Daily UI #004 - Calculator
Initial Thoughts:
I was excited to read that today’s challenge was to make a calculator. I wanted to make some calculators for Shaper anyways, so this was a 2 for one. The types of calculators I wanted to create are BMR, BMI, and body fat type calculators that would promote users to take action on purchasing products.
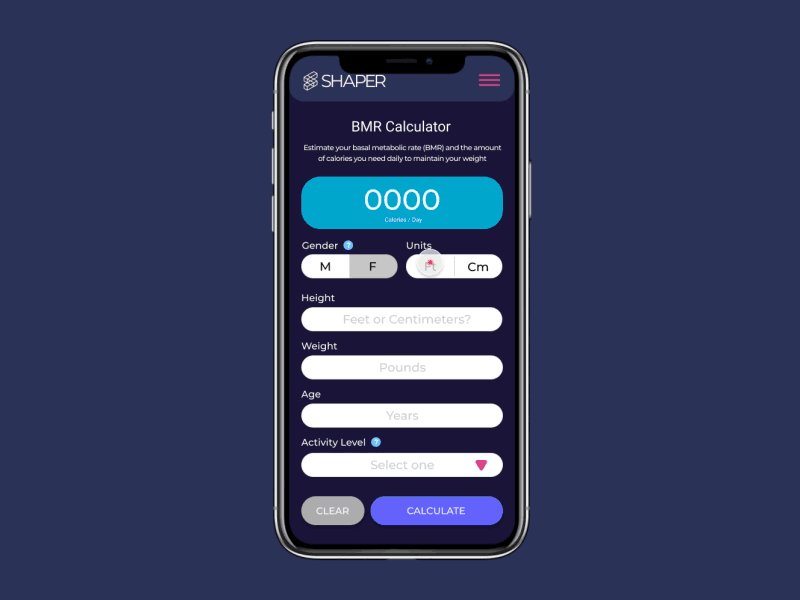
One concept I was unsure of how to approach was how to ask for the User’s gender. Today’s politically correct standards are a bit tricky to navigate, and if this was a real project I wouldn’t want to get my company, or myself, in trouble.
I did some research and came across this helpful article: https://uxdesign.cc/designing-forms-for-gender-diversity-and-inclusion-d8194cf1f51
For this project, I concluded that I need to ask for the User’s gender to determine which calculation to run, but not dismiss the existence of non-binary gender types. It would be best practice to add a tooltip to explain why we need to ask for the user’s gender and explain the company’s views on gender inclusion.
Design:
I found a solid reference to use for the calculator I wanted to design:
https://www.calculator.net/bmr-calculator.html
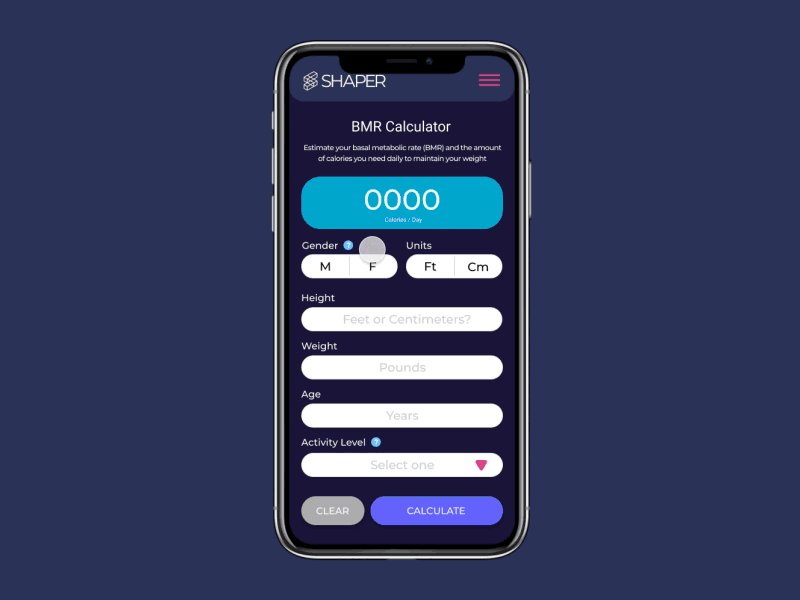
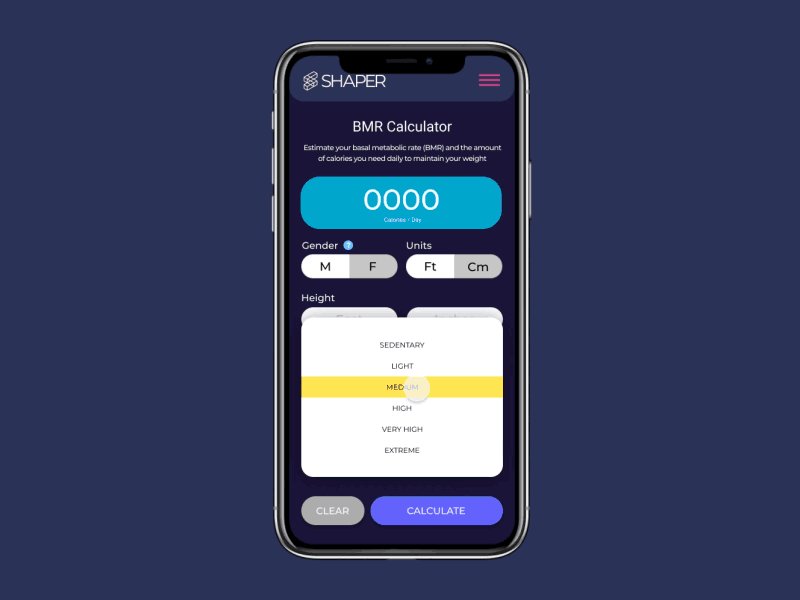
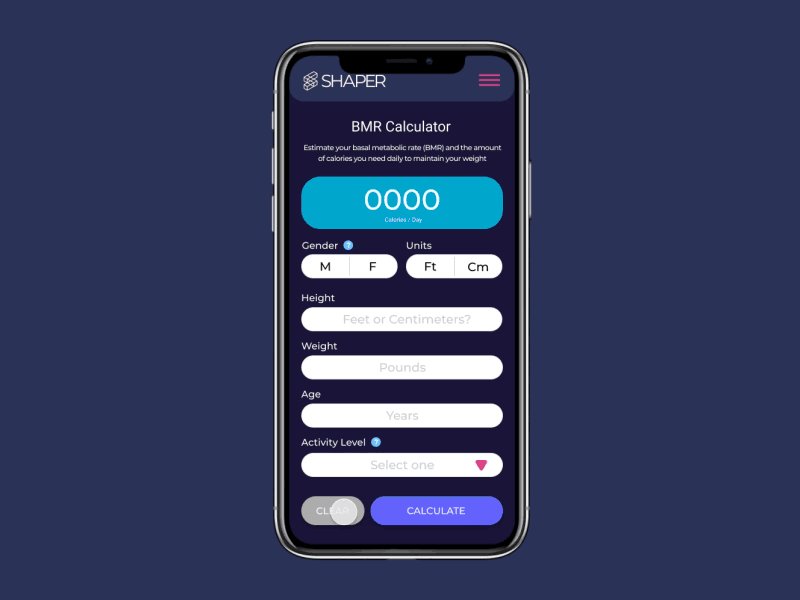
I also managed to condense all the relevant information into one cleaner mobile screen, which was my main goal of this design. I wanted to create an elegant and simple experience for the user that they could quickly use and access in a setting such as a gym or training facility.
Takeaway:
I had a go at making a full-fledged prototype for this round, and I must say, it took a lot longer than I anticipated. I will account for this in the future!
--
More about the design challenge:
https://www.dailyui.co/