Daily UI #099 - Categories
🤔 Thoughts 🤔
I was looking back on some of my older posts and noticed a pattern in my general color selecting habits. Lately, I have been using darker and heavier tones, and honestly, colors that aren’t very interesting. So for today, I wanted to change it up and try to use a brighter and happier color palette.
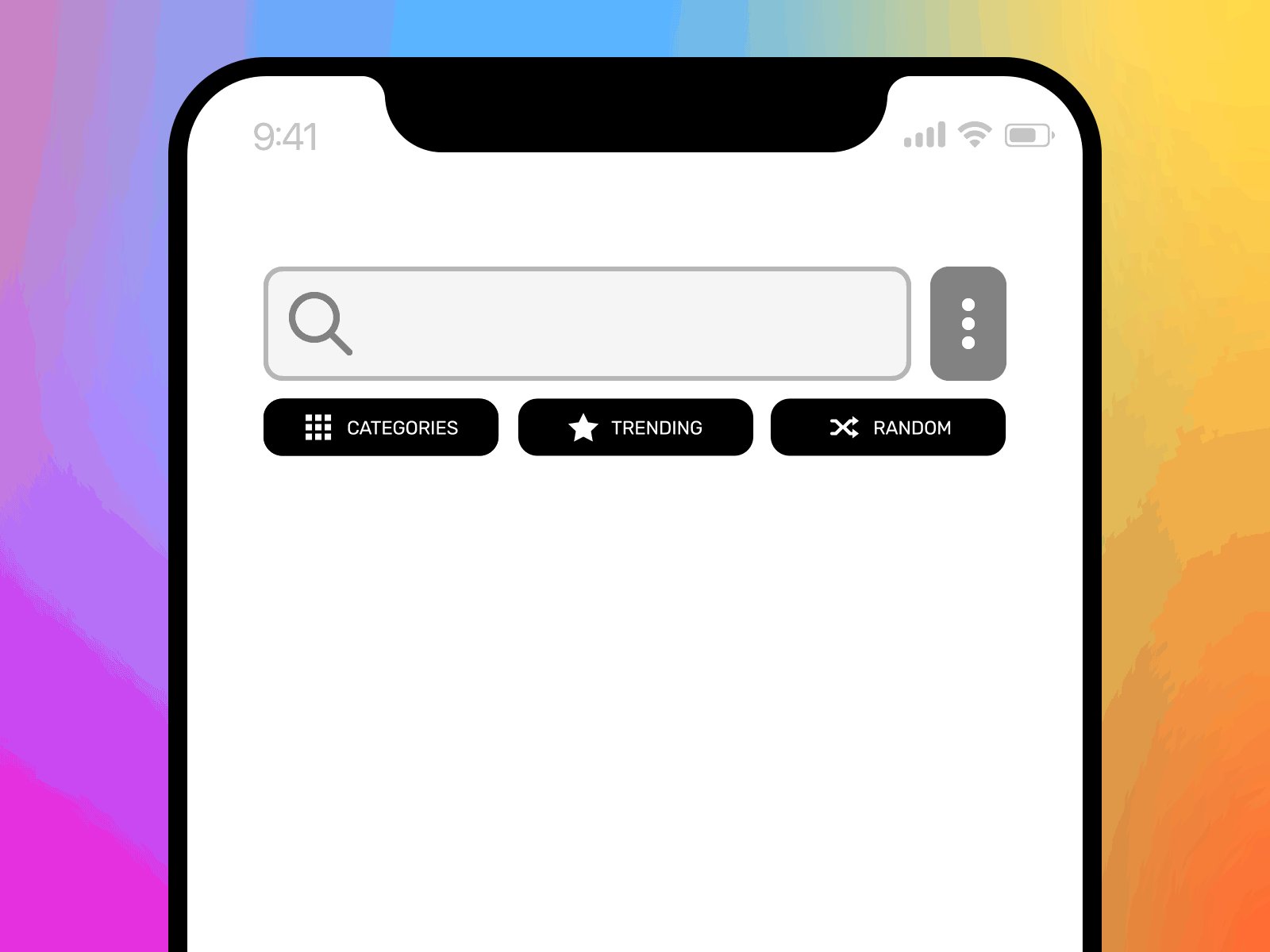
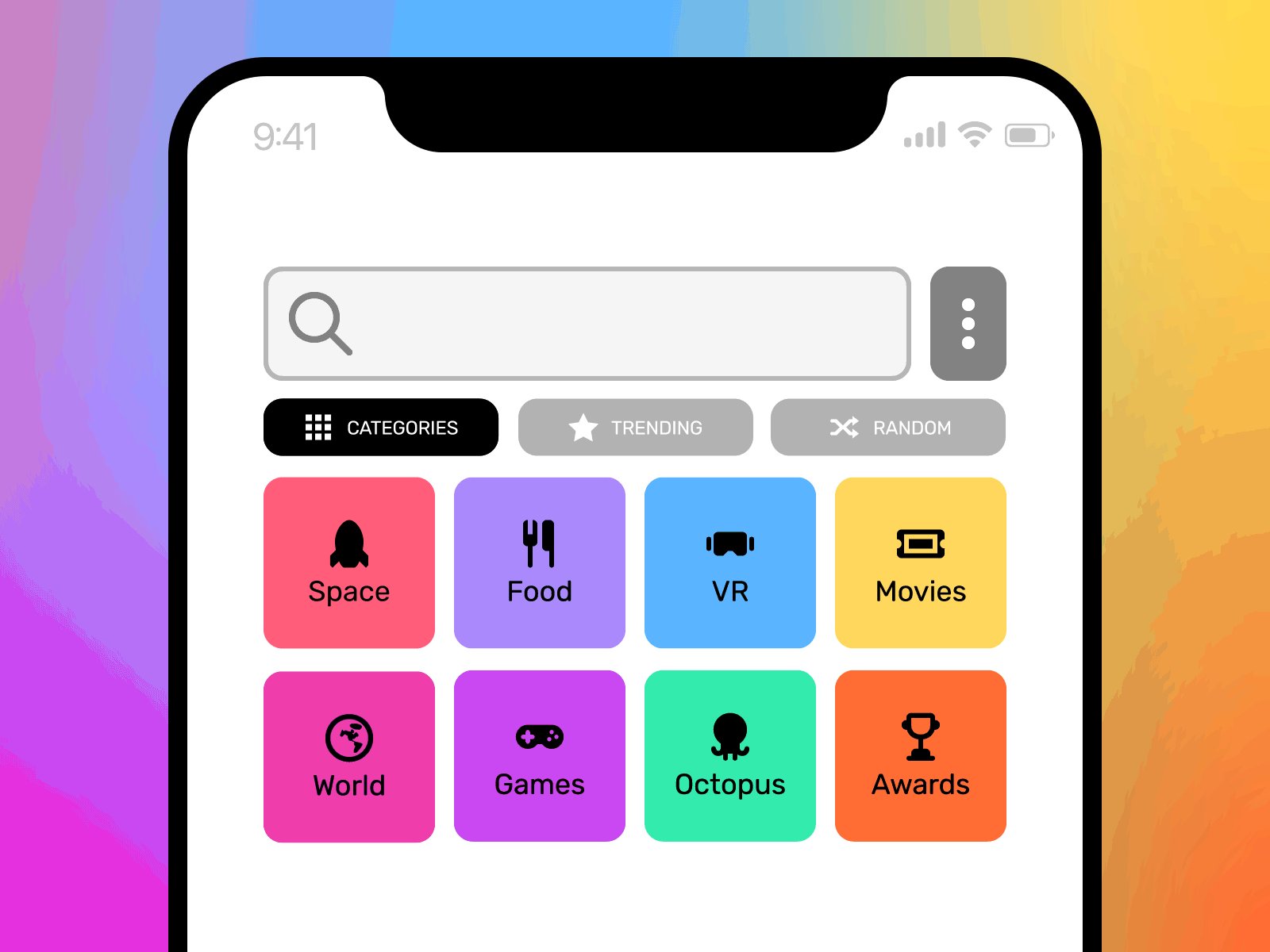
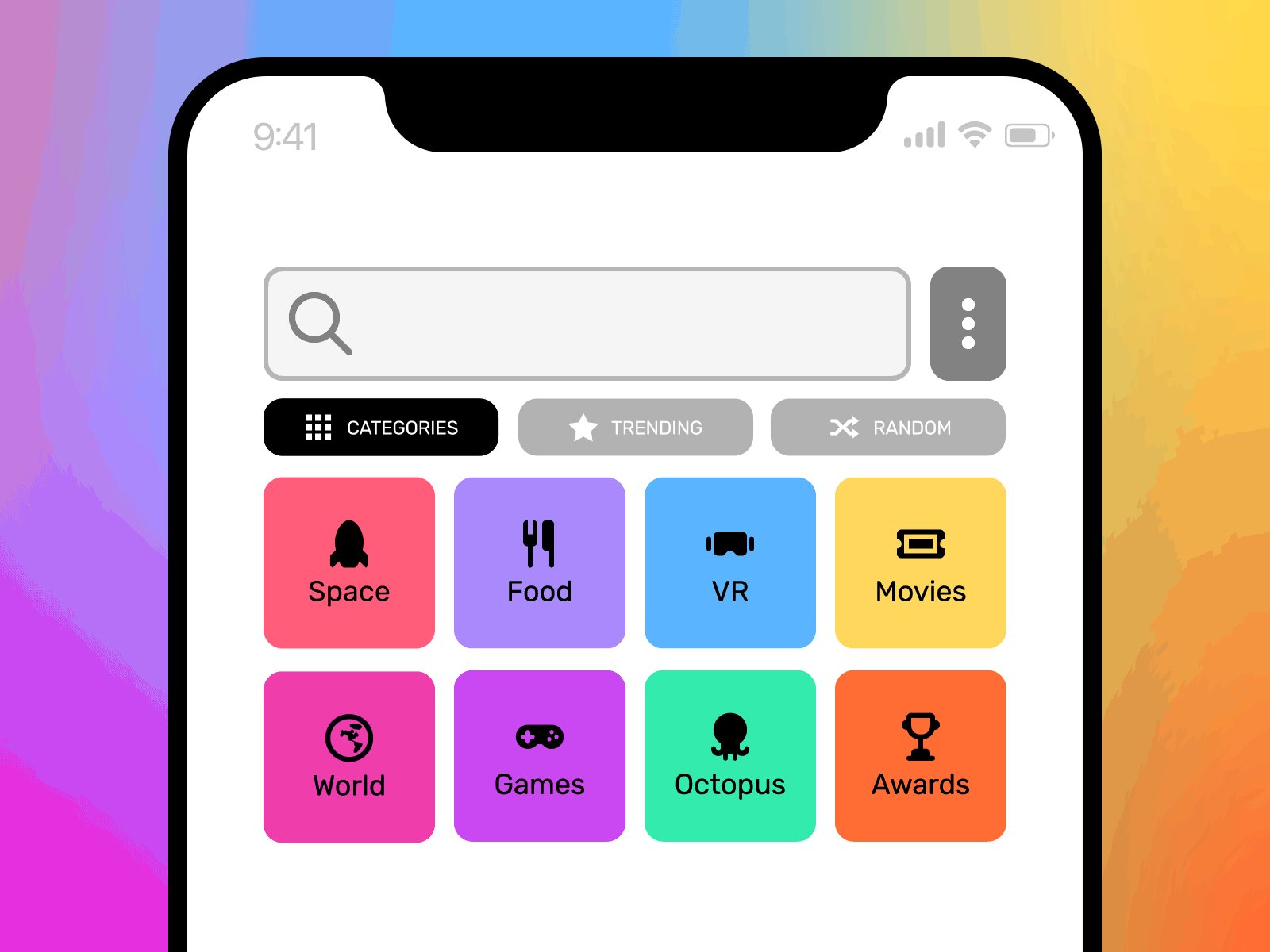
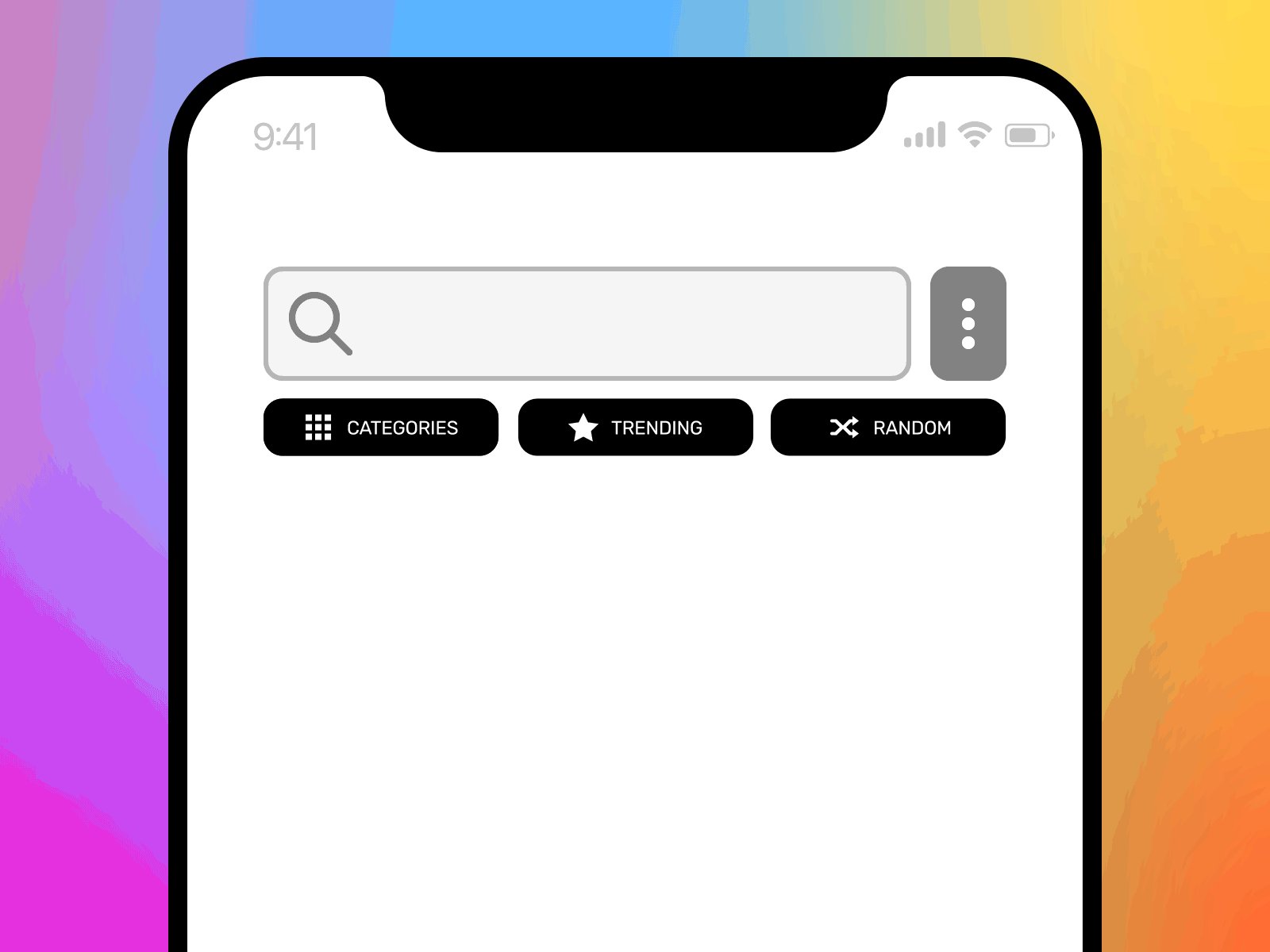
For the mockup, I went some sleek interaction design focusing on the movement of parts and how they influence each other within a mobile environment. This interaction would be for an app or company that has a lot of varied content, such as blogs, news outlets, or lifestyle apps. The categories could be included modularly in a grid to accommodate as many items that are required.
I utilized the Feather icon set to enhance my mockup. I enjoyed the octopus icon so I had to sneak that one in there.
When all is said and done with the challenge, I think one of the main takeaways for me is going to be newly discovered passions. If I didn’t start this challenge back on July 22nd, I never would have tried out animation and interaction design. Now, it’s all can think about and I can’t wait to learn more!
---
As always, thank you for checking out my shot.
Feel free to leave any feedback you like!
---
⚡ The Challenge ⚡
Complete 1 specified UI task every day, for 100 days [M-F].
Check out all the challenge details: https://www.dailyui.co/