Daily UI #096 - Currently In-Stock
🤔 Thoughts 🤔
I was initially befuddled as to how to approach today’s task. The only relatable experience I could think of is when I am online shopping and occasionally a product will have an alert such as, “only 5 left in stock!”. Which is great UX design, and a good way to increase sales, but not much is needed in terms of visual design.
I'm here to make things POP! /s
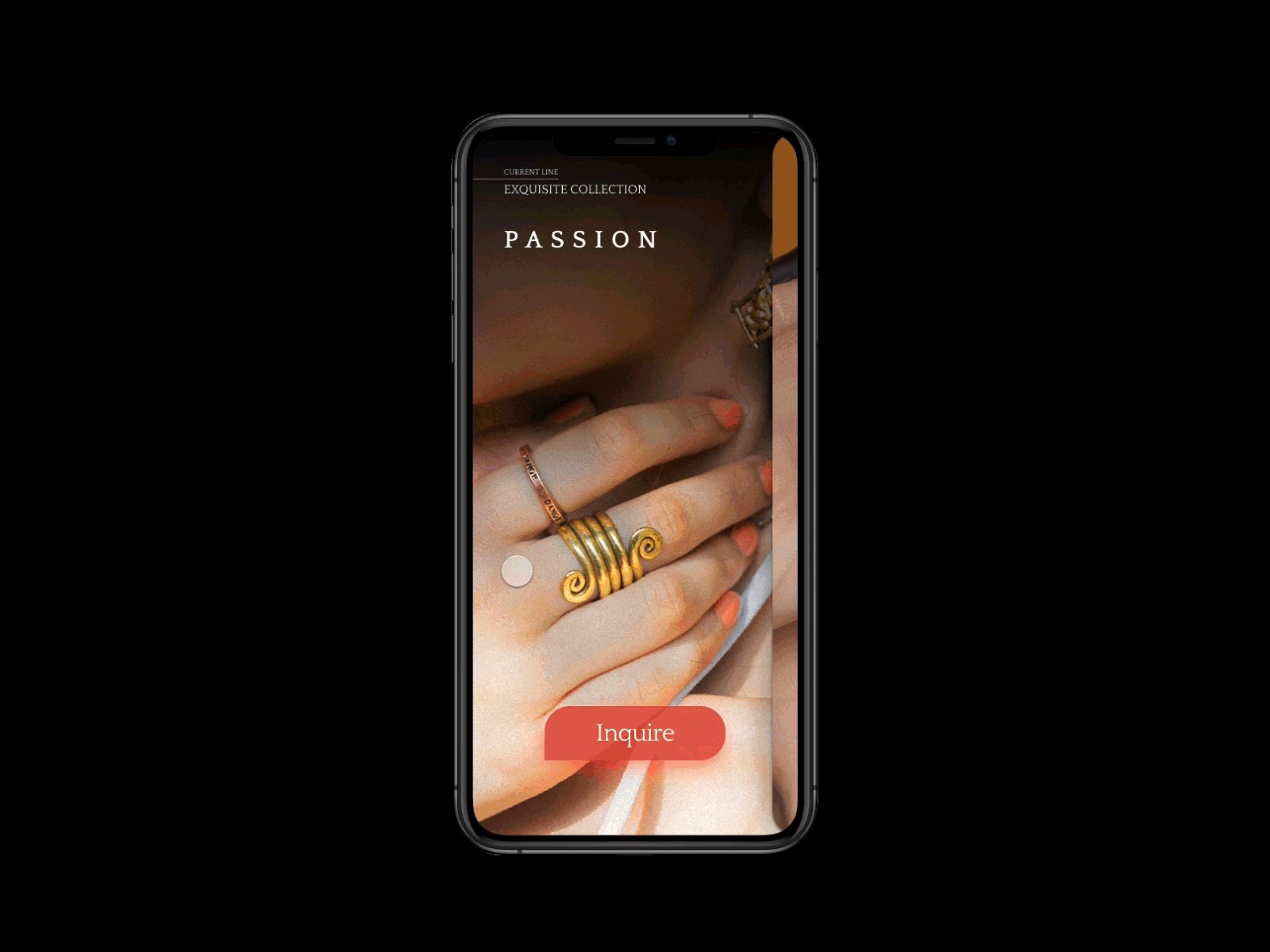
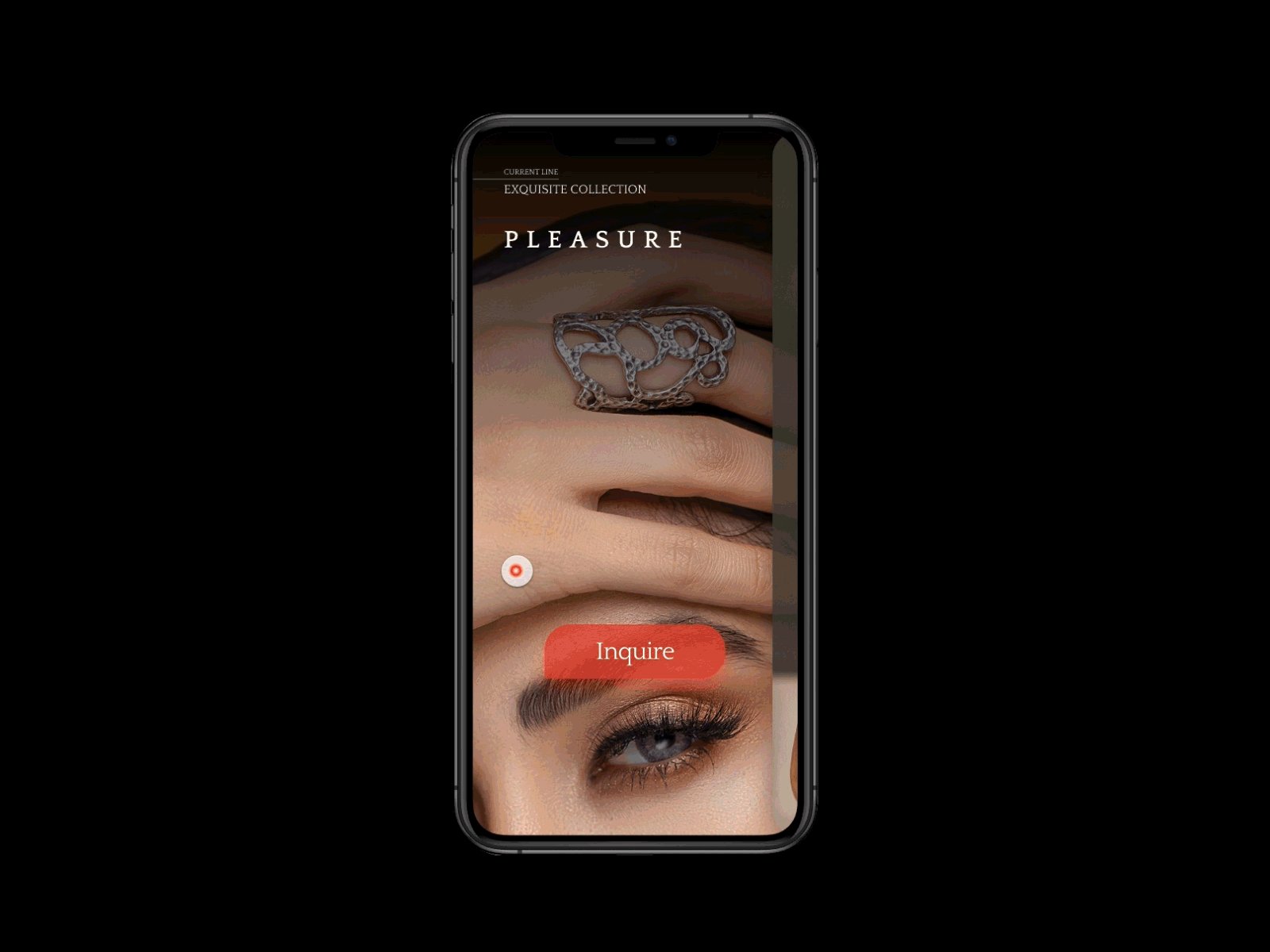
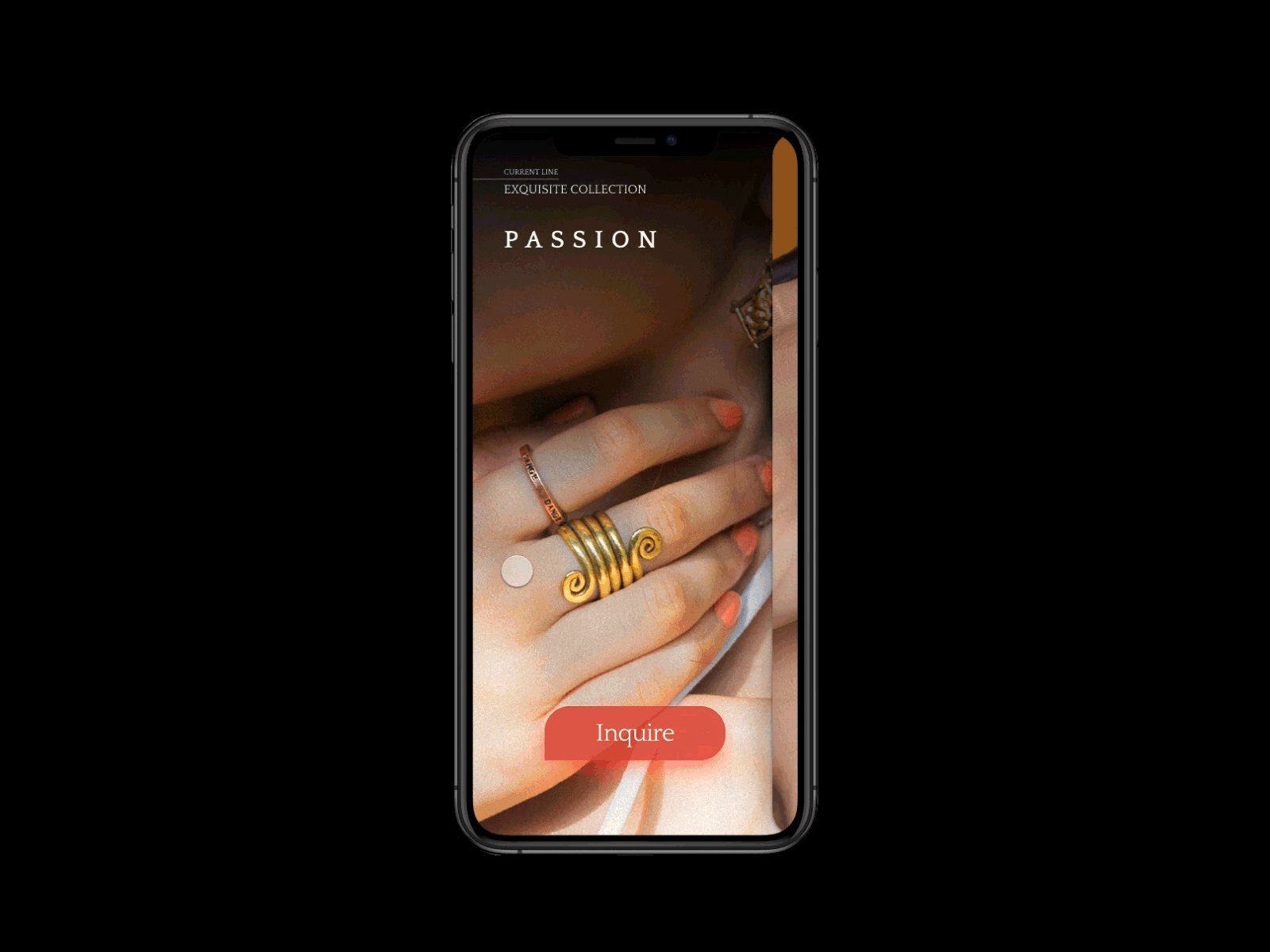
I wanted to think of a use case where a “currently in-stock” UI feature would hold more weight. I had to take a step outside of my typical buying habits and think of a business model that would benefit from some sleek and sexy UI design. After some brainstorming, I landed on the fashion/art industry as a centerpiece for my content. In these industries, products have the potential to be very rare or are apart of a release or line. Therefore, a larger and more prominent “currently in-stock” UI option makes more sense.
This is a prototype of a shopping app highlighting how a user would interact with a specific fashion release, in this case, jewelry. I must admit, I focused heavily on the interaction design for this one. I wanted to take the opportunity to increase my Invision Studio skills and make some slick moving parts. It was a struggle at first, but I got to a point that I am happy with. I am excited to try out more tools and features next time! Then I can focus on adding more details.
Here are the photos I used from Unsplash:
https://unsplash.com/photos/w7n3PdWKZbI
https://unsplash.com/photos/o2s5n6yxwuI
https://unsplash.com/photos/L0PtdylPIpM
https://unsplash.com/photos/GWph1U4Wu6Y
Thanks for checking out my shot! 👏🤩
---
Press L to ❤️👍
---
Challenge TLDR: Complete 1 specified UI task every day, for 100 days [ M - F ].
⚡ Check out all the challenge details ⚡
⚡ https://www.dailyui.co/ ⚡️