DailyUI Days 1 and 2
I decided to restart a daily UI, since I stopped posting the other one I attempted to do.
So the basics. I combined days 1 and 2 because I didn't notice the challenges were going to my junk mail and since I had 2 already backlogged I figured I'll do them all in a day to catch up.
I implemented a semi-strict rule set where I will go through and "redesign" the ArtSpan app. For those that don't know, ArtSpan is an organization in the Bay Area that helps Artists navigate the art scene here while building up the community. I decided to do the redesign for a couple reasons, the main one is that they don't have an app that promotes or works in tandem with what they do. Also, their app out now is only event based that is only usable during an open studios program that occurs in October.
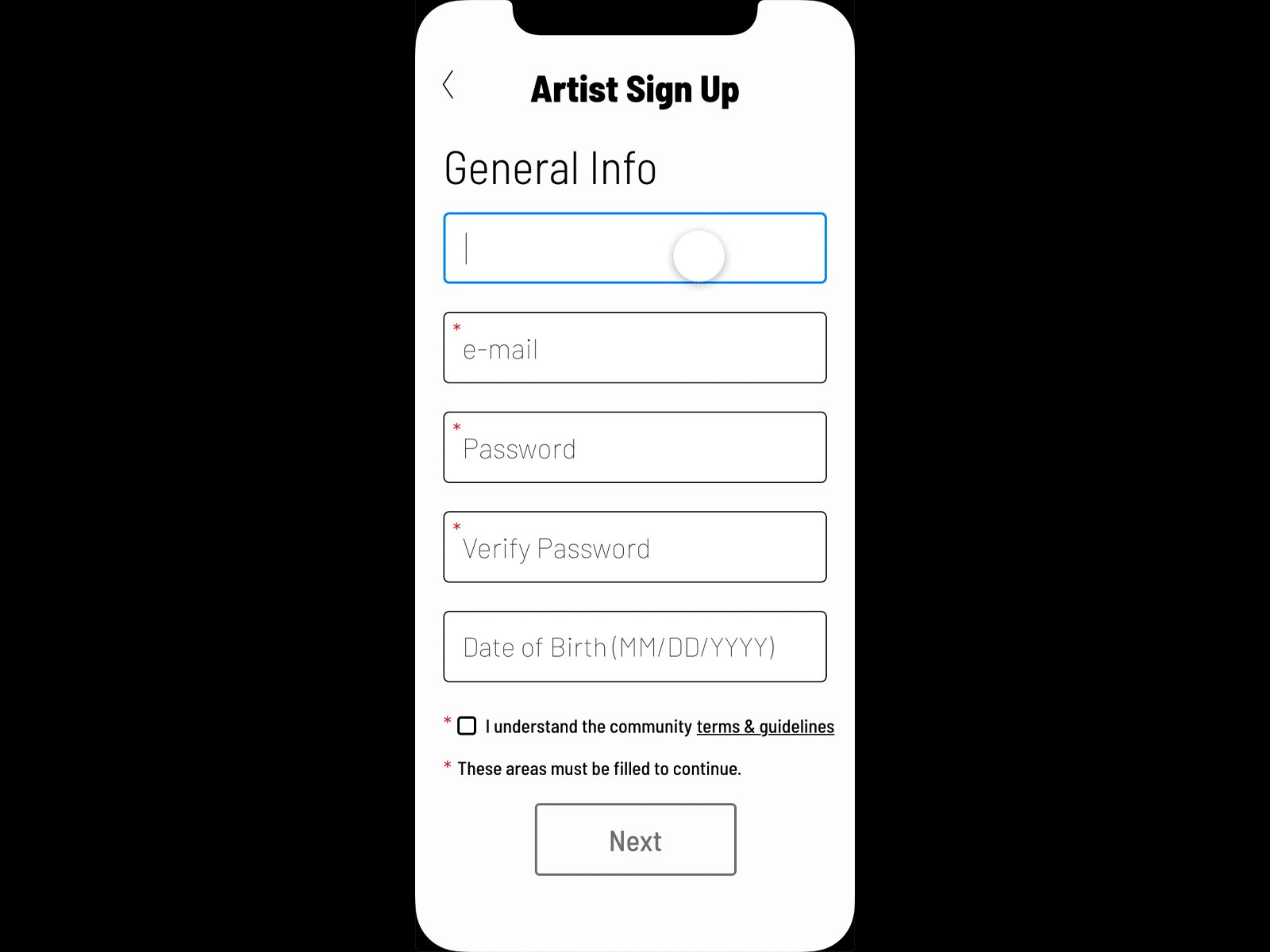
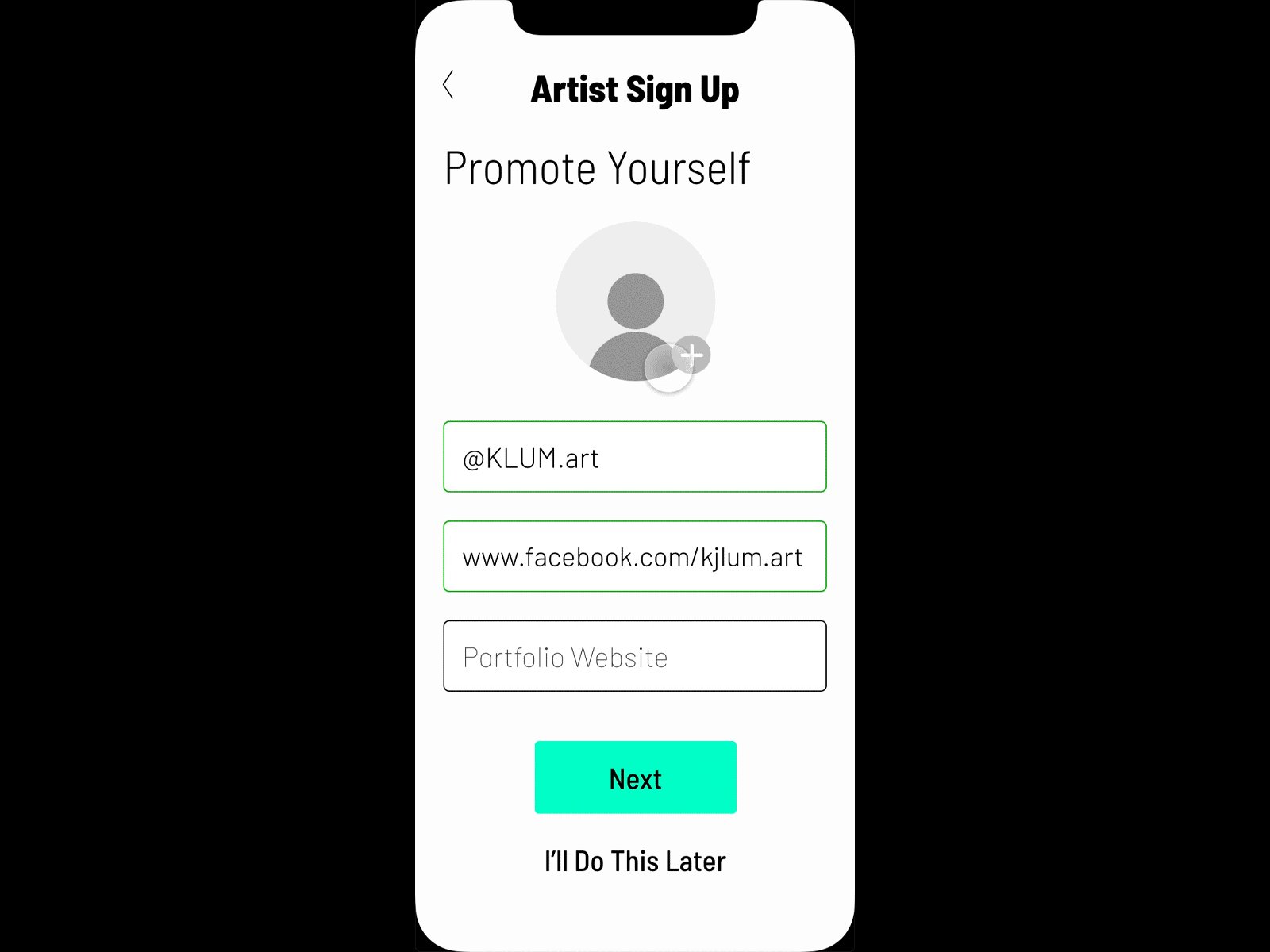
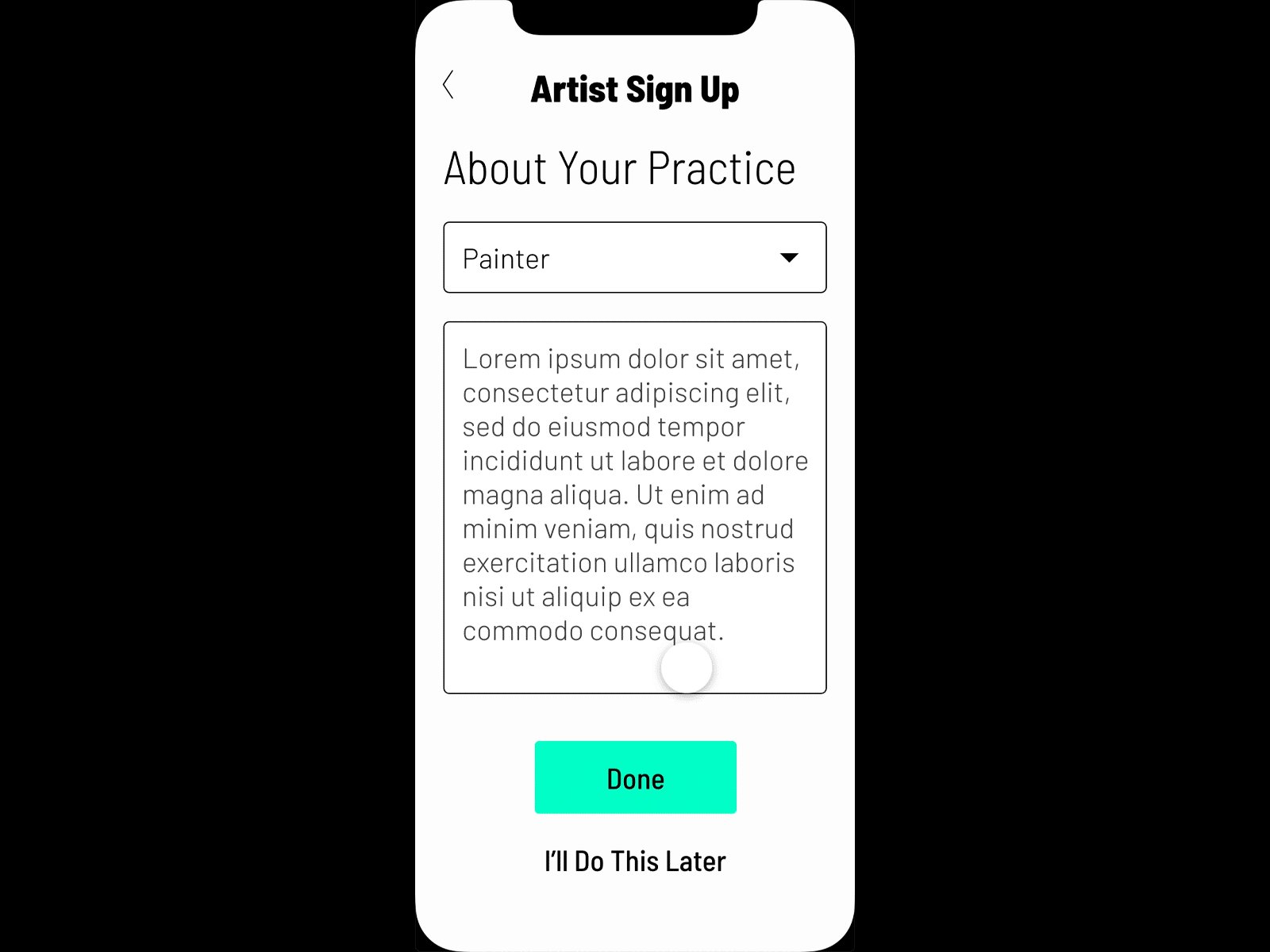
Day 1: Design a sign-up flow - pretty self explanatory, but I decided to go with a multi-page setup because I find it's a little more friendly to expand the process to short steps so users don't see a large blank form and get immediately turned off from completing it. I am guilty of this.
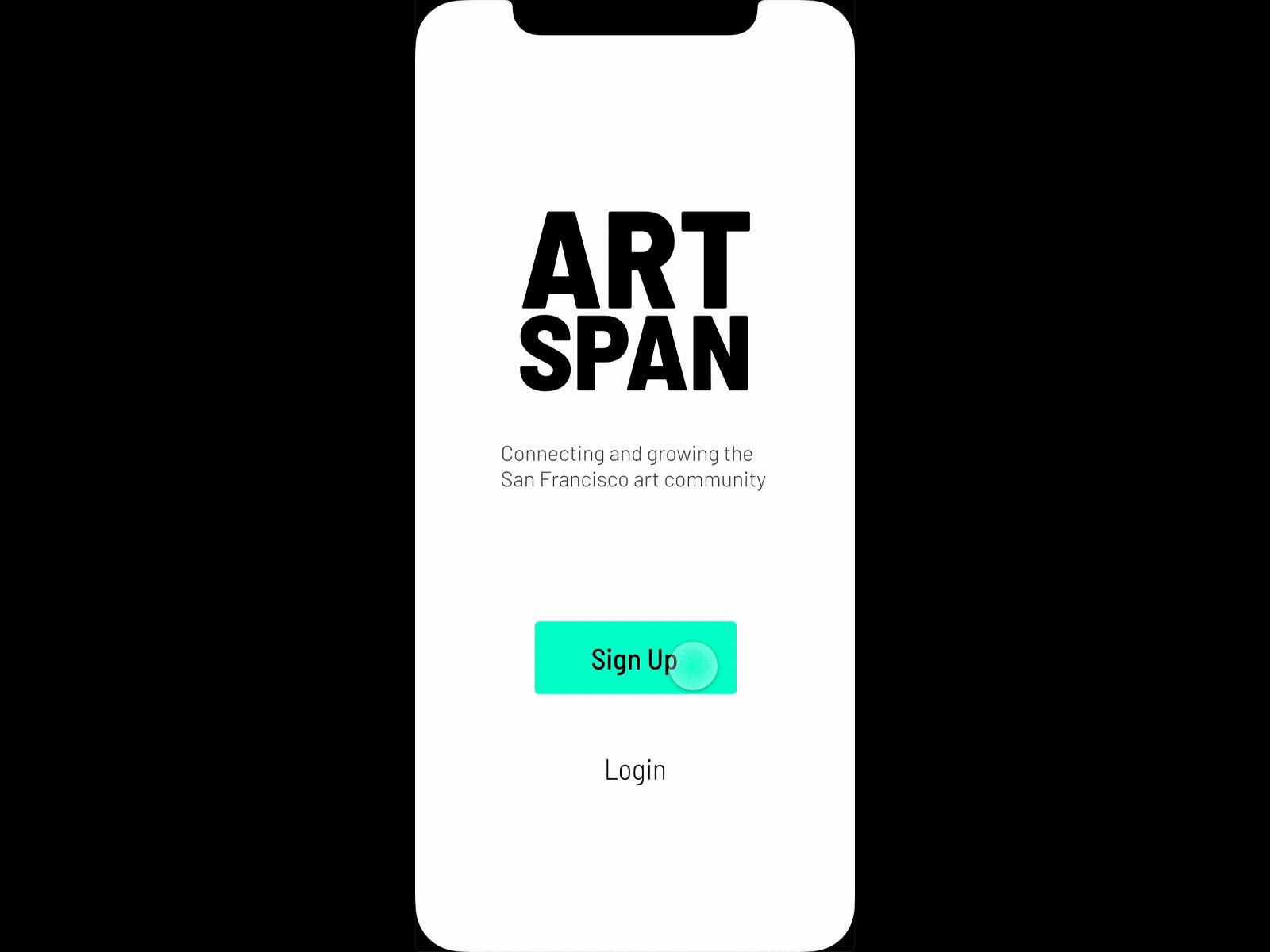
Day 2: Design a landing page - I went with a very simple opening page for the app/login/on-boarding screen. It explains where the user is and what they can do when they open the app.
I worked through this in XD because I could wireframe, prototype, and kind of animate it all in the same program. I'm still getting used to some things, I do wish the export for the prototype had options like to export as a gif, or size of file.