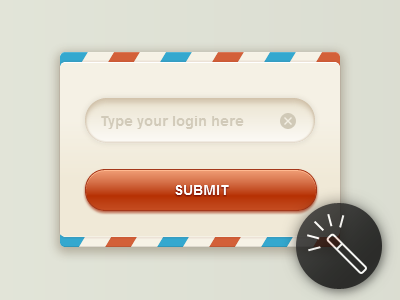
Candy UI CSS
Was really inspired by this little piece of UI by Kamil Khadeyev and thought it will be really nice to replecate it using CSS. You can check it here - http://bit.ly/TqzKvg
Things to improve: - Starting animation not working in Opera 12 - for some reason submit button transition works only if you set "all" properties at once, rather than background-color. As a result, when you change window scale button and input field scale with transition - not cool :\ - that striped part and clear button can be implemented with CSS, now it's images - CSS file right now is a mess ^__^
Flipping animation at start was made with use of awesome Animate.css library by Dan Eden, which can be found here: http://daneden.me/animate/
UPDATE: Fixed css code, now it works in latest Safari, FIrefox, Opera and Chrome. Opera have small issue with clear button rendering, but will fix that later :)