YAML-powered hyper-personalized landing page concept
Hey Dribbbleverse, here's a fun marketing project I've been working on for outbound prospecting.
Getting eyeballs to your site can be tough, so here's a recent experiment with hyper-personalized landing pages.
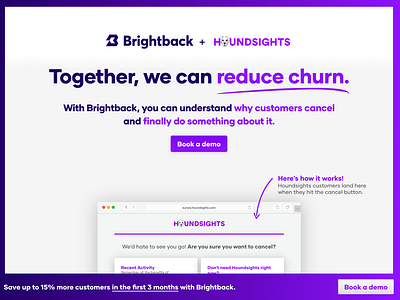
Imagine scrolling through your LinkedIn feed and seeing a screenshot of _your company's cancel page_... that doesn't exist yet! That should hook ya, right?
Since Brightback powers cancel pages that help reduce subscription churn, what better way to demonstrate what your page would look like than with your own customized landing page?
By targeting specific companies on LinkedIn, you can reach a hyper targeted audience.
_But how does it scale,_ you ask?
I created a rails app that dynamically renders the page for a company based on a data file - that website "screenshot" you see here isn't actually a screenshot at all, but living, breathing HTML!
For a landing page to exist, we simply create a YAML file and name it the same name as the company.
So if you go to oursite.com/companyname - if a YAML file that matches "companyname" exists - the page gets rendered! All we need to load in is the logo, an accent color, and a couple other variables.
We'll see how it ends up performing in the real world, but I had a blast building this out.
If you're curious, here are a few more details about all the stuff under the hood:
1. You type a company name in the URL
2. A rails route passes the URL along to the view
3. If a YAML file that matches the URL exists, the page pulls in the data from the YAML file to render the personalized "screenshot"
The "screenshot" is also fully responsive, so if you're viewing from a phone, the screenshot renders in the same way you'd see it on your device.
We even went so far as using a real person from the company to show in the callout on their page.
Dropshare makes it really easy to upload assets. With a company's logo on my clipboard, I have a keyboard shortcut that uploads the contents to an S3 bucket and automatically copies the URL to my clipboard, ready to be pasted into the YAML file.
I toyed with Clearbit's logo API to power the company logo, but for many of the companies I tested with, Clearbit doesn't have the right logo, so it's safer to do manually.
In the future, I might try to leverage an API for company type (SaaS, subscription, etc) and logo to render a page automatically for any company we don't manually set up.