Design Process in Tetrisly - Example of use
You can buy it here with a 20% discount
Discount code: dribbble
_________
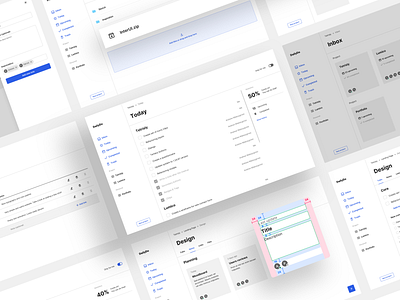
Today I'd like to show you the design process in Tetrisly. Shot represents VIEWS (to-do app) created for the needs of Tetrisly. Everything was created in Sketch App.
We’ve created three separate files:
1. Tetrisly-CORE, it’s the main file. There are components and foundations (typography, colors, icons and add-ons — measuring, notes, etc.)
2. Tetrisly-UIKIT it’s an important file for us designers. There are reusable patterns, ready to use with measuring and documentation (notes for designers or developers how to use them).
3. Tetrisly-VIEWS, we keep finished views with accurate data there. Inside, we prepare instances e.g., footers, installation steps or gallery sections for repeated views.
Learn more
_________
You can buy it here with a 20% discount
Discount code: dribbble
_________
Tetrisly contains:
● 2500+ Sketch Components
● 14 Component Categories
● 450+ Layer and Text Styles
● Many Unique Icons in 3 sizes
● Example Wireframes and Process Files
● Add-ons to create documentation
● Free Updates & support