Stupid simple touch compatible accordion
This is part of a work in progress looking at accordions and touch devices.
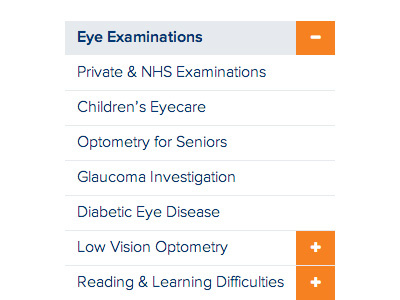
When building this submenu I encountered the quandary of "how do I do this so that you can click on the links, and open and close the accordion. On mouse driven devices it's easy - you simple have the accordion open and close on hover, and the links remain as clicks. However, even this felt a little bit clunky and difficult to use.
My (probably obvious) solution was to add buttons for opening and closing the menu sections, and leave the links as links. I kept the design purposefully simple in an attempt to make it really obvious what was going on.
We haven't had any feedback yet from the client, but internally we think it's a neat little solution that works pretty well.
The underlying functionality is driven by a customised version of this nice little jQuery plugin: http://www.adipalaz.com/experiments/jquery/nested_accordion.html