Daily UI #065 - Notes Widget
Thoughts on Today’s Challenge
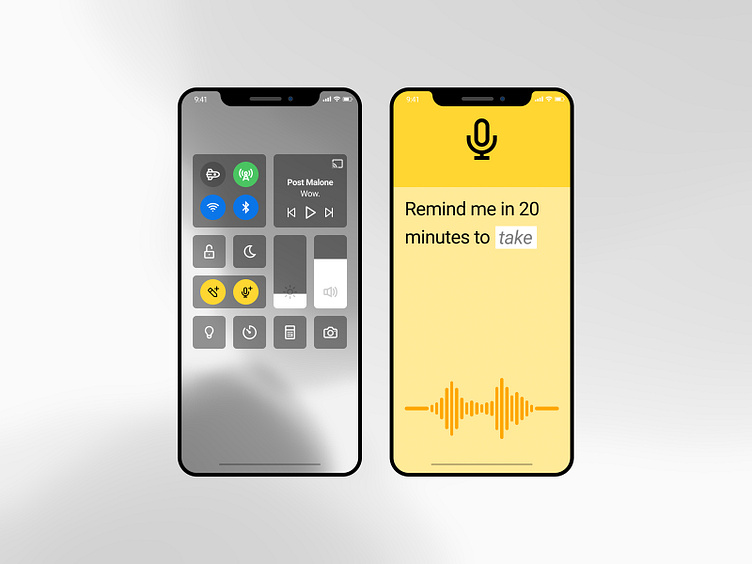
I’ve been enjoying making the super high fidelity mockups lately, so I figured I would continue the pattern. I think including the physical product with the digital one helps inform my design decisions as well.
Here, I subtly remixed the Apple widget overlay on the lock screen. I replaced the screen mirroring button with a notes widget and switched up the icons + typography. Each button would add a note opening a modal (seen in screen 2), and the user could either enter the note manually or with their voice.
I am a heavy user of the notes/reminder app on my phone, I don’t think I would remember to do anything without it! This is a UI change that I would enjoy seeing implemented, it creates one less step to creating notes and reminders.
-- -- --
Thanks for checking out my post!
Press “L” to like my shot and to keep me motivated to make it to the end! Feel free to leave any feedback as well, all words are welcome. 😋👍
-- -- --
The Challenge is to complete one unique User Interface design task every day, for 100 days. You can read more about it here: https://www.dailyui.co/