The New Zajno Website
Hello Dribbble people!
Sound on!
Happy to finally present my first shot on Dribbble. As a developer and CTO at Zajno, posting shots is not what I usually do, but this is a special occasion.
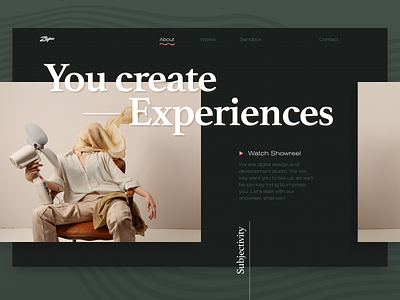
What you see above is the Keep Away zone on the Zajno new website - have you been there yet? It is the result of long hours of coding and optimizing, weeks of sweat and tears (technically no blood, but there may as well have been). We’d known from the start that to succeed, we’d need not only to apply all the front-end knowledge and skills we had, but also to learn more — much more. As the designs and animations we needed to implement were quite complex, there was no easy way about it. We spent a lot of time researching and finally came up with some quite interesting solutions.
For example: it turned out that HTML elements that are ‘heavy’ (in terms of layer composition) work way better when implemented with a WebGL canvas. That meant that in terms of efficiency and optimization, it made perfect sense to move these elements into a canvas, so that composition would remain static, and moving the content during the page scroll inside the canvas would ‘cost’ almost nothing. So we developed a script to port most of the HTML elements to a WebGL canvas — and it gave us a bunch of benefits:
• All elements can be set up in HTML+CSS, just like normal.
• HTML elements aren’t visible in the desktop version, but they work on tablets and mobile.
• Not only can ‘heavy’ elements be moved ‘for free’, but they can even be embellished with some cool effects. This paved the way for the Danger mode, the Keep Away zone you can see above.
The bottom line, we’re very happy to say, is that we were finally able to code the whole design down to every detail, and to enrich it with complex animations and satisfying effects into the bargain. What’s more, we significantly leveled up our skills across the board, tamed Pixi.JS, and inducted ourselves further into the mysterious lore of optimization.
Find more info about the creation of the website here. In this article we talk about the difficulties of creating your own website, what problems you’re likely to face and how to solve them.
Share your feedback guys, would be happy to hear from you and answer any of your questions!
P.S. The website is still nominated on FWA, support us!
Press "L" to show some love!
ᗈ Join our Newsletter!
ᗈ Website
ᗈ TheGrid
ᗈ Spotify
ᗈ Twitter
ᗈ Medium
ᗈ Facebook
ᗈ Instagram