1st Wireframe Styleguide - Freebie
Hey everybody!
We believe that preparing a strong Wireframe Style Guide for every product is a must, and We wanted to share our latest creation.This our daily responsibility for our to constantly update, edit and change our styleguide to improve work and make better product.
Core of our styleguide:
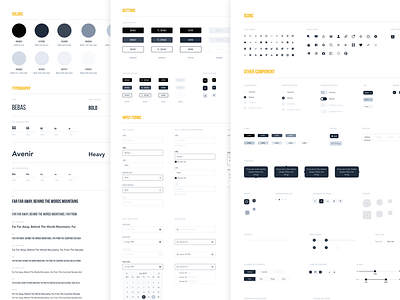
- Record all of the design elements and interactions
- List of UI components such as buttons, inputs, colors,typography, navigation bars, etc.
- Most important UI components like hover states, dropdown fills, micro interactions, etc.
All of it is obviously available as Figma file. Of course, a Sketch version will be updated very soon. Don't forget to follow us for catching it!
Show us love! Press “L”.
Want to see more projects? Visit our profile and remember to follow us!
We’re available for new projects! Drop us a line at eggvenger@gmail.com