The UI Stack
Friends, I leave a mini guide for you to always remember.
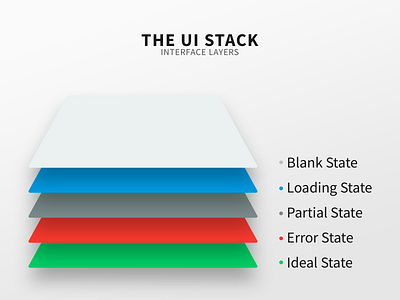
The 5 states for our interfaces.
Ideal State: Its main function is to show the maximum capacity of our product to be the view with which our users interact most.
Error status: We explain to our user in a very positive way, first what gender the error and second what options we give to take it to another screen where you can follow your path within our product.
Partial state: It is when "not all the elements are". For example when the product is completed in stages while the user interacts more and more with the interface. If so, we are seeing a partial state first hand.
Charge status: It is not always a mistake, but if users resemble one. We must show in a friendly way that our content "is coming".
Blank state: It is the first impression, when there is nothing. We have to show and tell the user what things can be done in this view.
Thanks!