Daily UI #047 - Activity Feed
Thoughts on Today’s Challenge I went with a slightly different presentation aesthetic for today’s final shot. I wanted to experiment with different ways of highlighting UI elements and layouts.
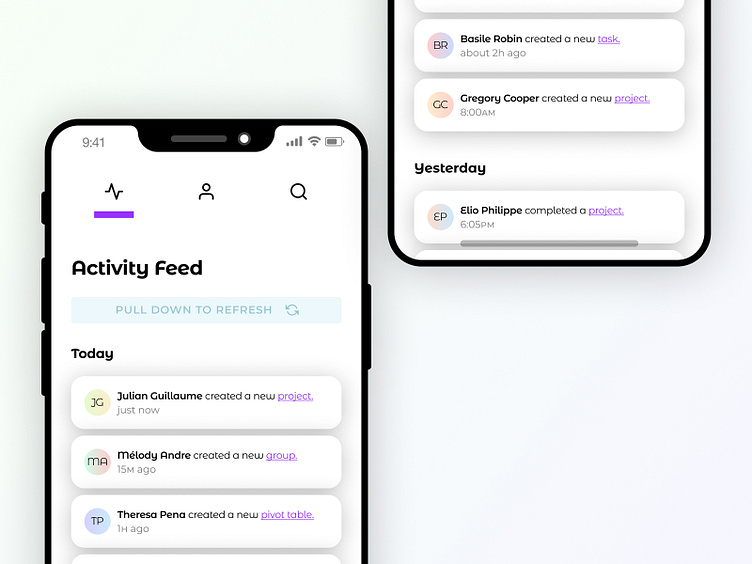
This mock activity feed would be for a project management application. I kept the feed simple and didn’t want to overwhelm the user with information. On tap, each notification card would take the user to a separate screen.
One thing I would like to highlight is the concept behind the automatically generated avatar badges. The two letters are generated based on the profiles registered first and last name. For example, the name James Smith would appear as JS. Additionally, each letter would have a unique hex value assigned to it, which is how the gradient is created. The hex values are based on a rainbow gradient, A being red, and Z being violet. The BG gradient for this shot would be the gradient for my initials, KS.
Enjoy!
-- -- --
Press L if you like my shot, and follow me if you want to keep track of my progress on the Daily Challenges! See you at 100. 😋👍
I am also posting the challenges on Twitter, if you want to track my progress that way.
The challenge is to complete one unique User Interface design task every day, for 100 business days. You can read more about it here: https://www.dailyui.co/