Daily UI #006 - User Profile
Daily UI #006 - User Profile
Initial Thoughts:
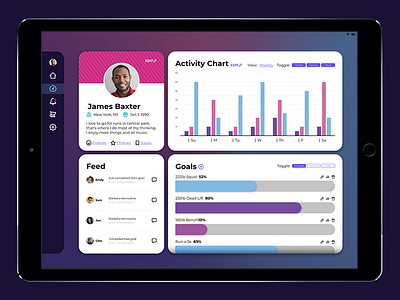
Initially, I figured I was just going to keep it simple with a Twitter Style user profile screen, but as I sketched out my ideas, I realized I would need to put in a little bit more effort.
I want this design to be incorporated with my Shaper app, and I will eventually develop it more. I tried to sketch out and wireframe some realistic use-cases for a dashboard. Some aspects were developed more clearly than others, but in terms of aesthetics, I have it pretty close to where I want it.
Design:
As with the previous challenges, I am still working within the Shaper branding system. I tried to go with a lighter UI scheme this time around, as I felt the dark UI was perhaps too dark and was limiting my color palette.
For this round, I wanted to find a nice icon set I could reuse for challenges in the future. I found this icon set and enjoyed the style:
https://www.figma.com/resources/assets/evericons-for-figma/
Takeaway:
I find myself taking a lot longer than I am anticipating these challenges, and I am concerned I can keep up this pace for the next 94 challenges. I burned out towards the end of my design and the “Feed” section could use a lot more love.
However, as I get more acquainted with Figma, and improve my UI design skills, my workflow is speeding up. I also want to spend some time to make a library of components and colors so I can quickly mockup challenges in the future.
--
More about the design challenge:
https://www.dailyui.co/