Information Architecture for a bank intranet
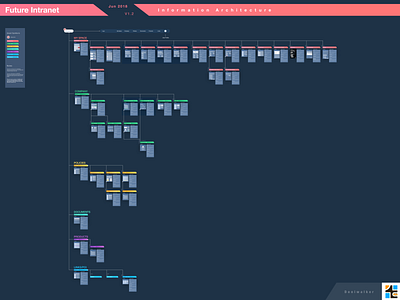
The client was a bank. With the insights from the workshop with the client and a UX research, I came up with the following visualised information architecture (IA).
For each view, there are two panels. The first one visualises a low-fi wireframe of the view and the second one provides some main key points of this view, such as:
1) The view topics,
2) The main UI elements/components that will be used,
3) The "Control elements",
4) The "Action elements".
To keep simple and readable this IA, I haven't added all the view connections but I have pointed them in the "action elements" section.
For more info, please read the related post here.
More by Doni Walker View profile
Like