Daily UI #020 - Location Tracker
Day: 020 - Location Tracker
For this task, I wanted to combine a couple of ideas I had already started working on. More specifically, the Life coach finding system I created for the “E-commerce Challenge” on day 12.
I figured this concept for an interactive map could work as a visual filtering system for picking a life coach through the Shaper App. Ideally, I envision the App being all-inclusive, serving the User in a variety of useful ways.
+ Notes on Screens +
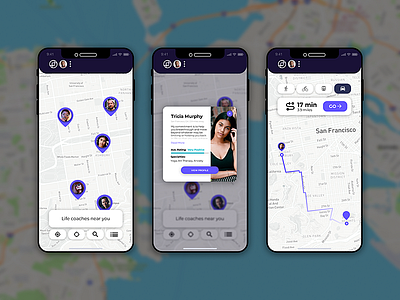
Screen 1: The User can freely navigate around the map, relevant points (in this case Life Coaches) would appear within the confines of the screen. This functionality would be similar to how the yelp app determines the search results of a frame on a map. From here, the user can either click on specific coaches or redo the search results with the buttons below.
Screen 2: This is the focused view of a specific Coach from the first screen. I wanted to quickly highlight more about the coach with a modal, then the User could choose to see their profile. I decided the most important information to show at a glance would be location, proximity, rating, bio highlight, and specialties. If the “read more” button is clicked, the content would reveal downwards fluidly expanding the length of the container, cleanly accommodating the new content length.
Screen 3: This screen shows the “navigation” aspect of the app. This would be more of a preview of the route, and the navigation would happen in a separate experience. The user can toggle quickly between which mode of transportation they prefer, displaying estimated time and an approximate distance. The “GO” button would integrate with an already established navigated app such as Waze or Google Maps, ideally launching straight into the navigation process without having to enter the address manually.
--
Follow me if you want to keep track of my progress on the Daily Challenge! See you at 100.
More about the design challenge:
https://www.dailyui.co/