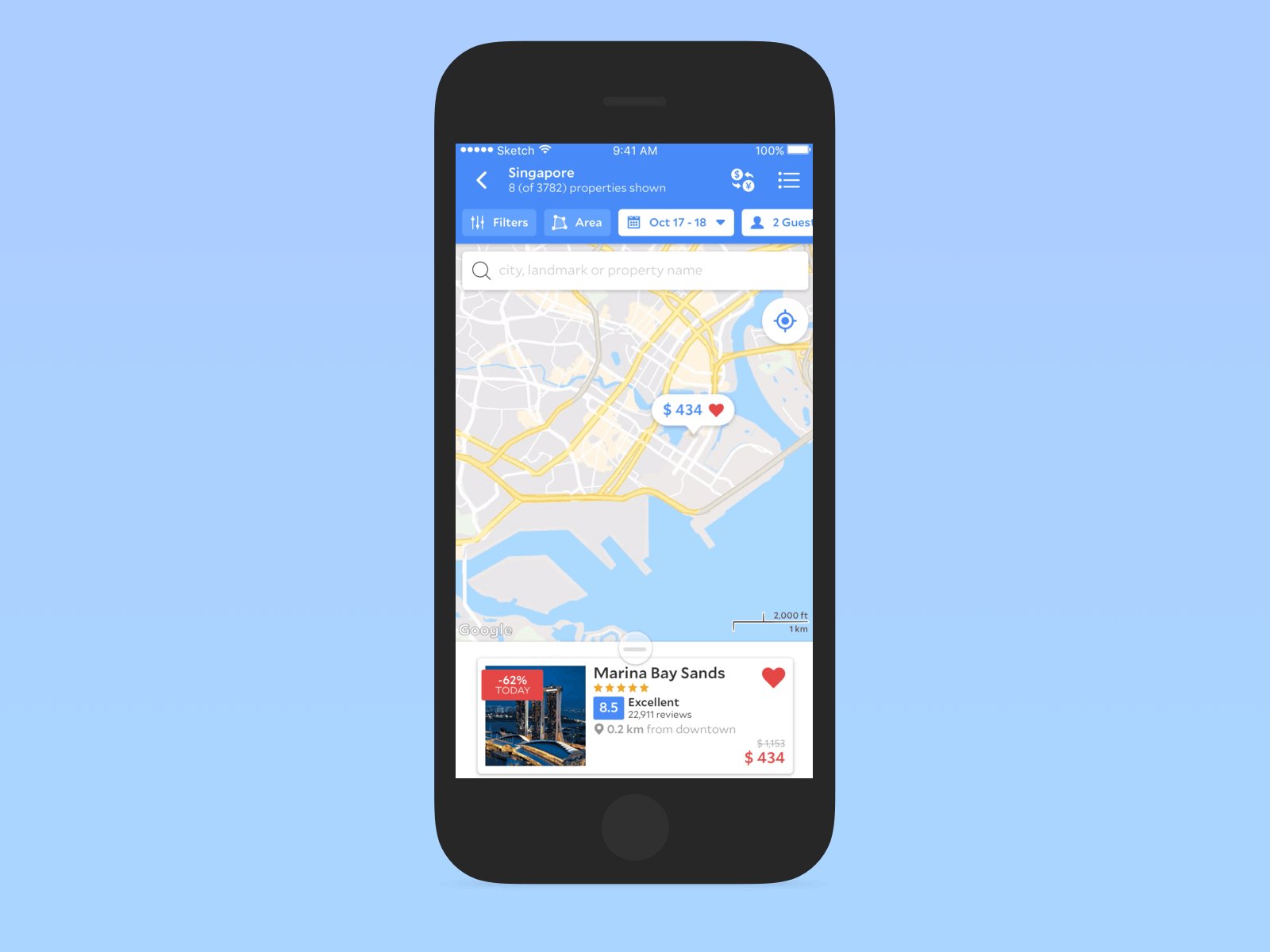
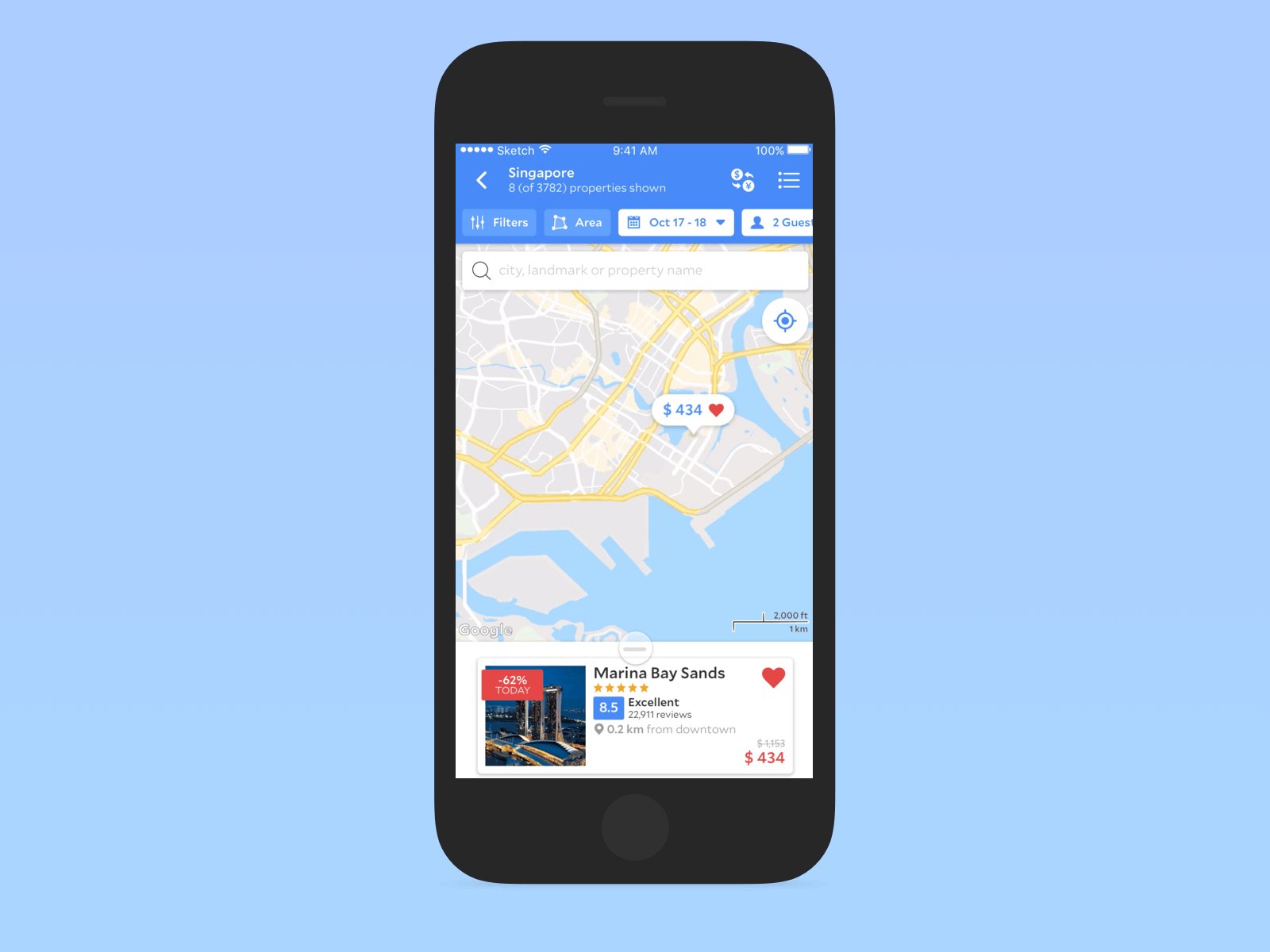
We recently introduced a hotel card carousel on our map view on the app. The carousel occupies the lower area on the screen, allowing users to perform searches quicker with location pinning that utilizes map API. When users swipe thru the properties, the pin snaps them to the corresponding property's location on the map.
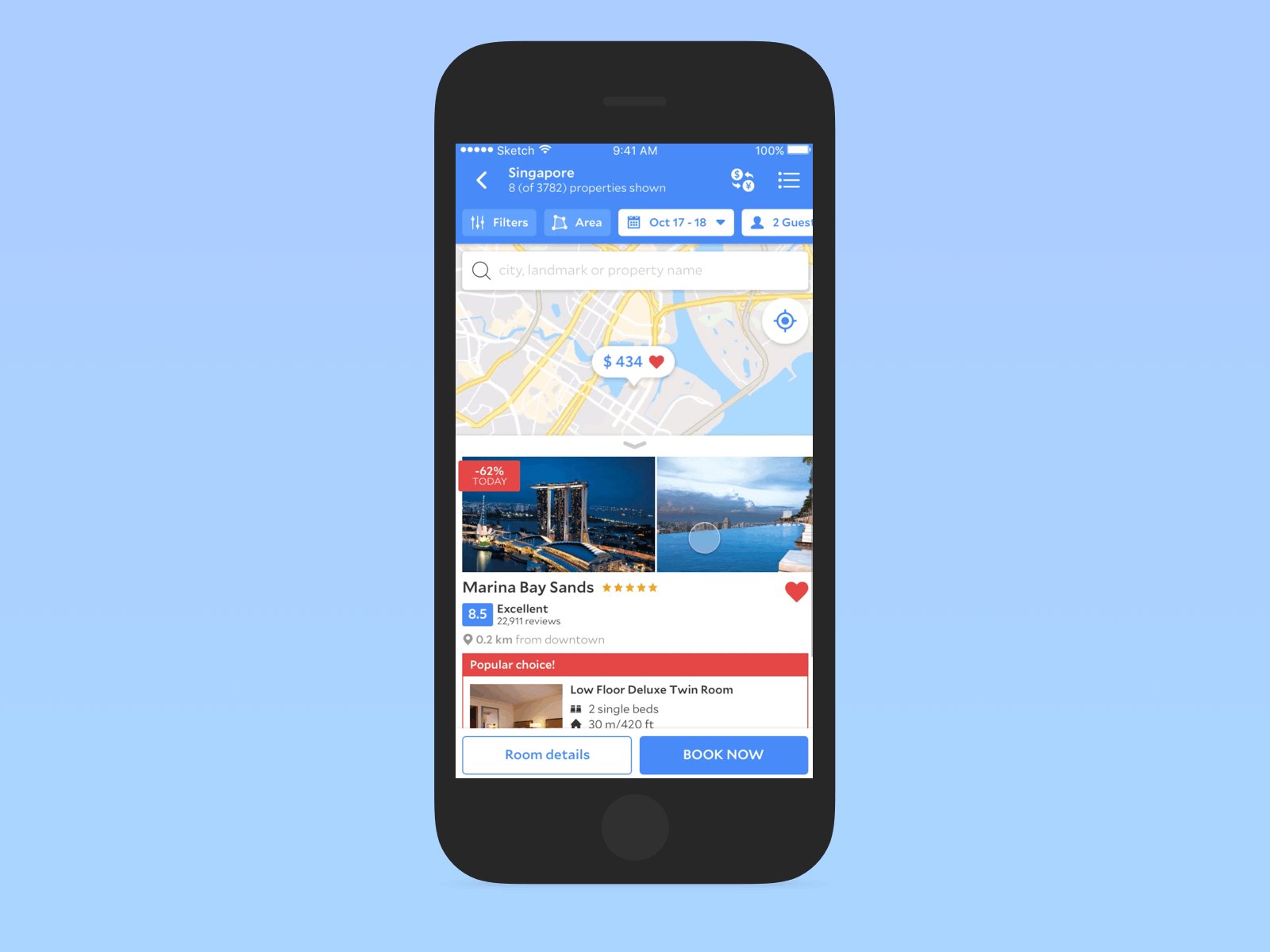
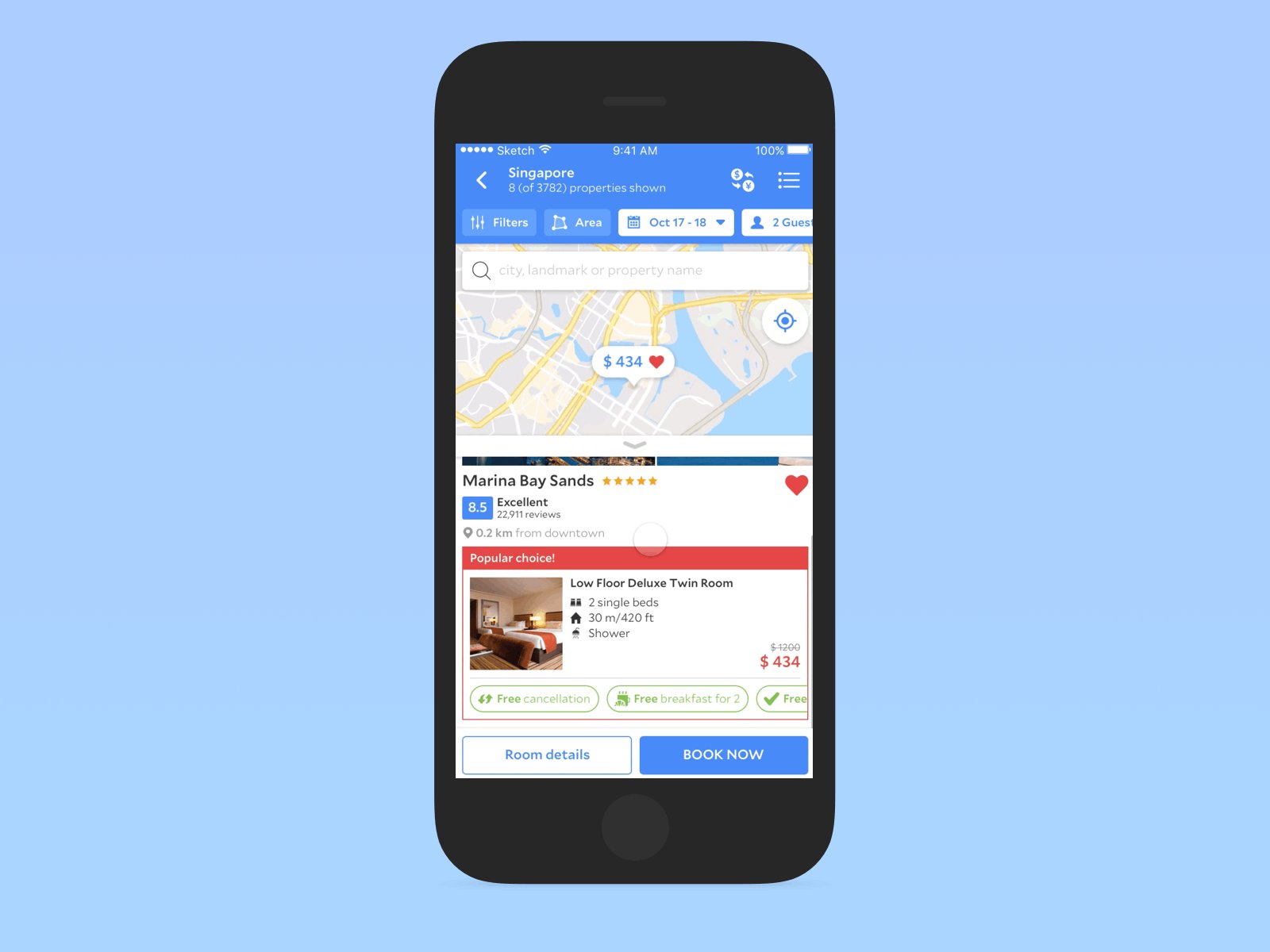
One of our objectives was to push the gestural boundaries of the interactive carousel. This meant that we not only utilized horizontal gestures but also vertical. Doing this enabled us to nest even more content within the carousel section – each card could be pulled up like a drawer to show a secondary layer of detail, such as the hotel's photo gallery.
🙏 Shout out to HaeJi An who provides the outstanding visuals.
👉 To play with the prototype click here https://framer.cloud/RQVdU