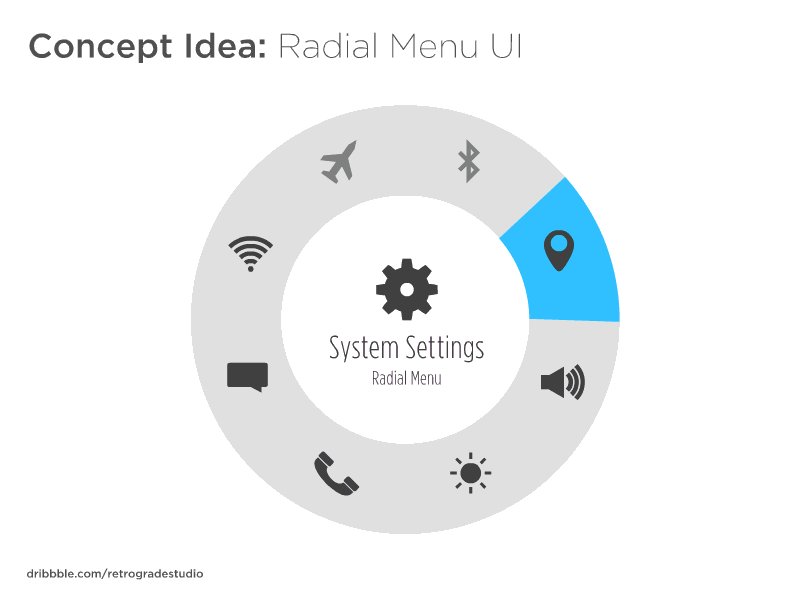
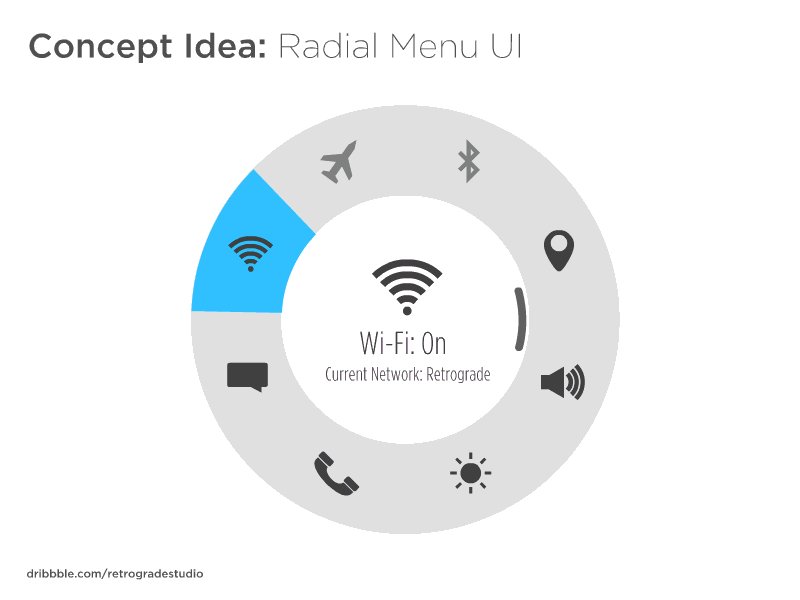
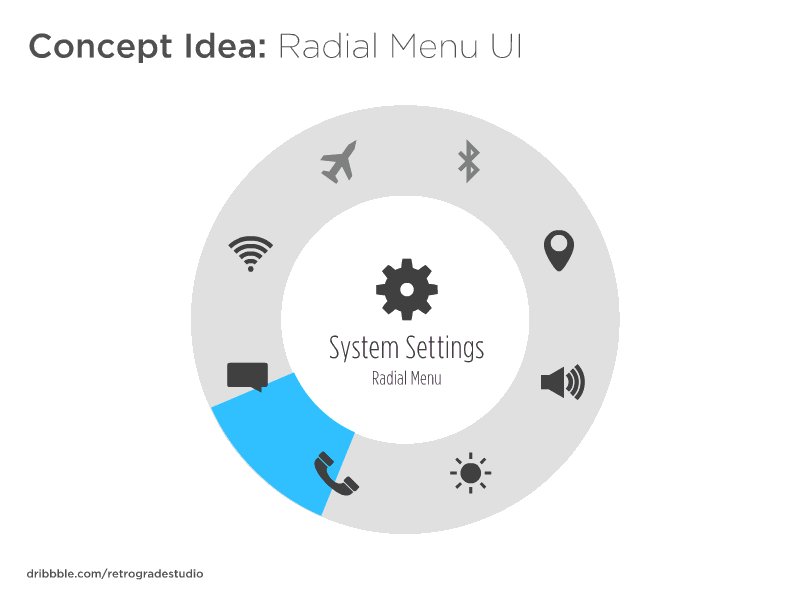
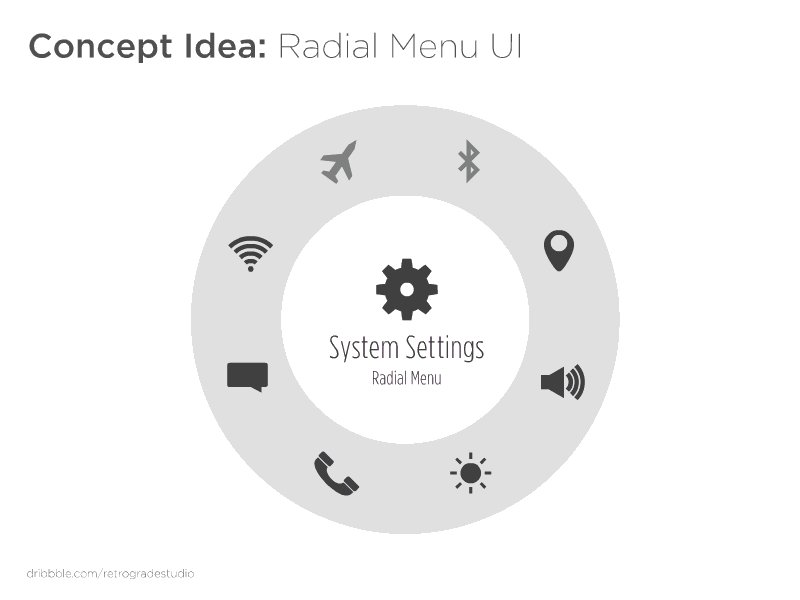
Concept Idea: Radial Menu UI (animated)
Here's a concept idea I made of a radial menu (or Pie Menu) simple user interface design. The design can be applied to mobile, tablets, desktop applications and even in video games.
This intuitive design is to eliminate scrolling through menu categories and having them in a radial circle. The point of this design is to provide a smooth, fast and gestural style of interaction for novice and advanced users.
The categories are visually represented in icons in a radial menu. Placing your fingers/mouse on an icon for 1 - 1.5 seconds will call its current function shown in the center of the Radial menu. Holding on the same icon for another 2 - 3 seconds will give you available options to change its current function.
All icons and graphics were made from scratch.