Editable point of interest in map for touchscreen
This is an interaction I made during a project that was intended to be used both on desktop and mobile. It was necessary to edit points of interests (POI) located on a map and change them. In desktop this was simple because of the mouse, but in mobile it was not, due to the loss of precision due to the small size of the map and because the finger covers the area where you want to place the POI when you are touching it.
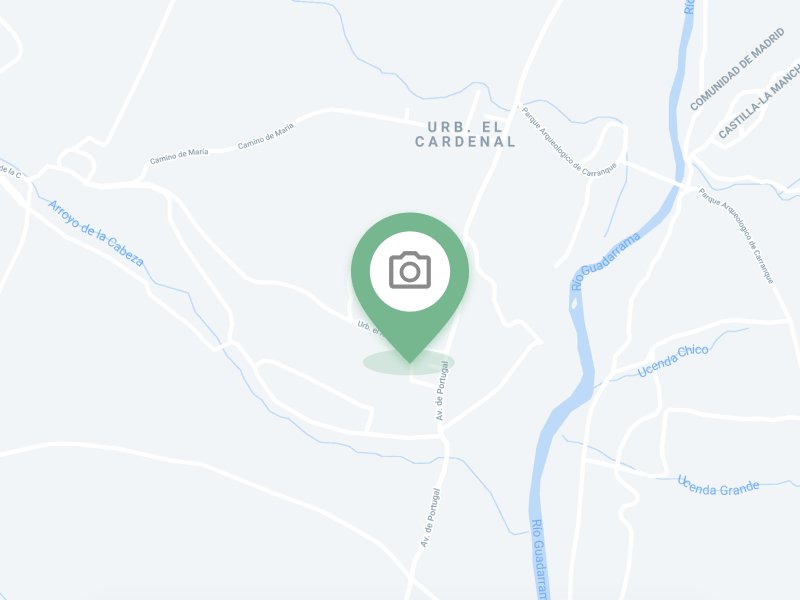
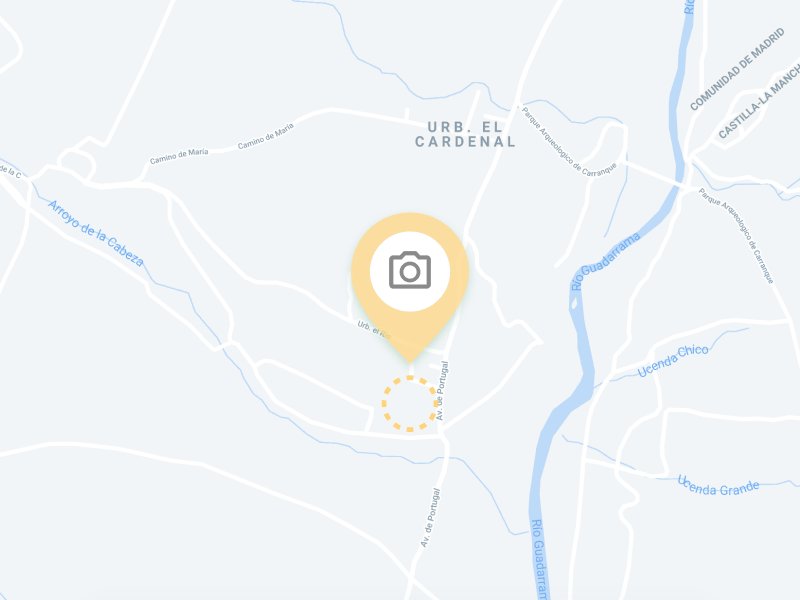
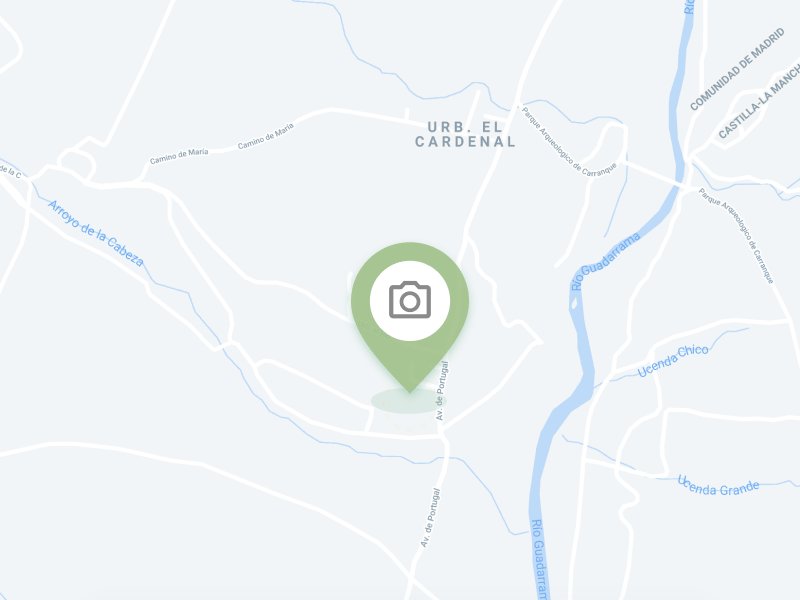
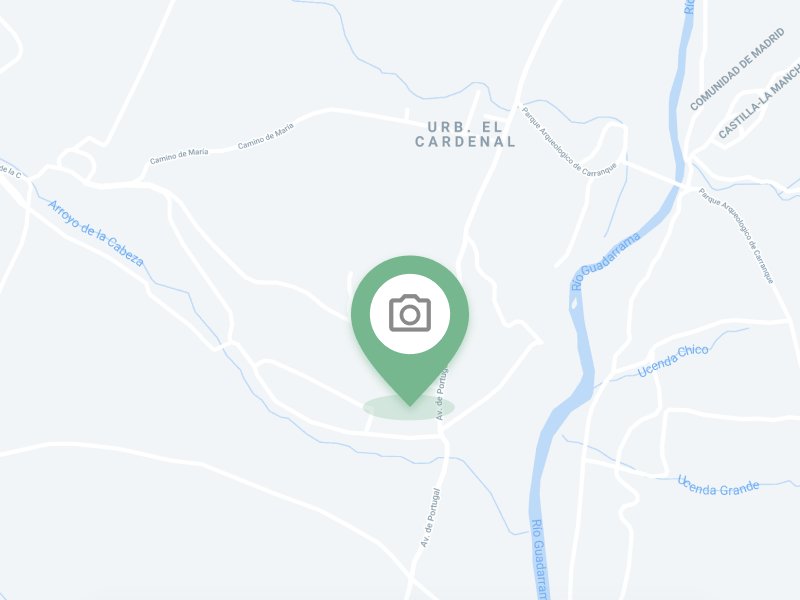
The solution I proposed was similar to the behavior that Google Street View currently has, taking the pegman and dropping it on a map. The touch zone corresponds to the POI with the icon, which has an appropriate size for touchable interactions. When the user is touching it (yellow state), the point where it will be placed (the landing zone) appears under the POI, so that it can be dragged while the area where it is pointing is visible and is not covered with the finger. The information point falls on this landing zone, which causes the point to move down in case it does not move from the starting position. This is something that can be weird, but after evaluating increased comfort and accuracy it was worth maintaining this behavior.
As for how to place the point in an upper area of the image, I ended up defining that the information point could be outside from the map in a certain area, so that the landing zone could access the upper edges without problem.
The camera icon is from Material Icons https://material.io/resources/icons/?icon=local_see&style=outline