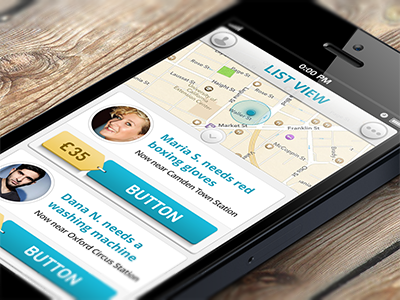
Changing map/list view
Working on a listing for a mobile app. To avoid a second menu bar changing between list and map view and lose space I just integrated the map in the top part of the screen as a parallax scroller behind the list.
On pressing the arrow in the center or scrolling up too far the list slides down and you'll get fullscreen access to the map.
On scrolling down the list covers the map (as a parallax scroll).
Maybe I'll upload a video when the mockup is finished...
Check out the Hi-Res Shots as well: http://dribbble.com/shots/863429-Changing-map-list-view/attachments/92015
http://dribbble.com/shots/863429-Changing-map-list-view/attachments/92014
What do you guys think?
Twitter: @dananeda
More by Dana Nedamaldeen View profile
Like