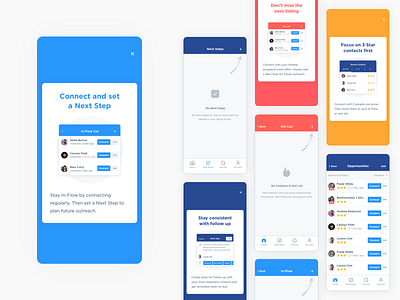
Tutorial Overlays & Empty States
In an effort to improve our in-app education I created these brightly colored full-screen interstitial tutorials that communicate the value of our core features.
The tutorial overlays are displayed the first time a user navigates to a feature and often reveal empty states when dismissed. I liked that I could show what the features would look like with content on the before being populated.
The empty states re-pitch the value, but also give more indication as to how an agent uses the feature. I particularly like the coachmark being integrated into the empty state and showing how to use the page even after its populated with content.
More by Andy Hamilton View profile
Like