iconAnimation - Design
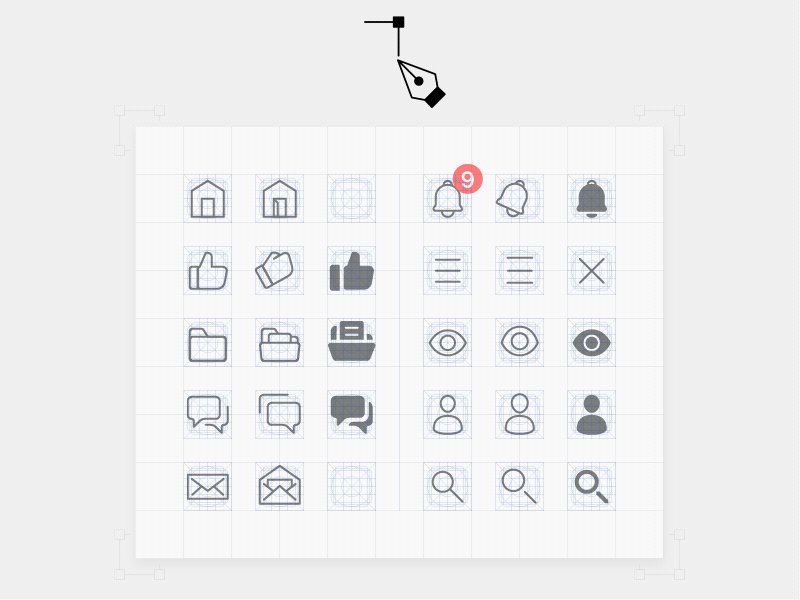
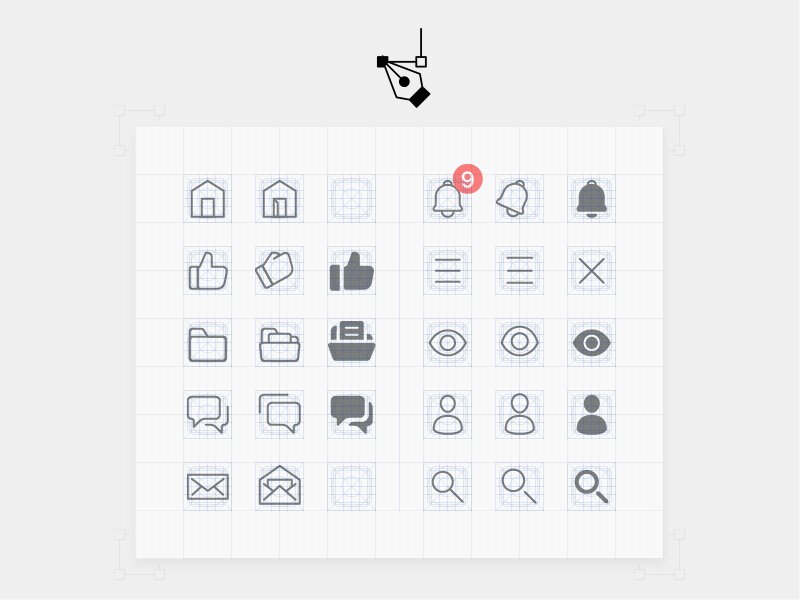
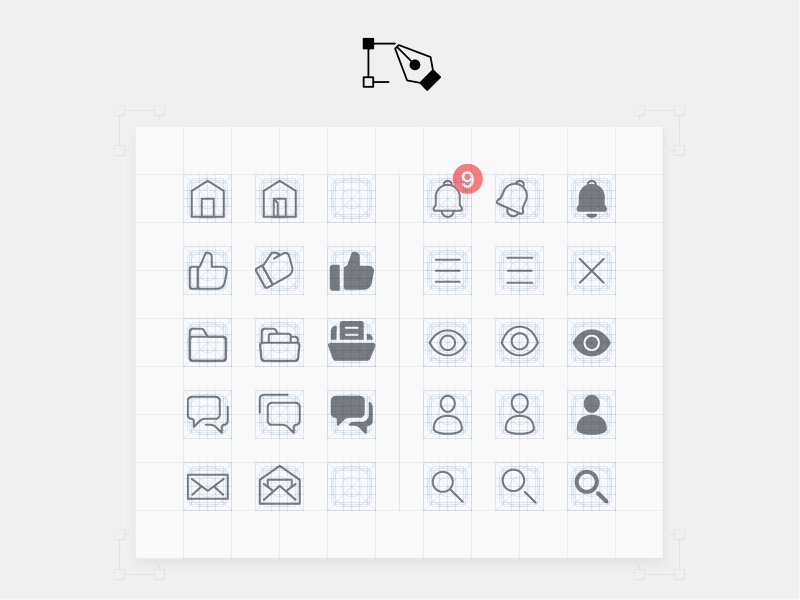
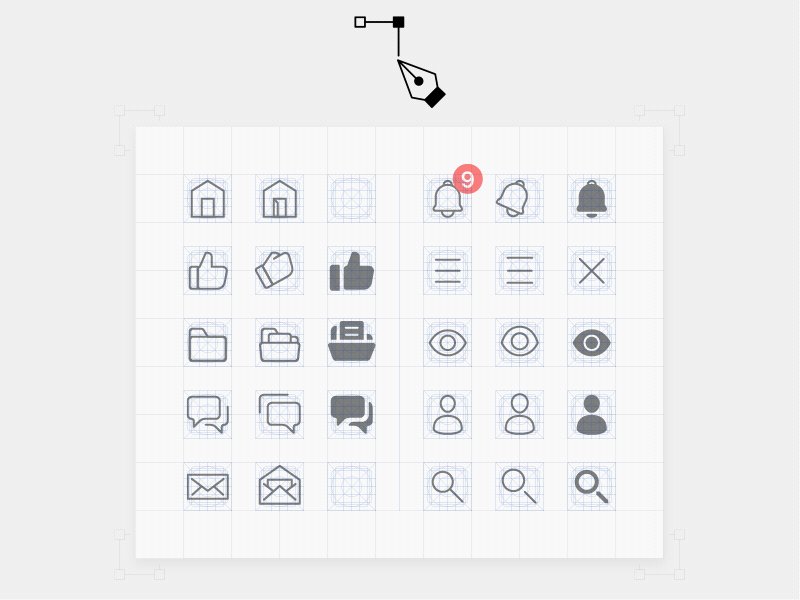
If you guys have been following my icon animation work recently, this is one of the step in the process that I would like to share my personal experiences through it. It is icon design.
While working, I have learned a thing that design icons for micro-interaction are different a bit from design for static icons. Representing content in the form of an image, as simplest and easiest to understand is what I know about static icons, but how we create an icon that is possible for animating and also keep the meaning of movements - these are what I need to think about while creating icon animation. That’s why I have to find the possible way in a very first step and think about them carefully before creating an icon. This is a big challenge for me to look for the common point of the movements between those icons. Learning and designing icon help me understand better about the ratio, space and style while animating them. Especially, through this process, I have paid more attention to displaying in each frame (I set 60 fps).
-
Check the pack and download at the link below
http://bit.ly/2XV2gyD
I also publish the project's process on Behance:
http://bit.ly/2Xyu9NA
-
Thank you for your attention and don't forget to press L if you like it