Non-interruptive pop-up - Daily UI 16
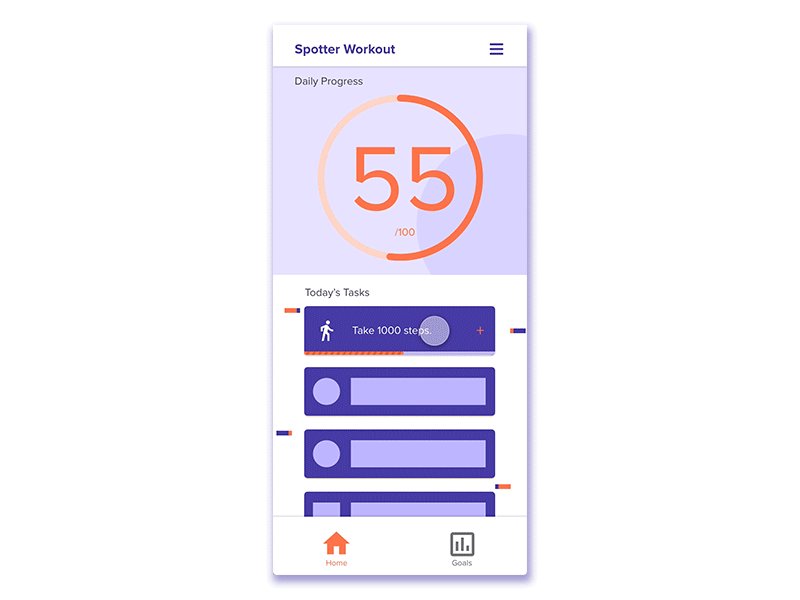
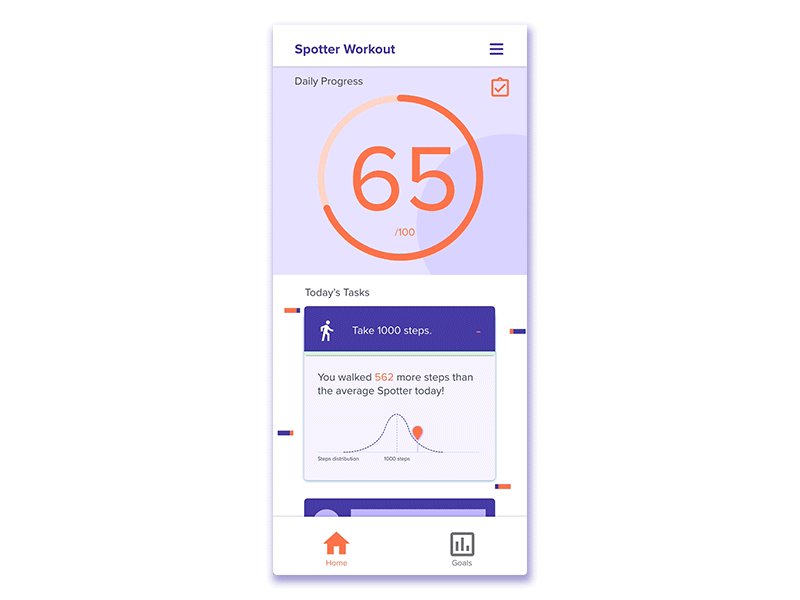
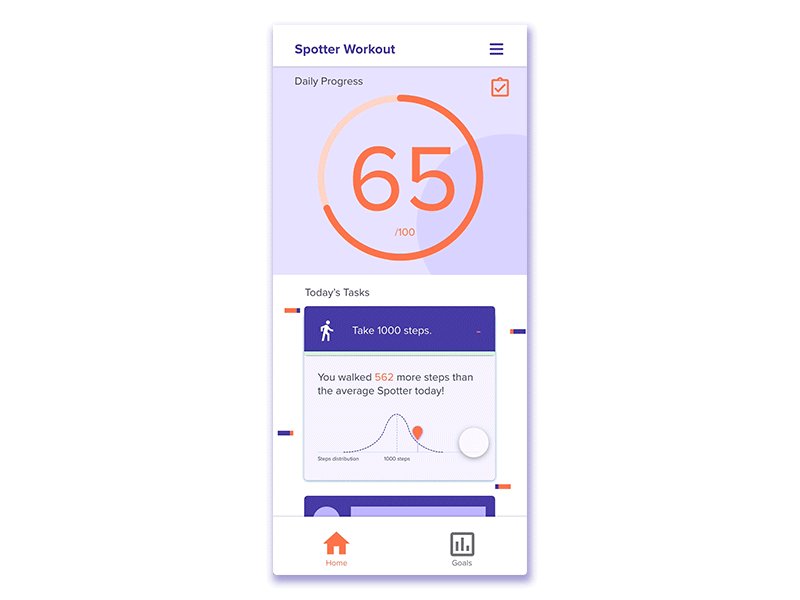
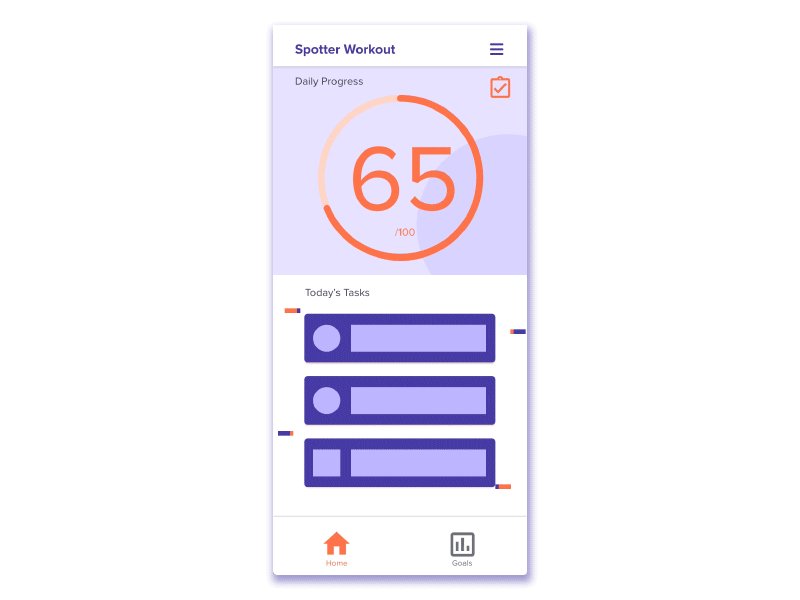
016/100 - Today's challenge was to create a pop-up. I didn't want to make a standard pop-up. Instead, I wanted to make a non-interruptive pop-up that would integrate into a standard homepage. This UI uses a card layout.
This UI was created in order to practice my skills on Adobe XD as well as mockup what a 'non-interruptive pop-up' would look like. Card layouts seem to provide a great way to implement these on mobile apps since cards are designed for experimentation and easily added/removed.
In this workout app, the homepage shows progress towards daily goals and cards with daily tasks. As people complete these tasks, a completion card will show how they rank amongst other users. This serves as a competitive motivator for people to keep up the good job as they work out on these tasks for their goals.