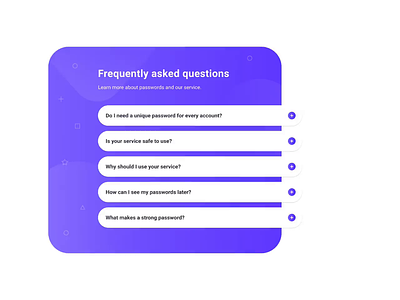
Smarter Accordion
Accordions can be very buggy and annoying if done incorrectly.
The problem that I see very often is that the element in the accordion moves its neighbors, which is why the browser constantly does calculations to rebuild the layout.
This leads to lags, which are especially noticeable when the accordion is somewhere above — then it shifts a large number of sections under itself, and because of this, the FPS may decrease even on powerful machines. In addition, they also have usability problems, because the elements constantly change their vertical position.
I tried to do something different, not sure if we can still call it an accordion. What if we put the accordion in a separate container and limit its height? During the opening of one of the list elements, all the rest should be pushed out of the container. The selected item will receive all the available space and get a scrollbar, if necessary.
Such an accordion will not trigger layout operations, which are very expensive, so the people will see smoother animations and get better UX.
What do you think about this idea? Can you share some good live example of accordion implementation?